SelfPrivacy сервер создается поэтапно в течение часа. Звучит страшно, но уверяю, учёная степень не
понадобится. Процесс не сложнее покупки в интернет-магазине.
-
Поиск паспорта и карты с балансом $10-15 и $5 в месяц
-
Регистрация учётных записей
-
Защита учётных записей
-
Покупка домена
-
Подключение домена к DNS серверу
-
🔑 Создание ключей
-
Установка
-
Подключение к сервисам 🎉
Если кому-нибудь поручите эту задачу — лишитесь приватности. Для 100% независимости и контроля
необходимо всё
делать самостоятельно.
Регистрация учётных записей
Для устойчивости и приватности SelfPrivacy требует много учётных записей. Если всё держать в одном
месте,
получаем то, от чего бежали — все данные у одной компании. 🤦♀️
Поэтому разные части системы будут в разных местах. Регистрируемся:
-
Hetzner — хостинг виртуального сервера. Здесь
будут жить наши данные и сервисы SelfPrivacy.
-
NameCheap или любой другой
регистратор, для покупки личного адреса в интернете — домена, который будет указывать на сервер.
-
CloudFlare — DNS сервер, где работает Ваш
домен.
-
Backblaze
— IaaS провайдер, для бесплатного хранения резервных копий Ваших данных в
зашифрованном виде.
Регистрация заурядна, но иногда проверка учётной записи длится несколько дней или требует
дополнительных
документов. Поэтому используйте настоящие документы и заполняйте всё аккуратно. Провайдеры так
защищаются от спамеров, ничего личного )
Защита учётных записей
Чаще всего системы взламывают через самое слабое звено. Чтобы учётные записи не были таким звеном,
пароли
должны быть разными и сложными. MamaMilaRamu, как ни странно, плохой пароль, а отличные 🌈 — это
парольная фраза:
expert repose postwar anytime glimpse freestyle liability effects
или
}Rj;EtG:,M!bc4/|
Как такой пароль запомнить? Никак! Пароли не нужно запоминать, их надо создавать и хранить в менеджере паролей. Хотя один помнить придётся —
пароль от менеджера паролей.
Обязательно включите дополнительную защиту учётных записей — второй фактор (MFA, 2FA). Без
этого
простого шага Ваши данные не будут в безопасности.
Я знаю, было сложно, но теперь Ваши данные защищены лучше, чем у 95% пользователей. Можете собой
гордится! Я вот Вами
горжусь 🤗
Покупка домена
Домен — это кусочек интернета, которому Вы даёте имя. Простор для творчества огромен, у Вас есть
63 символа + .com .org .icu и еще несколько сотен доменов после точки. Можно просто по фамилии выбрать,
например
ivanov.live или ivanov.health, а можно что-то творческое — shit-happens.shop
Рекомендации
- Обязательно смотреть на цену ежегодного продления, она может в разы превышать стоимость покупки.
- Нормальная цена домена $8-10 в год. Самые дешёвые — китайские .icu и .cyou — $4-6.
- Хорошее имя удобно и по телефону диктовать, и на деловой визитке указать.
- Фамилия в домене хороша тем, что можно раздать почту всем однофамильцам, например:
name.secondname@surname.com, ns@surname.com или name@surname.com
- При регистрации домена обязательно указывать реальные почту и телефон, иначе регистрацию могут
аннулировать. И если Вы не сможете продлить домен, система не будет работать так, как задумано.
- Я уже говорил про второй фактор?
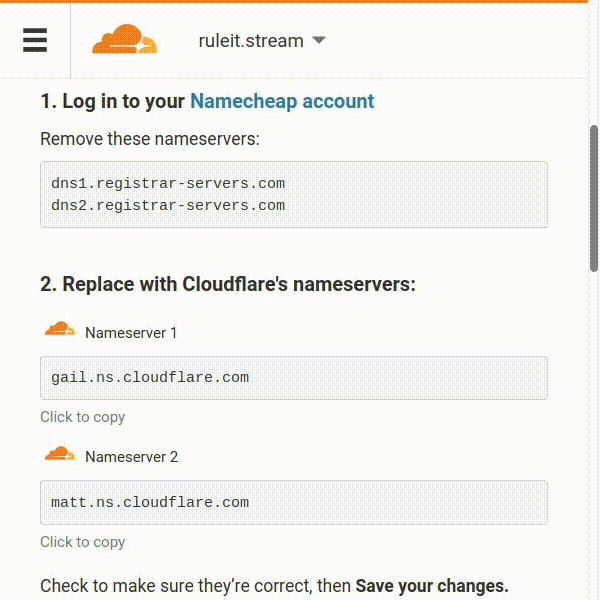
После покупки, домен добавляем в CloudFlare:
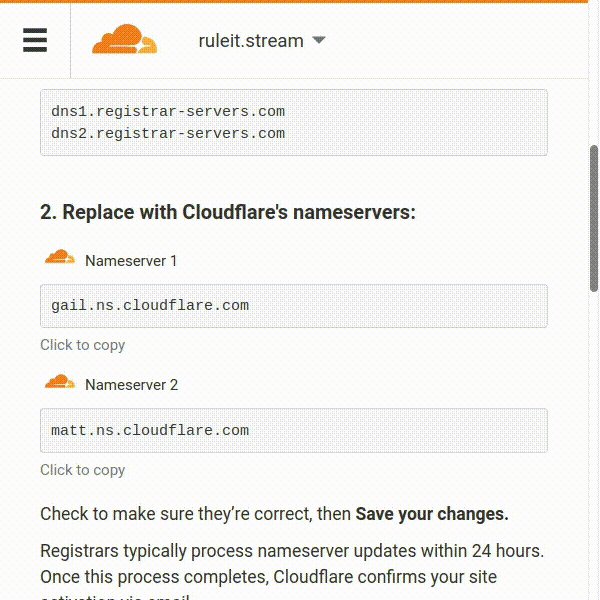
На примере домена ruleit.stream мы выбрали бесплатный тариф и получили
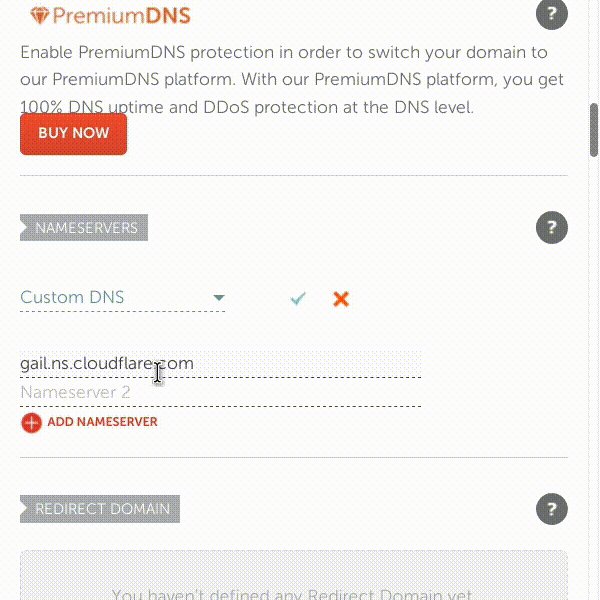
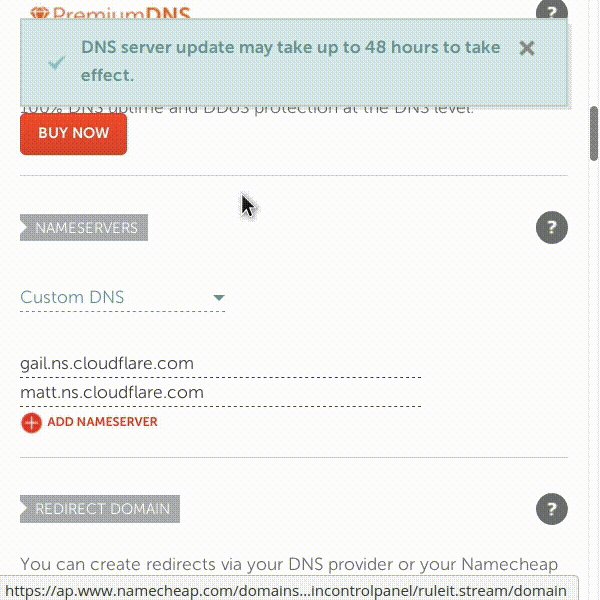
имена серверов: gail.ns.cloudflare.com и mattns.cloudflare.com, которые надо прописать у своего регистратора. В
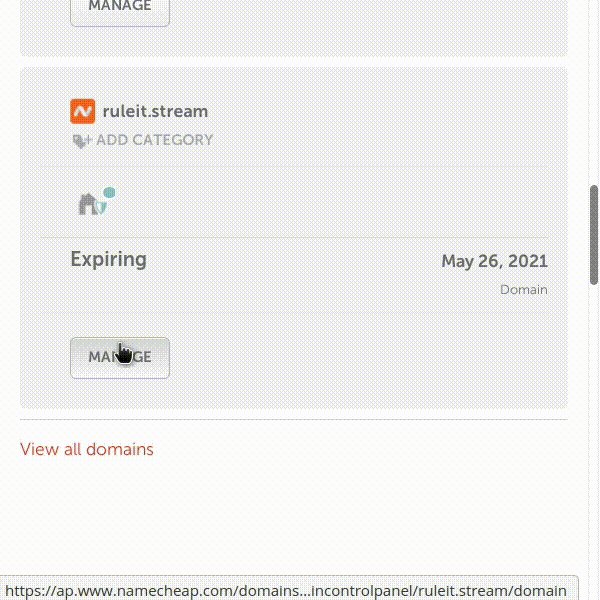
нашем случае NameCheap:
Заодно проверяем, что у нас включено автопродление и защита персональных данных — WhoisGuard. Через несколько минут или, в худшем случае, до 2-ух суток
настройки применятся.
🔑 Создание ключей
API ключи
API ключи — это почти то же самое, что и логин с паролем, только для программы, а не
человека.
Мобильное приложение SelfPrivacy с их помощью управляет сервисами во всех учётных записях вместо
Вас. Удобно!
Ключи хранить в менеджере паролей.
Для NameCheap нам ключ не нужен, мы уже всё сделали. А управление доменом будет в CloudFlare.
- Переходим по ссылке и авторизуемся в ранее
созданном аккаунте.
- В правом углу кликаем на иконку профиля (человечек в кружочке). Для мобильной версии сайта, в
верхнем левом углу, нажимаем кнопку Меню (три горизонтальных полоски), в выпавшем меню,
ищем пункт My Profile.
- Нам предлагается на выбор, четыре категории настройки: Preferences, Authentication, API
Tokens, Sessions. Выбираем API Tokens.
- Самым первым пунктом видим кнопку Create Token. С полной уверенностью в себе и желанием
обрести приватность, нажимаем на неё.
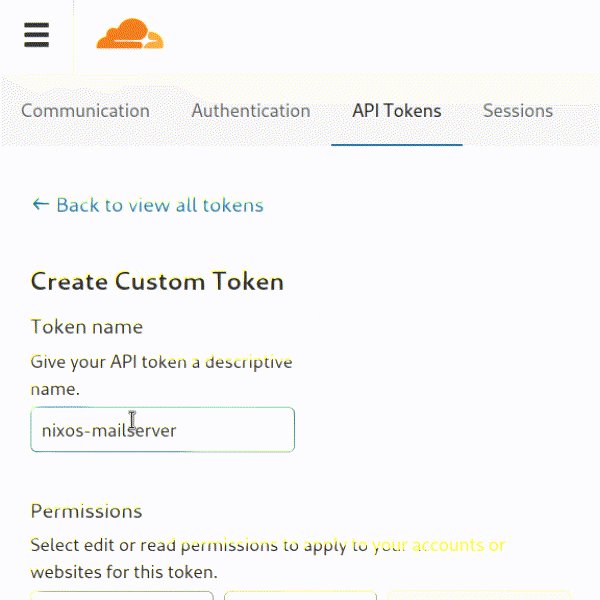
- Спускаемся в самый низ и видим поле Create Custom Token и кнопку Get Started с
правой стороны. Нажимаем.
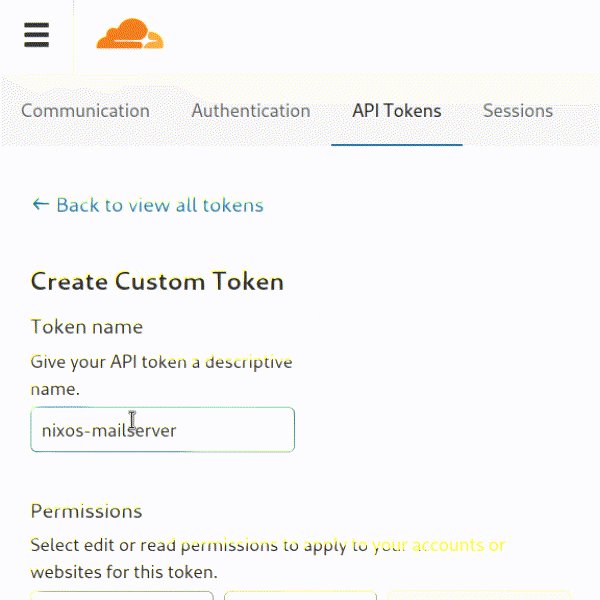
- В поле Token Name даём своему токену имя. Можете покреативить и отнестись к этому как к
наименованию домашнего зверька :)
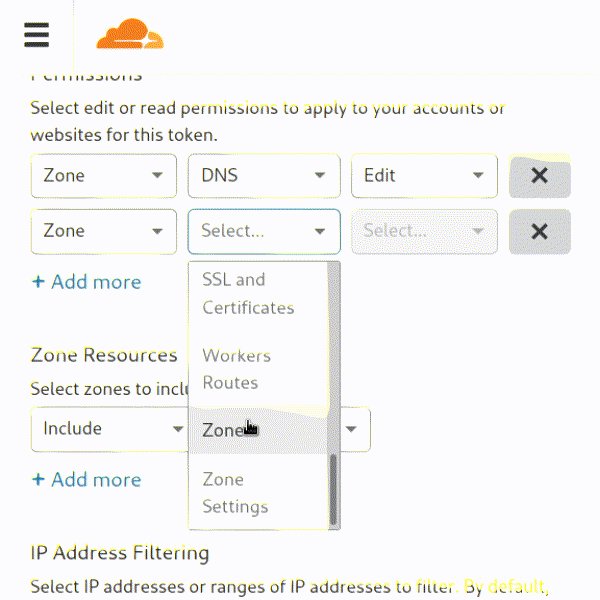
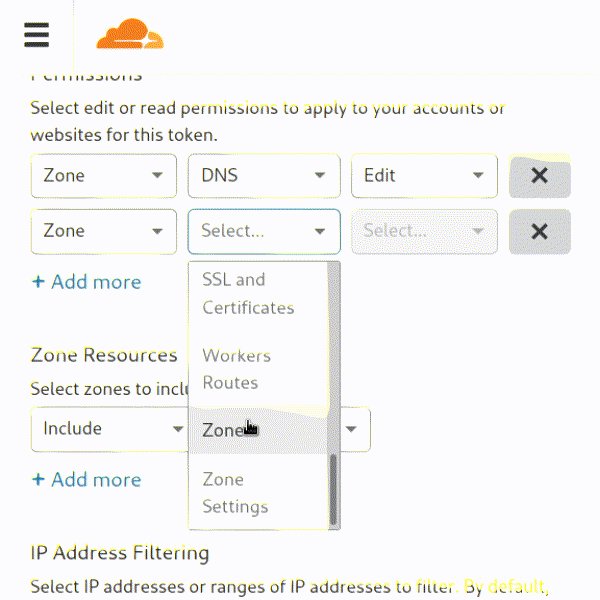
- Далее, у нас Permissions. В первом поле выбираем Zone. Во втором
поле, по центру,
выбираем DNS. В последнем поле выбираем Edit.
- Далее, прямо под этой строчкой, нажимаем на Add More. Появится строка, аналогичная той,
которую мы только что заполняли.
- В первом поле новой строки выбираем, аналогично прошлой строке — Zone. Во
втором поле — немного по другому. Тут мы выбираем то же самое, что и в первом — Zone. В
третьем поле — выбираем Read.
- Далее смотрим на Zone Resources. Под этой надписью есть строка с двумя полями. В первом
должно быть Include, а во втором — Specific Zone. Как только вы выберите
Specific Zone, справа появится ещё одно поле. В нём выбираем наш домен.
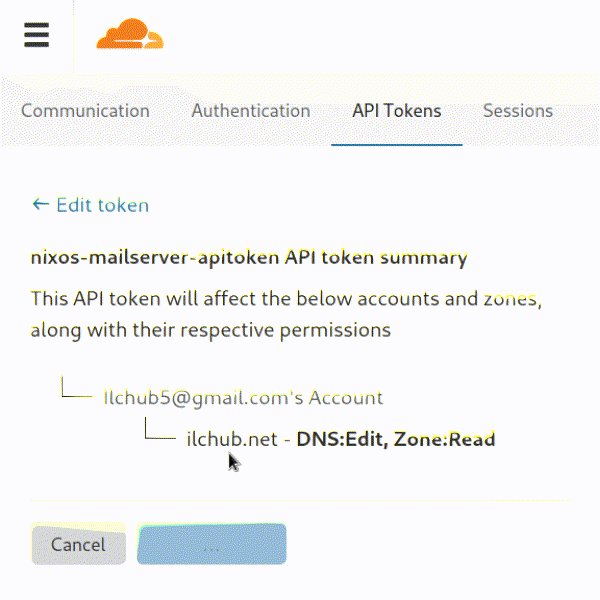
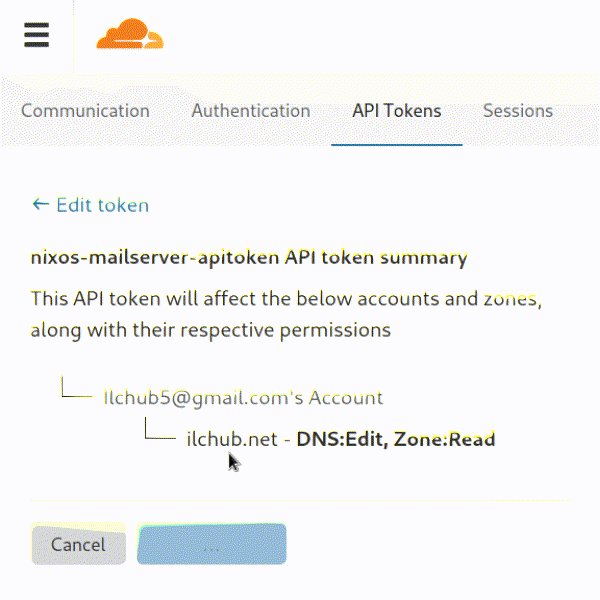
- Листаем в самый низ и нажимаем на синюю кнопку Continue to Summary.
- Проверяем, всё ли мы правильно выбрали. Должна присутствовать подобная строка: ваш.домен —
DNS:Edit, Zone:Read.
- Нажимаем Create Token.
- Копируем созданный токен, и сохраняем его в надёжном месте (желательно — в менеджере паролей).

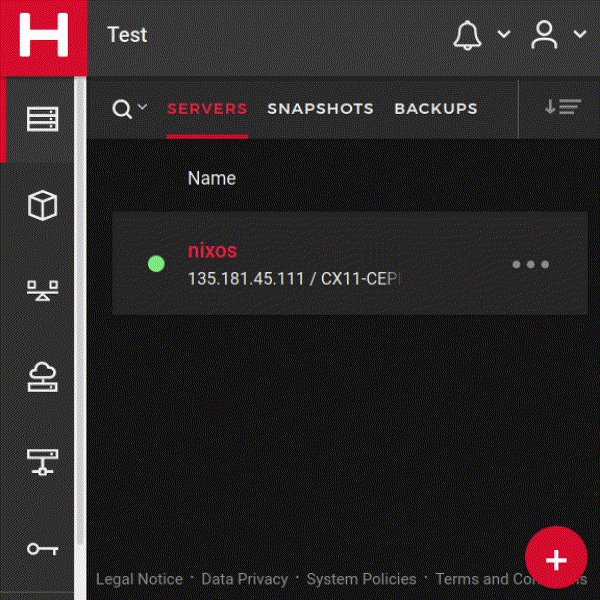
- Переходим по ссылке и авторизуемся в ранее
созданном аккаунте.
- Заходим в созданный нами проект. Если такового нет — значит создаём.
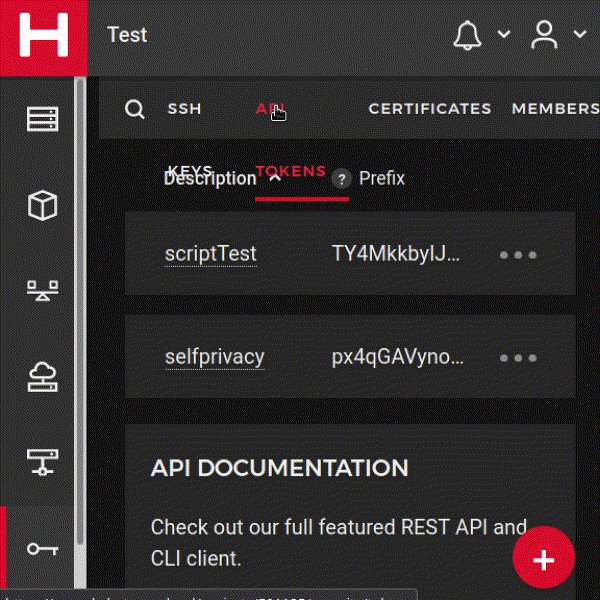
- Наводим мышкой на боковую панель. Она должна раскрыться, показав нам пункты меню. Нас интересует
последний — Security (с иконкой ключика).
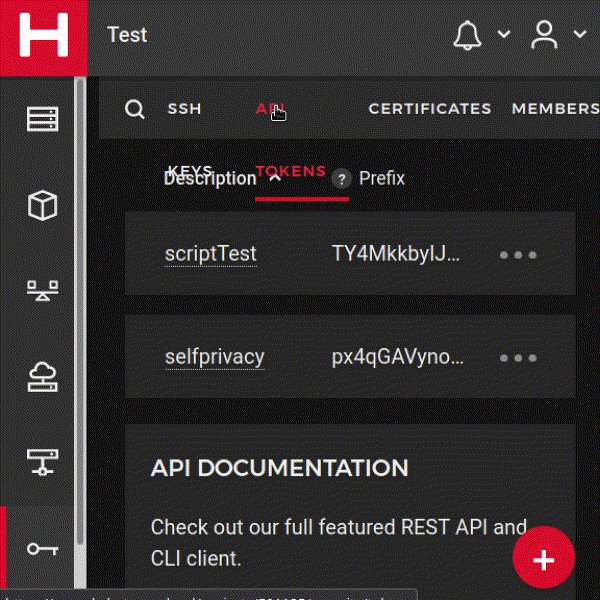
- Далее, в верхней части интерфейса видим примерно такой список: SSH KEYS, API TOKENS,
CERTIFICATES, MEMBERS. Нам нужен API TOKENS. Переходим по нему.
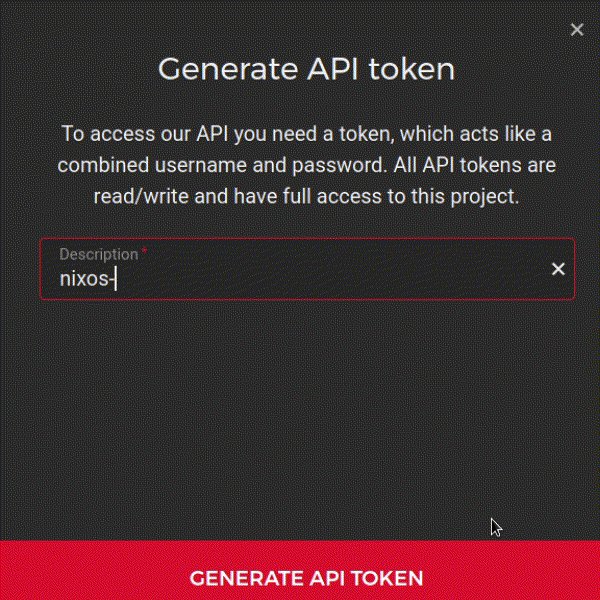
- По середине в интерфейсе, нас будет ожидать кнопка GENERATE API TOKEN. Нажимаем на эту
кнопку.
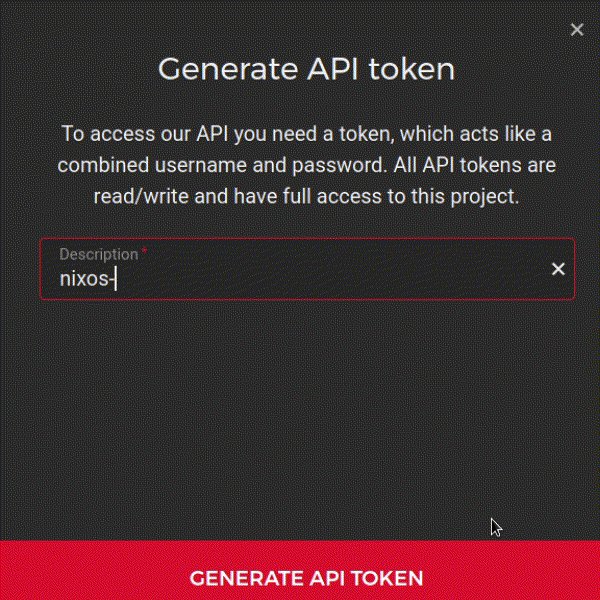
- В поле Description даём нашему токену название (это может быть любое название, которое
Вам нравится, сути оно не меняет).
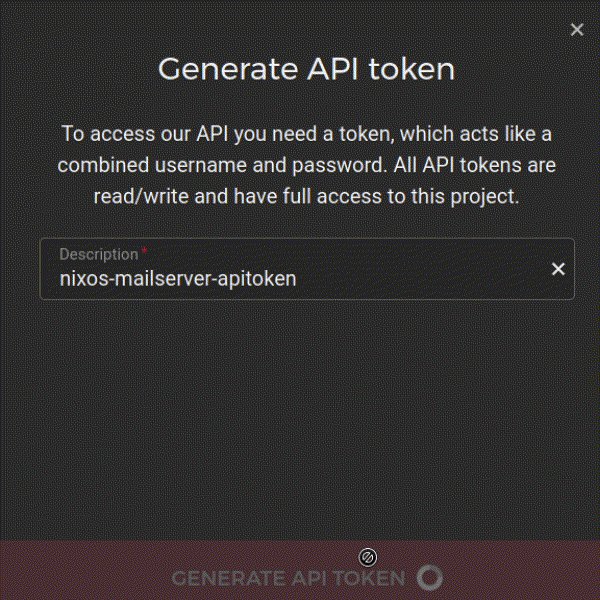
- Под полем Description видим возможность выбрать разрешения PERMISSIONS. Выбираем
Read & Write.
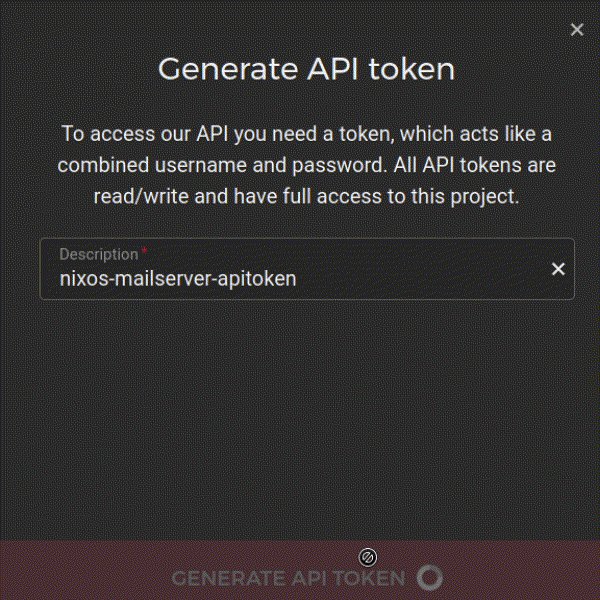
- Нажимаем GENERATE API TOKEN.
- После этого, появиться окно с Вашим ключём. Записываем его в надёжном месте, или ещё лучше, сохраняем
в
менеджере паролей.

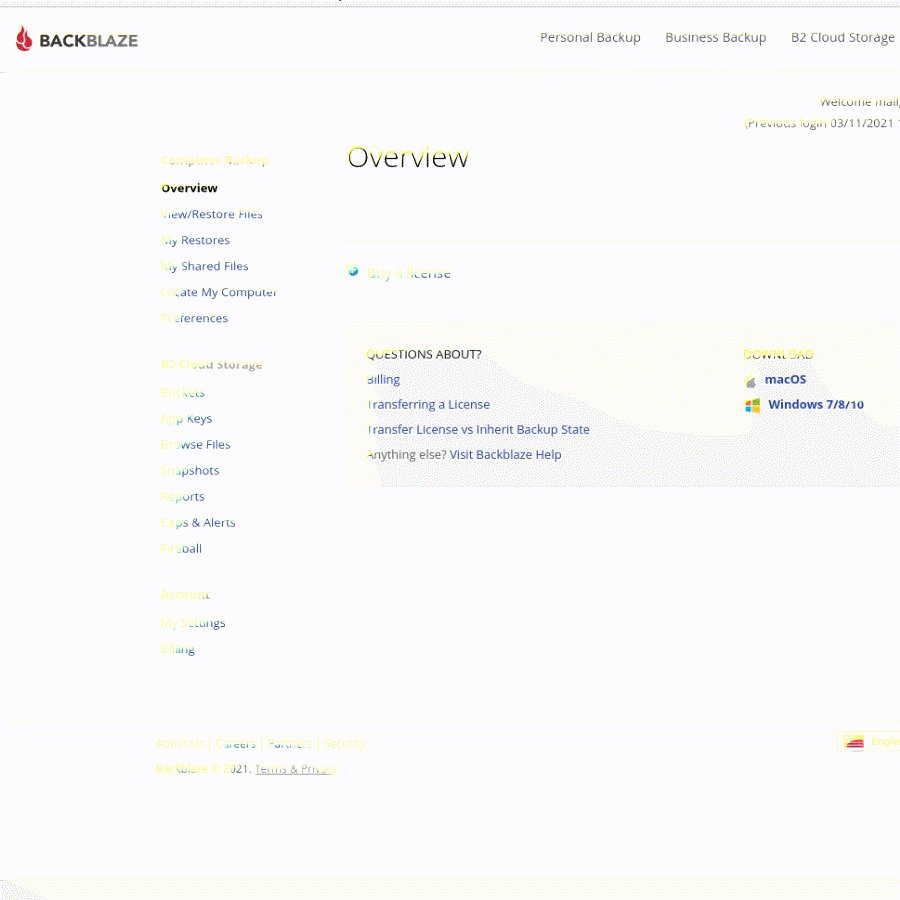
- Переходим по ссылке и авторизуемся в ранее
созданном аккаунте.
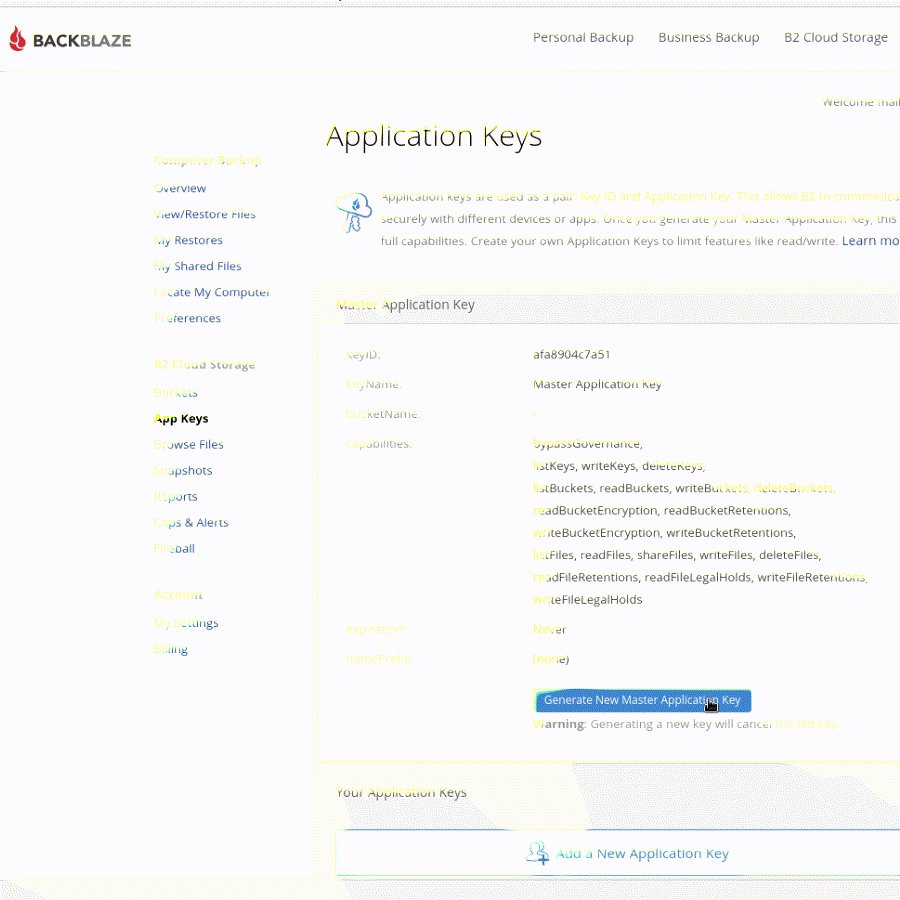
- В левой части интерфейса выбираем App Keys в подкатегории "Account"
- Нажимаем на синюю кнопку Generate New Master Application Key
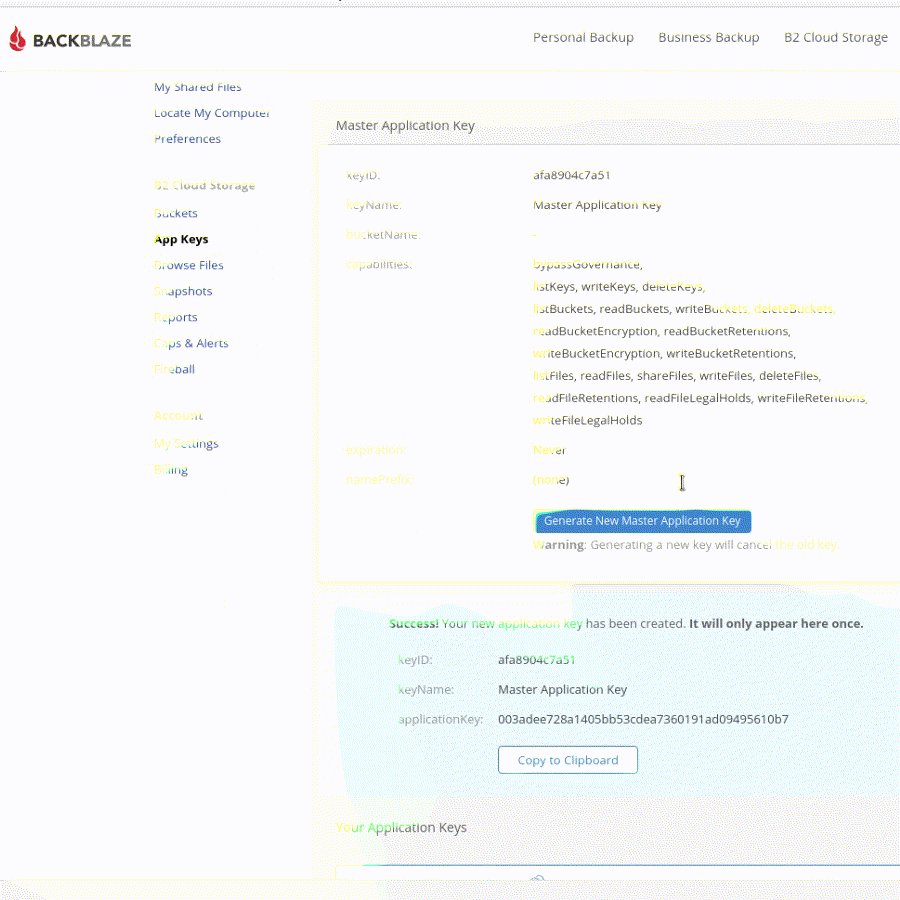
- Во всплывающем окне подтверждаем генерацию
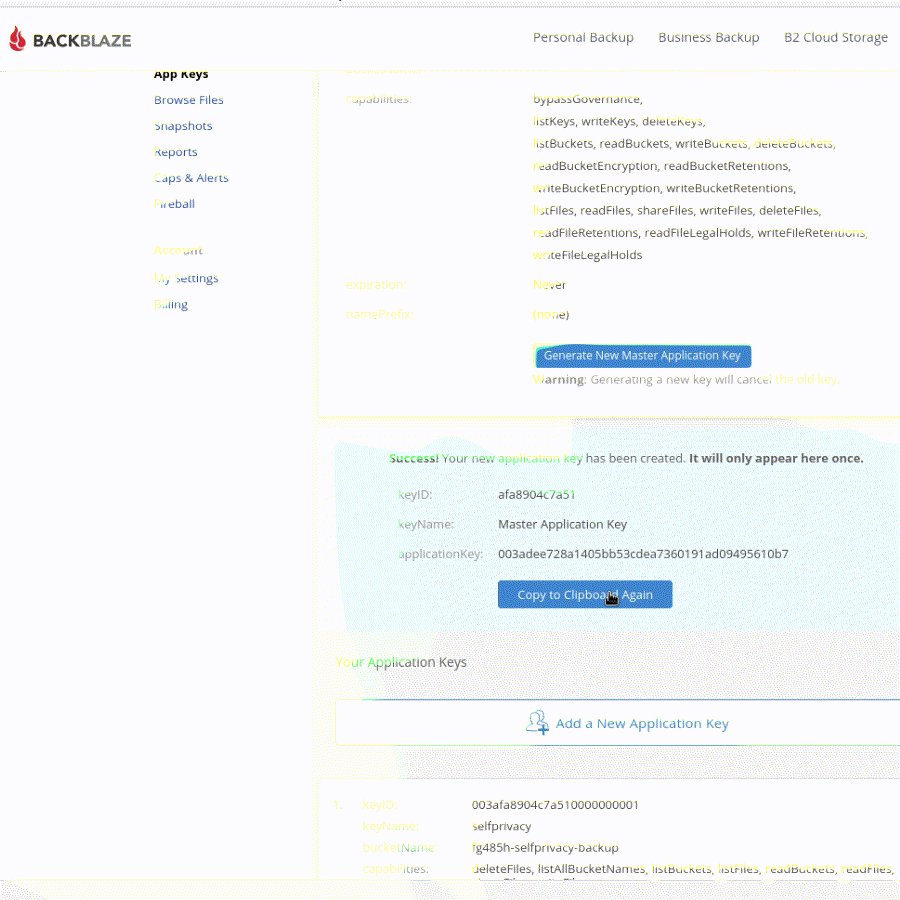
- Сохраняем keyID и applicationKey в надёжном месте. Например - в менеджере паролей :)