mirror of
https://github.com/Horhik/dotfiles.git
synced 2025-03-21 13:02:03 +00:00
add firefox userChrome.css
used https://github.com/mut-ex/minimal-functional-fox
This commit is contained in:
parent
cf9d790ce9
commit
86c5bbcb76
9 changed files with 581 additions and 0 deletions
.mozilla/firefox/%smth-from-firefox%-edition-default/chrome
|
|
@ -0,0 +1,21 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) 2019-2020 mut-ex
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
|
|
@ -0,0 +1,102 @@
|
|||
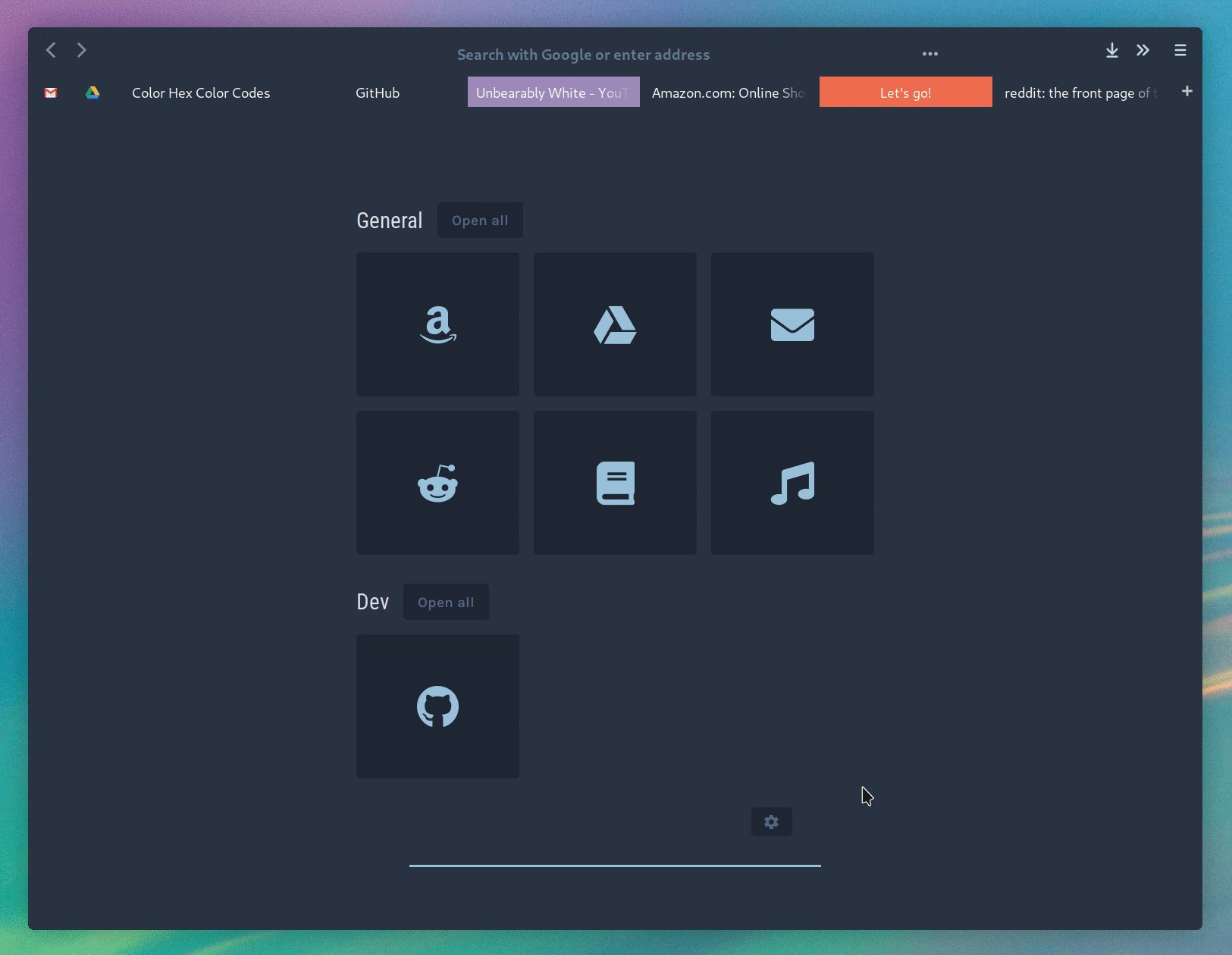
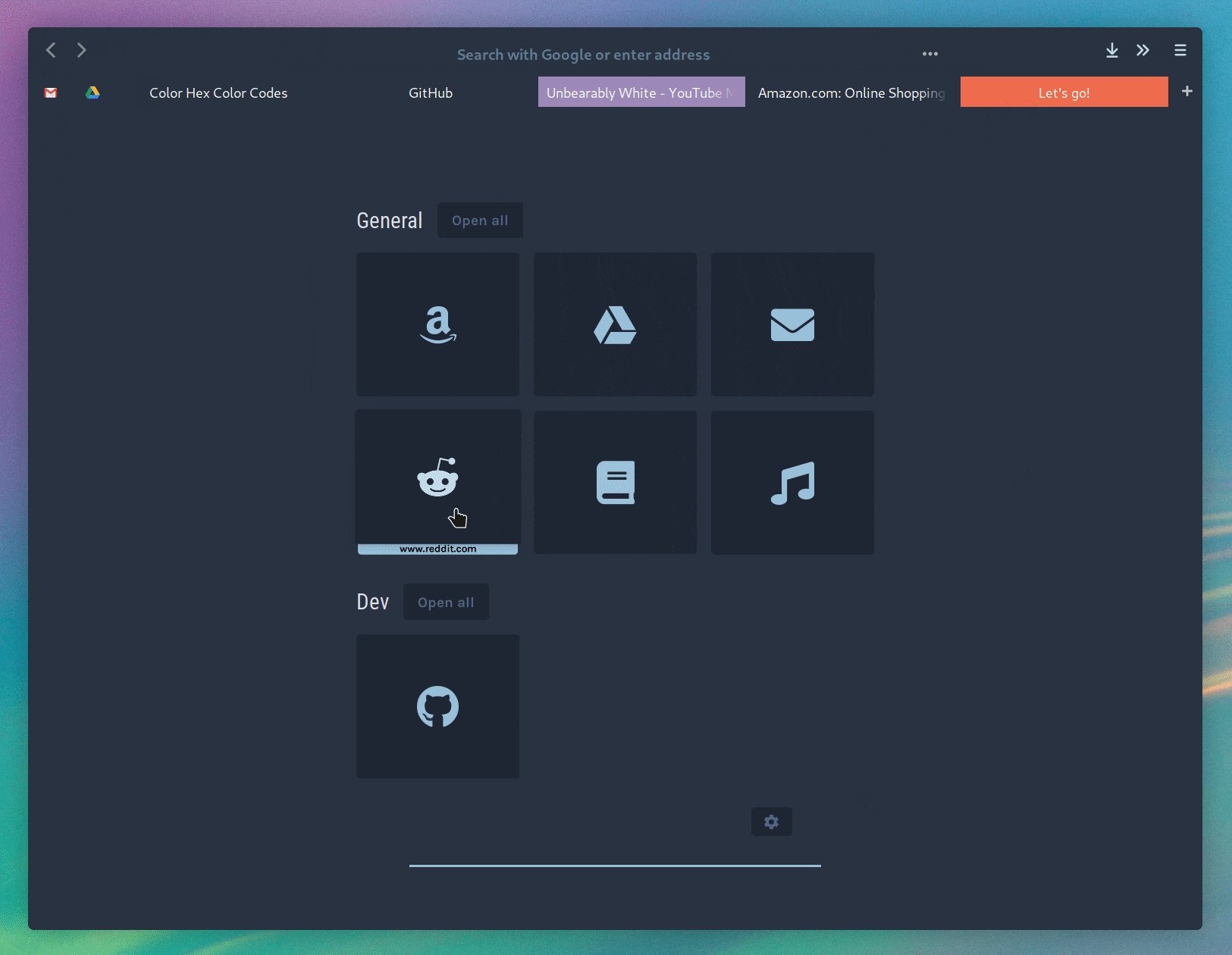
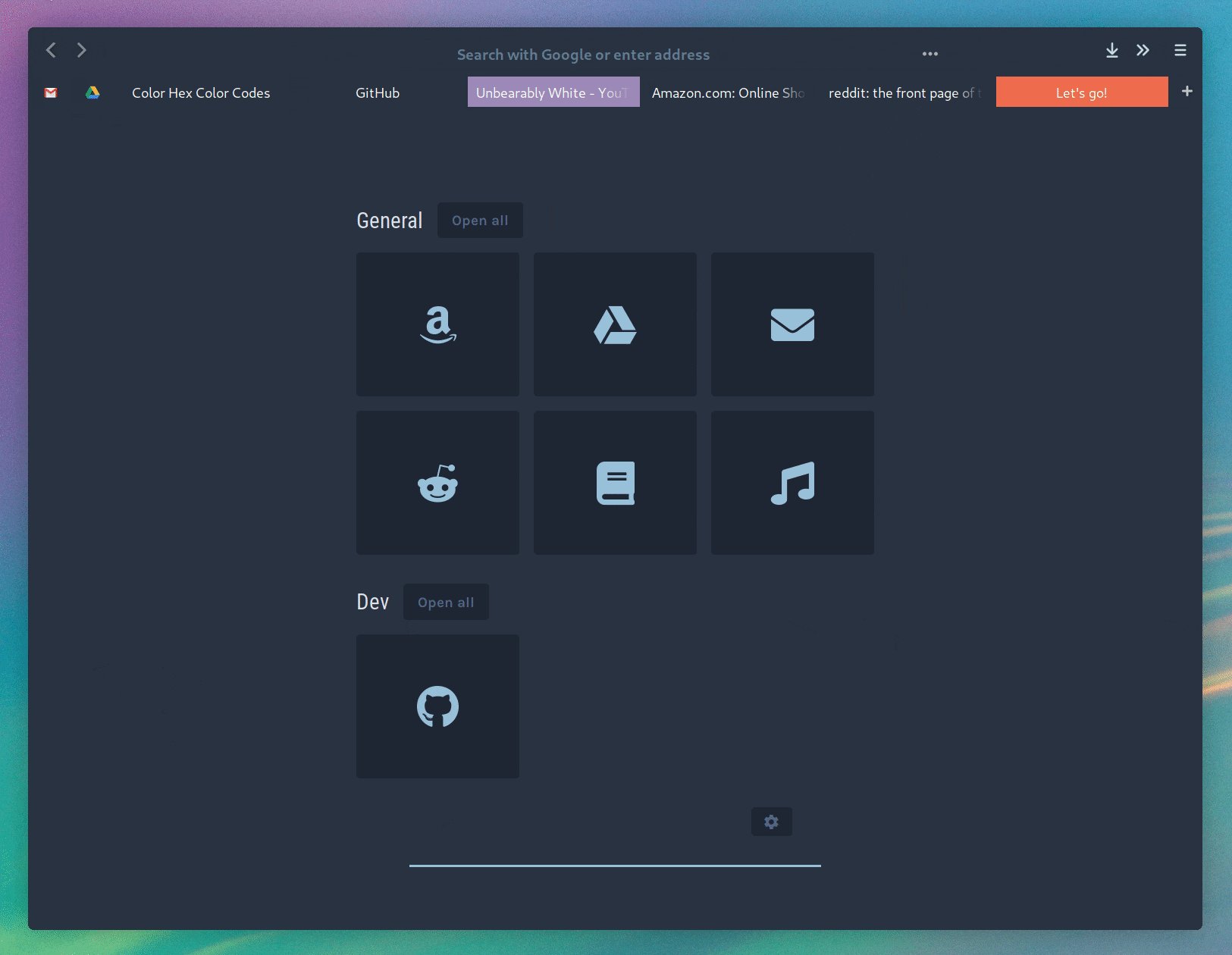
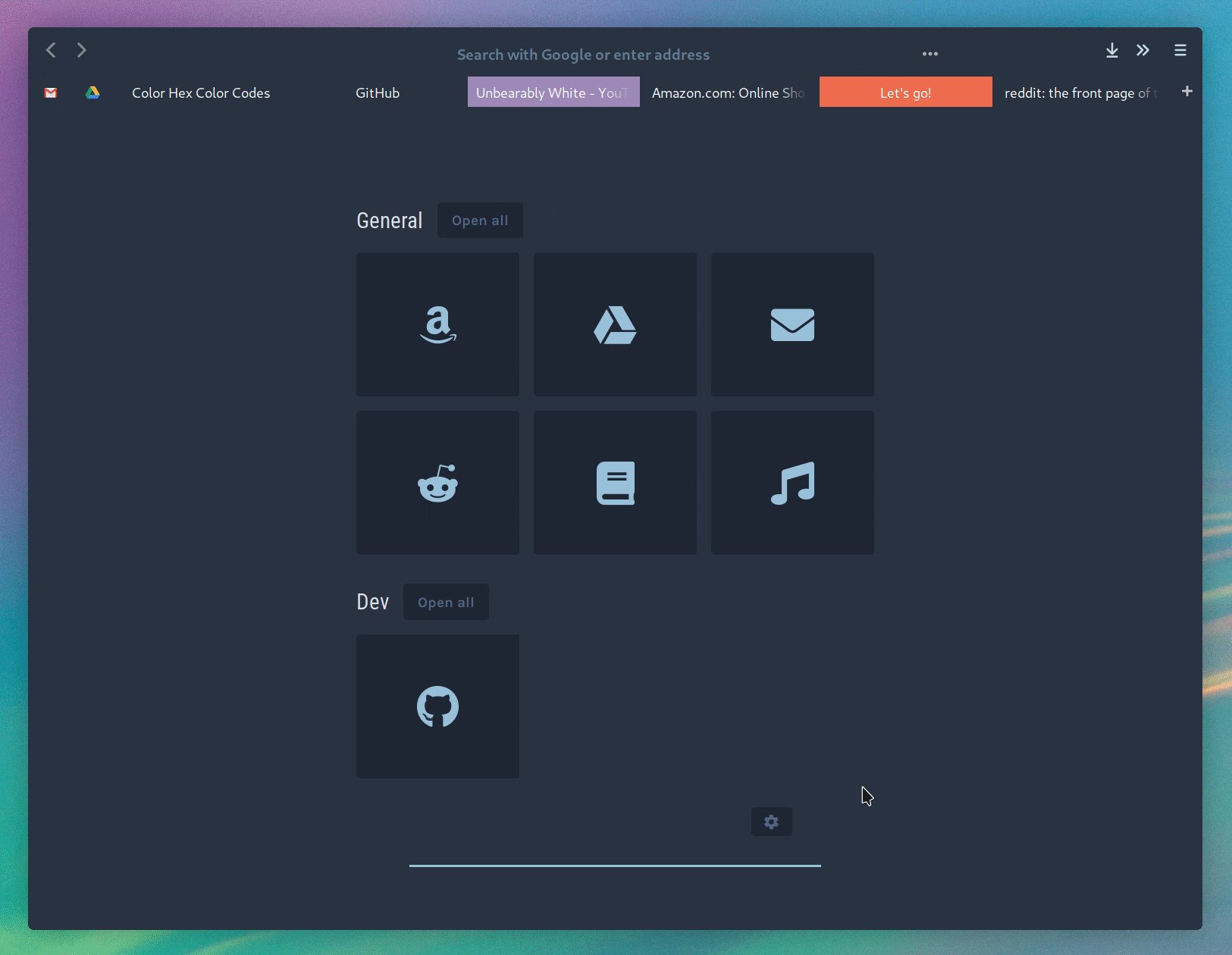
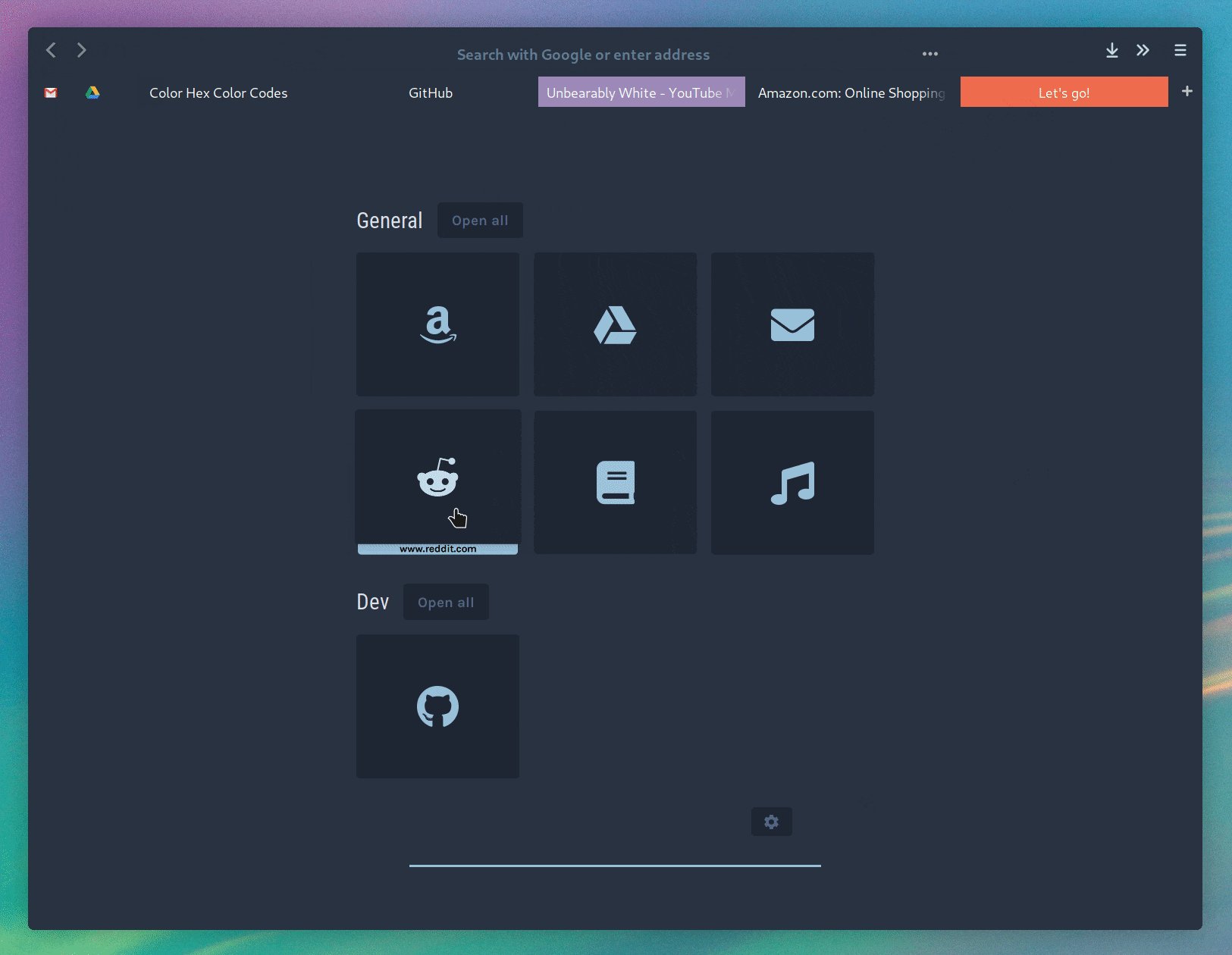
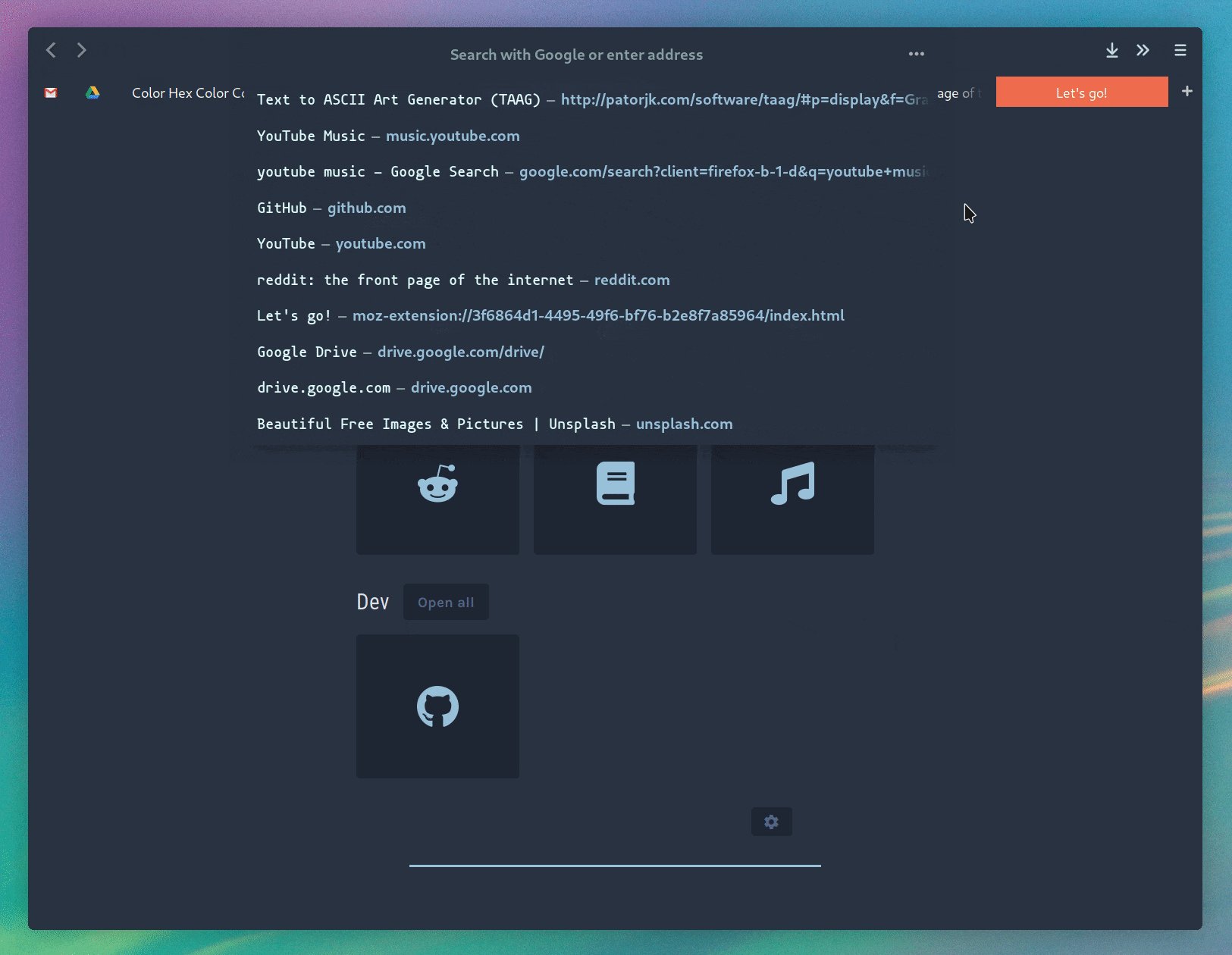
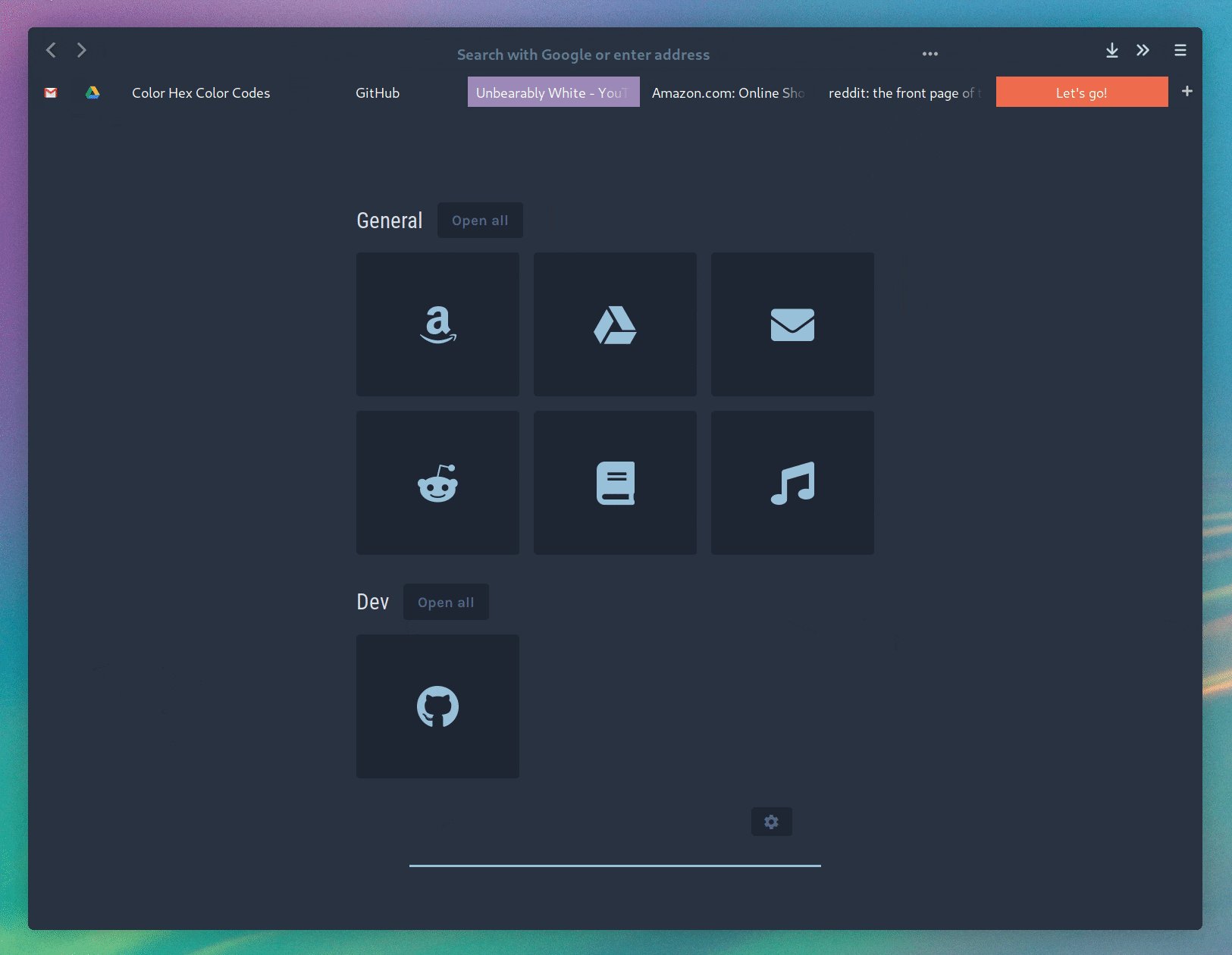
# minimal-functional-fox
|
||||
|
||||
> ###### *A minimal, yet functional configuration for Firefox!*
|
||||
|
||||

|
||||
|
||||
[](http://doge.mit-license.org)
|
||||
------
|
||||
## Features
|
||||
|
||||
- Minimal bloat (non-crucial icons and decorations hidden)
|
||||
|
||||
- Easy way to tweak fonts, colors, and spacings to your liking through CSS variables
|
||||
|
||||
- Tab list below toolbar
|
||||
|
||||
- Tab(s) with sound playing highlighted with a different color
|
||||
|
||||
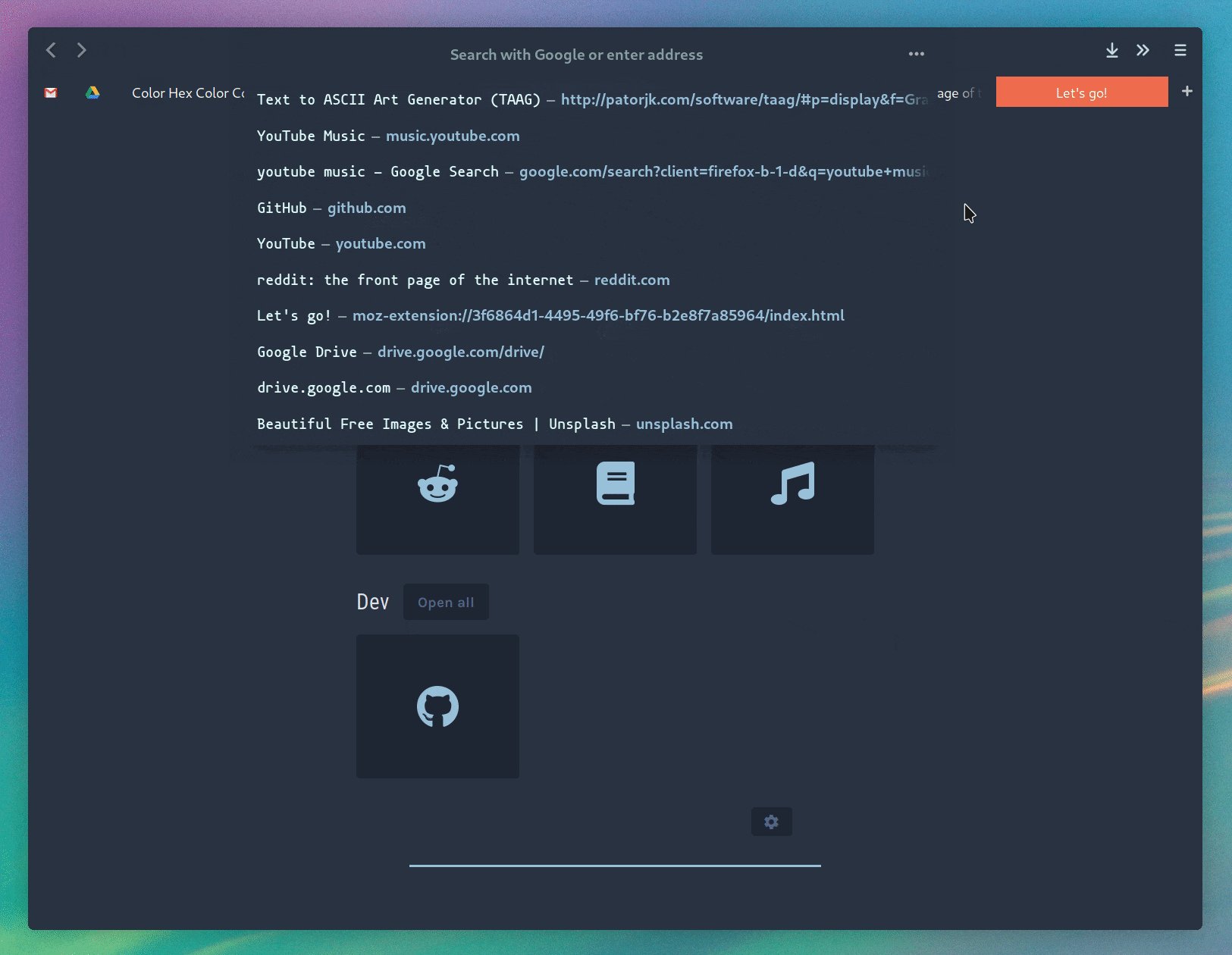
- Centered URL bar with narrow-er results list
|
||||
|
||||
- And more!
|
||||
|
||||
------
|
||||
|
||||
## Prerequisites
|
||||
|
||||
* Verify that the user **stylesheets (userChrome)** option is enabled:
|
||||
1. Go to the address `about:config` in Firefox
|
||||
|
||||
2. Search for `toolkit.legacyUserProfileCustomizations.stylesheets`
|
||||
|
||||
3. Confirm the option is set to **true**
|
||||
|
||||
|
||||
|
||||
* Make sure that you have the **Default** theme enabled
|
||||
1. Go to the address `about:addons`
|
||||
2. **Enable** the **Default** theme if not already enabled
|
||||
|
||||
|
||||
------
|
||||
|
||||
## Installation
|
||||
|
||||
### Quick Install
|
||||
|
||||
You can quickly install minimal functional fox via the command-line by using `curl`:
|
||||
|
||||
```bash
|
||||
sh -c "$(curl -fsSL https://raw.githubusercontent.com/mut-ex/minimal-functional-fox/master/install.sh)"
|
||||
```
|
||||
|
||||
It is a good idea to inspect the install script for projects you aren't familiar with. To do that, you can download the install script separately, go through it to make sure everything looks OK, then go ahead and run it once you are satisfied:
|
||||
|
||||
```bash
|
||||
curl -Lo install.sh https://raw.githubusercontent.com/mut-ex/minimal-functional-fox/master/install.sh
|
||||
sh install.sh
|
||||
```
|
||||
|
||||
**Note:** The install script will create a backup of your existing `userChrome.css`, and `userContent.css` files by renaming them to `userChrome.css~`, and `userContent.css~` respectively in the chrome directory.
|
||||
|
||||
### Manual Install
|
||||
|
||||
If quick install does not work, or if you simply prefer to; you can manually install minimal functional fox through the following steps:
|
||||
|
||||
1. Locate your Firefox user directory. You should be able to find it by navigating to `/home/.mozilla/firefox/` and looking for a directory ending with the world `.default-release`.
|
||||
2. Within your Firefox user directory, locate the `chrome` directory, if one does not already exist you can simply go ahead and create it yourself.
|
||||
3. Download the contents of this repository, and copy *all* the files to the chrome directory within your Firefox user directory.
|
||||
|
||||
After installation, restart Firefox to see the effects.
|
||||
|
||||
------
|
||||
|
||||
|
||||
## Recommended Tweaks
|
||||
|
||||
* Select the **Customize** option from the **hamburger menu** **(≡)**, and remove all items except for:
|
||||
* Forward button
|
||||
* Back button
|
||||
* Downloads button
|
||||
* The new tab page extension is called **nightTab**. [You can can find it here](https://addons.mozilla.org/en-US/firefox/addon/nighttab/)
|
||||
|
||||
------
|
||||
|
||||
## Customizing
|
||||
|
||||
You can easily tweak the theme by changing the relevant CSS variables, starting with `--mff-` located within the :root section at the top of the `userChrome.css` file.
|
||||
|
||||
```css
|
||||
:root {
|
||||
/* Minimal Functional Fox variables*/
|
||||
--mff-bg: #293241;
|
||||
--mff-icon-color: #e0fbfc;
|
||||
--mff-nav-toolbar-padding: 8px;
|
||||
/*
|
||||
...
|
||||
...
|
||||
...
|
||||
*/
|
||||
}
|
||||
```
|
||||
|
||||
|
|
@ -0,0 +1 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!-- Generator: Gravit.io --><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="isolation:isolate" viewBox="0 0 16 16" width="16pt" height="16pt"><defs><clipPath id="_clipPath_99lNy5iVNzBT4GJ61eRvLV4FbIJfEq2X"><rect width="16" height="16"/></clipPath></defs><g clip-path="url(#_clipPath_99lNy5iVNzBT4GJ61eRvLV4FbIJfEq2X)"><clipPath id="_clipPath_PSmJUw238rlrF3iVjoZbuIy7ApS18eFZ"><rect x="0" y="0" width="16" height="16" transform="matrix(1,0,0,1,0,0)" fill="rgb(255,255,255)"/></clipPath><g clip-path="url(#_clipPath_PSmJUw238rlrF3iVjoZbuIy7ApS18eFZ)"><g><defs><filter id="hr6gh2N39iEKGHUEUXPQ1VpI5CnFB6KP" x="-200%" y="-200%" width="400%" height="400%" filterUnits="objectBoundingBox" color-interpolation-filters="sRGB"><feGaussianBlur xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" stdDeviation="1.42936090628390283"/><feOffset xmlns="http://www.w3.org/2000/svg" dx="0" dy="0" result="pf_100_offsetBlur"/><feFlood xmlns="http://www.w3.org/2000/svg" flood-color="#000000" flood-opacity="0.65"/><feComposite xmlns="http://www.w3.org/2000/svg" in2="pf_100_offsetBlur" operator="in" result="pf_100_dropShadow"/><feBlend xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" in2="pf_100_dropShadow" mode="normal"/></filter></defs><g filter="url(#hr6gh2N39iEKGHUEUXPQ1VpI5CnFB6KP)"><mask id="_mask_kcpkNUVqAh3jvumwkzpWdE5WZ1TZaYfV" x="-200%" y="-200%" width="400%" height="400%"><rect x="-200%" y="-200%" width="400%" height="400%" style="fill:white;"/><path d=" M 12.487 8 L 3.513 8 M 8 3.513 L 8 12.487" fill-rule="evenodd" fill="black" stroke="none"/></mask><path d=" M 12.487 8 L 3.513 8 M 8 3.513 L 8 12.487" fill-rule="evenodd" fill="rgb(0,0,0)" mask="url(#_mask_kcpkNUVqAh3jvumwkzpWdE5WZ1TZaYfV)" vector-effect="non-scaling-stroke" stroke-width="3" stroke="rgb(255,255,255)" stroke-opacity="100" stroke-linejoin="miter" stroke-linecap="round" stroke-miterlimit="3"/><path d=" M 12.487 8 L 3.513 8 M 8 3.513 L 8 12.487" fill-rule="evenodd" fill="rgb(0,0,0)"/></g></g></g></g></svg>
|
||||
|
After (image error) Size: 2 KiB |
Binary file not shown.
|
After 
(image error) Size: 820 KiB |
74
.mozilla/firefox/%smth-from-firefox%-edition-default/chrome/install.sh
Executable file
74
.mozilla/firefox/%smth-from-firefox%-edition-default/chrome/install.sh
Executable file
|
|
@ -0,0 +1,74 @@
|
|||
#!/bin/bash
|
||||
|
||||
echoerr() { printf "%s\n" "$*" >&2; }
|
||||
|
||||
download_mff() {
|
||||
echoerr " [>>] Downloading..."
|
||||
|
||||
curl -LJ0 https://github.com/mut-ex/minimal-functional-fox/archive/master.tar.gz | tar -xz -C /tmp/
|
||||
|
||||
if [[ $? -eq 0 ]]; then
|
||||
echoerr " [>>] Copying..."
|
||||
|
||||
USERCHROME="/tmp/minimal-functional-fox-master/userChrome.css"
|
||||
USERCONTENT="/tmp/minimal-functional-fox-master/userContent.css"
|
||||
cp -r --backup=simple -t $CHROME_DIRECTORY $USERCHROME $USERCONTENT
|
||||
rm -f USERCHROME USERCONTENT
|
||||
cp -r /tmp/minimal-functional-fox-master/* $CHROME_DIRECTORY
|
||||
|
||||
if [[ $? -eq 0 ]]; then
|
||||
rm -rf /tmp/minimal-functional-fox-master
|
||||
else
|
||||
echoerr " [!!] There was a problem copying the files. Terminating..."
|
||||
return 1
|
||||
fi
|
||||
else
|
||||
echoerr " [!!] There was a problem downloading the files. Terminating..."
|
||||
return 1
|
||||
fi
|
||||
cat <<-'EOF'
|
||||
_ _ _
|
||||
_ __ ___ (_)_ __ (_)_ __ ___ __ _| |
|
||||
| '_ ` _ \| | '_ \| | '_ ` _ \ / _` | |
|
||||
| | | | | | | | | | | | | | | | (_| | |
|
||||
|_|_|_| |_|_|_| |_|_|_| |_| |_|\__,_|_| _
|
||||
/ _|_ _ _ __ ___| |_(_) ___ _ __ __ _| |
|
||||
| |_| | | | '_ \ / __| __| |/ _ \| '_ \ / _` | |
|
||||
| _| |_| | | | | (__| |_| | (_) | | | | (_| | |
|
||||
|_|_ \__,_|_| |_|\___|\__|_|\___/|_| |_|\__,_|_|
|
||||
/ _| _____ __
|
||||
| |_ / _ \ \/ /
|
||||
| _| (_) > <
|
||||
|_| \___/_/\_\
|
||||
|
||||
EOF
|
||||
echoerr " Installation successful! Enjoy :)"
|
||||
}
|
||||
|
||||
MOZILLA_USER_DIRECTORY="$(find ~/.mozilla/firefox -maxdepth 1 -type d -regextype egrep -regex '.*[a-zA-Z0-9]+.default-release')"
|
||||
|
||||
if [[ -n $MOZILLA_USER_DIRECTORY ]]; then
|
||||
# echoerr "mozilla user directory found: $MOZILLA_USER_DIRECTORY"
|
||||
|
||||
CHROME_DIRECTORY="$(find $MOZILLA_USER_DIRECTORY -maxdepth 1 -type d -name 'chrome')"
|
||||
|
||||
if [[ -n $CHROME_DIRECTORY ]]; then
|
||||
# echoerr "chrome directory found: ""$CHROME_DIRECTORY"
|
||||
download_mff
|
||||
else
|
||||
echoerr " [>>] No chrome directory found! Creating one..."
|
||||
mkdir $MOZILLA_USER_DIRECTORY"/chrome"
|
||||
if [[ $? -eq 0 ]]; then
|
||||
CHROME_DIRECTORY="$MOZILLA_USER_DIRECTORY/chrome"
|
||||
# echoerr "Directory succesfully created"
|
||||
download_mff
|
||||
else
|
||||
echoerr " [!!] There was a problem creating the directory. Terminating..."
|
||||
exit 1
|
||||
fi
|
||||
fi
|
||||
|
||||
else
|
||||
echoerr " [!!] No mozilla user directory found. Terminating..."
|
||||
exit 1
|
||||
fi
|
||||
|
|
@ -0,0 +1 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!-- Generator: Gravit.io --><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="isolation:isolate" viewBox="0 0 16 16" width="16pt" height="16pt"><defs><clipPath id="_clipPath_z1ZWMbJsyhiOU2QHbFJoUMhQtGZ43GMW"><rect width="16" height="16"/></clipPath></defs><g clip-path="url(#_clipPath_z1ZWMbJsyhiOU2QHbFJoUMhQtGZ43GMW)"><defs><filter id="VFDVuOTf5K98KT4GTZIfo6t2oUeOZ3OQ" x="-200%" y="-200%" width="400%" height="400%" filterUnits="objectBoundingBox" color-interpolation-filters="sRGB"><feGaussianBlur xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" stdDeviation="1.42936090628390283"/><feOffset xmlns="http://www.w3.org/2000/svg" dx="0" dy="0" result="pf_100_offsetBlur"/><feFlood xmlns="http://www.w3.org/2000/svg" flood-color="#000000" flood-opacity="1"/><feComposite xmlns="http://www.w3.org/2000/svg" in2="pf_100_offsetBlur" operator="in" result="pf_100_dropShadow"/><feBlend xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" in2="pf_100_dropShadow" mode="normal"/></filter></defs><g filter="url(#VFDVuOTf5K98KT4GTZIfo6t2oUeOZ3OQ)"><path d=" M 6.459 8.003 L 12.444 2.018 C 12.609 1.853 12.7 1.633 12.7 1.399 C 12.7 1.164 12.609 0.945 12.444 0.78 L 11.92 0.256 C 11.755 0.091 11.535 0 11.301 0 C 11.067 0 10.847 0.091 10.682 0.256 L 3.555 7.382 C 3.39 7.548 3.3 7.768 3.3 8.003 C 3.3 8.239 3.39 8.459 3.555 8.625 L 10.676 15.744 C 10.84 15.909 11.06 16 11.294 16 C 11.529 16 11.749 15.909 11.913 15.744 L 12.438 15.22 C 12.779 14.879 12.779 14.323 12.438 13.982 L 6.459 8.003 L 6.459 8.003 Z " fill="rgb(255,255,255)"/></g></g></svg>
|
||||
|
After (image error) Size: 1.6 KiB |
|
|
@ -0,0 +1 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!-- Generator: Gravit.io --><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="isolation:isolate" viewBox="0 0 16 16" width="16pt" height="16pt"><defs><clipPath id="_clipPath_eVFSl4zvN5oTHPzyWFXDKL3KvwnaLKzR"><rect width="16" height="16"/></clipPath></defs><g clip-path="url(#_clipPath_eVFSl4zvN5oTHPzyWFXDKL3KvwnaLKzR)"><clipPath id="_clipPath_whDLWxO2Es9F8hEuhZ0p3GS4myfSGk47"><rect x="0" y="0" width="16" height="16" transform="matrix(1,0,0,1,0,0)" fill="rgb(255,255,255)"/></clipPath><g clip-path="url(#_clipPath_whDLWxO2Es9F8hEuhZ0p3GS4myfSGk47)"><g><g filter="url(#ypa27OiaF8P4AvdUhn4W059B0fCNWPt7)"><path d=" M 9.541 8.003 L 3.556 2.018 C 3.391 1.853 3.3 1.633 3.3 1.399 C 3.3 1.164 3.391 0.945 3.556 0.78 L 4.08 0.256 C 4.245 0.091 4.465 0 4.699 0 C 4.933 0 5.153 0.091 5.318 0.256 L 12.445 7.382 C 12.61 7.548 12.7 7.768 12.7 8.003 C 12.7 8.239 12.61 8.459 12.445 8.625 L 5.324 15.744 C 5.16 15.909 4.94 16 4.706 16 C 4.471 16 4.251 15.909 4.087 15.744 L 3.562 15.22 C 3.221 14.879 3.221 14.323 3.562 13.982 L 9.541 8.003 L 9.541 8.003 Z " fill="rgb(255,255,255)"/></g><defs><filter id="ypa27OiaF8P4AvdUhn4W059B0fCNWPt7" x="-200%" y="-200%" width="400%" height="400%" filterUnits="objectBoundingBox" color-interpolation-filters="sRGB"><feGaussianBlur xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" stdDeviation="1.42936090628390283"/><feOffset xmlns="http://www.w3.org/2000/svg" dx="0" dy="0" result="pf_100_offsetBlur"/><feFlood xmlns="http://www.w3.org/2000/svg" flood-color="#000000" flood-opacity="1"/><feComposite xmlns="http://www.w3.org/2000/svg" in2="pf_100_offsetBlur" operator="in" result="pf_100_dropShadow"/><feBlend xmlns="http://www.w3.org/2000/svg" in="SourceGraphic" in2="pf_100_dropShadow" mode="normal"/></filter></defs></g></g></g></svg>
|
||||
|
After (image error) Size: 1.8 KiB |
|
|
@ -0,0 +1,358 @@
|
|||
:root {
|
||||
/* Minimal Functional Fox variables*/
|
||||
--mff-bg: #282a36;
|
||||
--mff-icon-color: #e0fbfc;
|
||||
--mff-nav-toolbar-padding: 8px;
|
||||
--mff-sidebar-bg: var(--mff-bg);
|
||||
--mff-sidebar-color: #e0fbfc;
|
||||
--mff-tab-border-radius: 5px;
|
||||
--mff-tab-color: #f8f8f2;
|
||||
--mff-tab-font-family: "Mononoki", sans-serif;
|
||||
--mff-tab-font-size: 11pt;
|
||||
--mff-tab-font-weight: 400;
|
||||
--mff-tab-height: 32px;
|
||||
--mff-tab-pinned-bg: #8be9fd;
|
||||
--mff-tab-selected-bg: #ff5555;
|
||||
--mff-tab-soundplaying-bg: #bd93f9;
|
||||
--mff-urlbar-color: #98c1d9;
|
||||
--mff-urlbar-focused-color: #e0fbfc;
|
||||
--mff-urlbar-font-family: "Cantarell", serif;
|
||||
--mff-urlbar-font-size: 12pt;
|
||||
--mff-urlbar-font-weight: 700;
|
||||
--mff-urlbar-results-color: #e0fbfc;
|
||||
--mff-urlbar-results-font-family: "mononoki Nerd Font", serif;
|
||||
--mff-urlbar-results-font-size: 12pt;
|
||||
--mff-urlbar-results-font-weight: 700;
|
||||
--mff-urlbar-results-url-color: #98c1d9;
|
||||
/* --mff-tab-selected-bg: linear-gradient(90deg, rgba(232,74,95,1) 0%, rgba(255,132,124,1) 50%, rgba(254,206,168,1) 100%); */
|
||||
/* --mff-urlbar-font-weight: 600; */
|
||||
|
||||
/* Overriden Firefox variables*/
|
||||
--autocomplete-popup-background: var(--mff-bg) !important;
|
||||
--default-arrowpanel-background: var(--mff-bg) !important;
|
||||
--default-arrowpanel-color: #fefefa !important;
|
||||
--lwt-toolbarbutton-icon-fill: var(--mff-icon-color) !important;
|
||||
--panel-disabled-color: #f9f9fa80;
|
||||
--toolbar-bgcolor: var(--mff-bg) !important;
|
||||
--urlbar-separator-color: transparent !important;
|
||||
}
|
||||
|
||||
/*
|
||||
_____ _ ___ ___
|
||||
|_ _/_\ | _ ) __|
|
||||
| |/ _ \| _ \__ \
|
||||
|_/_/ \_\___/___/
|
||||
|
||||
*/
|
||||
|
||||
.tab-background[selected="true"] {
|
||||
background: var(--mff-tab-selected-bg) !important;
|
||||
}
|
||||
|
||||
.tab-background:not[visuallyselected] {
|
||||
background: var(--mff-tab-selected-bg) !important;
|
||||
opacity: 0.5 !important;
|
||||
}
|
||||
|
||||
/* This positions the tabs under the navaigator container */
|
||||
#titlebar {
|
||||
-moz-box-ordinal-group: 3 !important;
|
||||
}
|
||||
|
||||
.tabbrowser-tab::after,
|
||||
.tabbrowser-tab::before {
|
||||
border-left: none !important;
|
||||
}
|
||||
|
||||
.tab-background {
|
||||
border: none !important;
|
||||
border-top-left-radius: 0 !important;
|
||||
}
|
||||
.tabbrowser-arrowscrollbox {
|
||||
margin-inline-start: 4px !important;
|
||||
margin-inline-end: 0px !important;
|
||||
}
|
||||
|
||||
.tab-close-button {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.tab-text {
|
||||
font-family: var(--mff-tab-font-family);
|
||||
font-weight: var(--mff-tab-font-weight);
|
||||
font-size: var(--mff-tab-font-size) !important;
|
||||
color: var(--mff-tab-color);
|
||||
}
|
||||
|
||||
/* Hide the favicon for tabs */
|
||||
hbox.tab-content .tab-icon-image {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/* Show the favicon for tabs that are pinned */
|
||||
hbox.tab-content[pinned="true"] .tab-icon-image {
|
||||
display: initial !important;
|
||||
}
|
||||
|
||||
hbox.tab-content[pinned="true"] .tab-text {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
#tabbrowser-tabs {
|
||||
--tab-loading-fill: #033433 !important;
|
||||
}
|
||||
|
||||
.tab-label-container:not([textoverflow]) {
|
||||
display: flex;
|
||||
overflow: hidden;
|
||||
justify-content: center;
|
||||
width: 50% !important;
|
||||
max-width: 50% !important;
|
||||
min-width: 50% !important;
|
||||
}
|
||||
|
||||
/* .tab-label-container::after {
|
||||
content: "?" !important;
|
||||
|
||||
} */
|
||||
|
||||
.tab-line {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.tabbrowser-tab {
|
||||
border-radius: var(--mff-tab-border-radius) !important;
|
||||
border-width: 0;
|
||||
height: var(--mff-tab-height) !important;
|
||||
margin-bottom: 4px !important;
|
||||
margin-inline-end: 4px !important;
|
||||
margin-top: 4px !important;
|
||||
max-height: var(--mff-tab-height) !important;
|
||||
min-height: var(--mff-tab-height) !important;
|
||||
}
|
||||
|
||||
.tabbrowser-tab[soundplaying="true"] {
|
||||
background-color: var(--mff-tab-soundplaying-bg) !important;
|
||||
}
|
||||
|
||||
.tabbrowser-tab:first-child {
|
||||
border-top-left-radius: 0px !important;
|
||||
border-bottom-left-radius: 0px !important;
|
||||
}
|
||||
.tabbrowser-tab:last-child {
|
||||
border-top-right-radius: 0px !important;
|
||||
border-bottom-right-radius: 0px !important;
|
||||
}
|
||||
|
||||
#tabs-newtab-button {
|
||||
list-style-image: url("add.svg") !important;
|
||||
opacity: 0.7;
|
||||
}
|
||||
|
||||
.tab-icon-sound {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
/*
|
||||
_____ ___ ___ _ ___ _ ___
|
||||
|_ _/ _ \ / _ \| | | _ ) /_\ | _ \
|
||||
| || (_) | (_) | |__| _ \/ _ \| /
|
||||
|_| \___/ \___/|____|___/_/ \_\_|_\
|
||||
*/
|
||||
|
||||
.urlbar-icon > image {
|
||||
fill: var(--mff-icon-color) !important;
|
||||
color: var(--mff-icon-color) !important;
|
||||
}
|
||||
|
||||
.toolbarbutton-text {
|
||||
color: var(--mff-icon-color) !important;
|
||||
}
|
||||
.urlbar-icon {
|
||||
color: var(--mff-icon-color) !important;
|
||||
}
|
||||
|
||||
.toolbarbutton-icon {
|
||||
/* filter: drop-shadow(0 0 0.75rem crimson); */
|
||||
}
|
||||
|
||||
#urlbar-results {
|
||||
font-family: var(--mff-urlbar-results-font-family);
|
||||
font-weight: var(--mff-urlbar-results-font-weight);
|
||||
font-size: var(--mff-urlbar-results-font-size) !important;
|
||||
color: var(--mff-urlbar-results-color) !important;
|
||||
}
|
||||
|
||||
.urlbarView-row[type="bookmark"] > span {
|
||||
color: green !important;
|
||||
}
|
||||
|
||||
.urlbarView-row[type="switchtab"] > span {
|
||||
color: orange !important;
|
||||
}
|
||||
|
||||
.urlbarView-url,
|
||||
.search-panel-one-offs-container {
|
||||
color: var(--mff-urlbar-results-url-color) !important;
|
||||
font-family: var(--mff-urlbar-font-family);
|
||||
font-weight: var(--mff-urlbar-results-font-weight);
|
||||
font-size: var(--mff-urlbar-font-size) !important;
|
||||
}
|
||||
|
||||
.urlbarView-favicon,
|
||||
.urlbarView-type-icon {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
#urlbar-input {
|
||||
font-size: var(--mff-urlbar-font-size) !important;
|
||||
color: var(--mff-urlbar-color) !important;
|
||||
font-family: var(--mff-urlbar-font-family) !important;
|
||||
font-weight: var(--mff-urlbar-font-weight) !important;
|
||||
text-align: center !important;
|
||||
}
|
||||
|
||||
#tracking-protection-icon-container,
|
||||
#identity-box {
|
||||
display: none;
|
||||
}
|
||||
|
||||
#back-button > .toolbarbutton-icon {
|
||||
--backbutton-background: transparent !important;
|
||||
border: none !important;
|
||||
}
|
||||
|
||||
#back-button {
|
||||
list-style-image: url("left-arrow.svg") !important;
|
||||
}
|
||||
|
||||
#forward-button {
|
||||
list-style-image: url("right-arrow.svg") !important;
|
||||
}
|
||||
|
||||
toolbar {
|
||||
background-image: none !important;
|
||||
}
|
||||
|
||||
#urlbar-background {
|
||||
opacity: 0.98 !important;
|
||||
}
|
||||
|
||||
#navigator-toolbox,
|
||||
toolbaritem {
|
||||
border: none !important;
|
||||
}
|
||||
|
||||
#urlbar-background {
|
||||
background-color: var(--mff-bg) !important;
|
||||
border: none !important;
|
||||
}
|
||||
|
||||
.toolbar-items {
|
||||
background-color: var(--mff-bg) !important;
|
||||
}
|
||||
|
||||
#sidebar-search-container {
|
||||
background-color: var(--mff-sidebar-bg) !important;
|
||||
}
|
||||
|
||||
box.panel-arrowbox {
|
||||
display: none;
|
||||
}
|
||||
|
||||
box.panel-arrowcontent {
|
||||
border-radius: 8px !important;
|
||||
border: none !important;
|
||||
}
|
||||
|
||||
tab.tabbrowser-tab {
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
tab.tabbrowser-tab:hover {
|
||||
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
image#star-button {
|
||||
display: none;
|
||||
}
|
||||
|
||||
toolbar#nav-bar {
|
||||
padding: var(--mff-nav-toolbar-padding) !important;
|
||||
}
|
||||
|
||||
toolbar#nav-bar {
|
||||
padding: 4px !important;
|
||||
}
|
||||
|
||||
#urlbar {
|
||||
max-width: 70% !important;
|
||||
margin: 0 15% !important;
|
||||
/* position: unset!important; */
|
||||
}
|
||||
|
||||
#urlbar-input:focus {
|
||||
color: var(--mff-urlbar-focused-color) !important;
|
||||
}
|
||||
|
||||
.megabar[breakout-extend="true"]:not([open="true"]) > #urlbar-background {
|
||||
box-shadow: none !important;
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
toolbarbutton {
|
||||
box-shadow: none !important;
|
||||
}
|
||||
|
||||
/*
|
||||
___ ___ ___ ___ ___ _ ___
|
||||
/ __|_ _| \| __| _ ) /_\ | _ \
|
||||
\__ \| || |) | _|| _ \/ _ \| /
|
||||
|___/___|___/|___|___/_/ \_\_|_\
|
||||
*/
|
||||
|
||||
.close-icon,
|
||||
.urlbar-icon {
|
||||
fill: var(--mff-icon-color) !important;
|
||||
}
|
||||
|
||||
.sidebar-placesTree {
|
||||
color: var(--mff-sidebar-color) !important;
|
||||
}
|
||||
|
||||
#sidebar-switcher-target {
|
||||
/* color: white !important; */
|
||||
}
|
||||
|
||||
#sidebar-box {
|
||||
--sidebar-background-color: var(--mff-sidebar-bg) !important;
|
||||
}
|
||||
|
||||
splitter#sidebar-splitter {
|
||||
opacity: 0 !important;
|
||||
}
|
||||
|
||||
splitter#sidebar-splitter {
|
||||
border: none !important;
|
||||
background-color: transparent !important;
|
||||
}
|
||||
|
||||
image#sidebar-icon {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/*
|
||||
_ ___ ___ _____ _____ _ _ _ ___ _
|
||||
/_\ | _ \ _ \/ _ \ \ / / _ \/_\ | \| | __| |
|
||||
/ _ \| / / (_) \ \/\/ /| _/ _ \| .` | _|| |__
|
||||
/_/ \_\_|_\_|_\\___/ \_/\_/ |_|/_/ \_\_|\_|___|____|
|
||||
*/
|
||||
|
||||
.panel-arrowcontent {
|
||||
padding: 0px !important;
|
||||
margin: 0px !important;
|
||||
}
|
||||
|
||||
toolbarseparator {
|
||||
display: none;
|
||||
}
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
@import url("userChrome.css");
|
||||
|
||||
/* Removes white loading page */
|
||||
@-moz-document url(about:blank), url(about:newtab), url(about:home) {
|
||||
html:not(#ublock0-epicker), html:not(#ublock0-epicker) body, #newtab-customize-overlay {
|
||||
background: var(--mff-bg) !important;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
/* Hide scrollbar */
|
||||
|
||||
:root{
|
||||
scrollbar-width: none !important;
|
||||
}
|
||||
|
||||
|
||||
@-moz-document url(about:privatebrowsing) {
|
||||
|
||||
:root{
|
||||
scrollbar-width: none !important;
|
||||
}
|
||||
}
|
||||
Loading…
Add table
Reference in a new issue