Compare commits
No commits in common. "dev" and "develop" have entirely different histories.
106 changed files with 763 additions and 1139 deletions
.gitignore
.obsidian
README.mdarchetypes
assets
basic.scss
config.tomlcss
fonts.scsslogo.scsspage-404.scssvariables.scsscontent
home.md
music
portfolio
AnkiLan.mdAnkiLan.md~Ankilan.md~Hole.mdHole.md~Snake.mdSnake.md~Tasquare.mdTasquare.md~_index.md_index.md~
snake
posts
layouts
public
categories
css
fonts
mononoki-Bold.eotmononoki-Bold.ttfmononoki-Bold.woffmononoki-Bold.woff2mononoki-BoldItalic.eotmononoki-BoldItalic.ttfmononoki-BoldItalic.woffmononoki-BoldItalic.woff2mononoki-Italic.eotmononoki-Italic.ttfmononoki-Italic.woffmononoki-Italic.woff2mononoki-Regular.eotmononoki-Regular.ttfmononoki-Regular.woffmononoki-Regular.woff2
index.htmlindex.xmlpage/1
sitemap.xmltags
resources/_gen/assets/scss/css
basic.scss_48b060fe05b0a273d182ef83c0605941.contentbasic.scss_48b060fe05b0a273d182ef83c0605941.jsonbasic.scss_f300667da4f5b5f84e1a9e0702b2fdde.content
snake-desktop.png
4
.gitignore
vendored
4
.gitignore
vendored
|
|
@ -1,4 +0,0 @@
|
|||
*#
|
||||
*~
|
||||
./public
|
||||
public
|
||||
1
.obsidian/config
vendored
1
.obsidian/config
vendored
|
|
@ -1 +0,0 @@
|
|||
{"baseFontSize":16,"pluginEnabledStatus":{"file-explorer":true,"global-search":true,"switcher":true,"graph":true,"backlink":true,"page-preview":true,"command-palette":true,"markdown-importer":true,"word-count":true,"open-with-default-app":true,"file-recovery":true},"alwaysUpdateLinks":true,"promptDelete":false}
|
||||
97
.obsidian/workspace
vendored
97
.obsidian/workspace
vendored
|
|
@ -1,97 +0,0 @@
|
|||
{
|
||||
"main": {
|
||||
"id": "cff797892302acf3",
|
||||
"type": "split",
|
||||
"children": [
|
||||
{
|
||||
"id": "5b8b6fab2d3ff4a9",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "markdown",
|
||||
"state": {
|
||||
"file": "content/portfolio/Snake.md",
|
||||
"mode": "source"
|
||||
}
|
||||
}
|
||||
}
|
||||
],
|
||||
"direction": "vertical"
|
||||
},
|
||||
"left": {
|
||||
"id": "d289b0a88f9473dc",
|
||||
"type": "split",
|
||||
"children": [
|
||||
{
|
||||
"id": "917ad6055d9b702c",
|
||||
"type": "tabs",
|
||||
"children": [
|
||||
{
|
||||
"id": "27d5bbbb56d13c3f",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "file-explorer",
|
||||
"state": {}
|
||||
}
|
||||
},
|
||||
{
|
||||
"id": "f59f8c4e127a9cbf",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "search",
|
||||
"state": {
|
||||
"query": "",
|
||||
"matchingCase": false,
|
||||
"explainSearch": false,
|
||||
"collapseAll": false,
|
||||
"extraContext": false,
|
||||
"sortOrder": "alphabetical"
|
||||
}
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
],
|
||||
"direction": "horizontal",
|
||||
"width": 300
|
||||
},
|
||||
"right": {
|
||||
"id": "e8413990fdd4f098",
|
||||
"type": "split",
|
||||
"children": [
|
||||
{
|
||||
"id": "5c222fe5f229e203",
|
||||
"type": "tabs",
|
||||
"children": [
|
||||
{
|
||||
"id": "91d89a62fd6b5ea1",
|
||||
"type": "leaf",
|
||||
"state": {
|
||||
"type": "backlink",
|
||||
"state": {
|
||||
"file": "content/portfolio/Snake.md",
|
||||
"collapseAll": false,
|
||||
"extraContext": false,
|
||||
"sortOrder": "alphabetical",
|
||||
"showSearch": false,
|
||||
"searchQuery": "",
|
||||
"backlinkCollapsed": false,
|
||||
"unlinkedCollapsed": true
|
||||
}
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
],
|
||||
"direction": "horizontal",
|
||||
"width": 300,
|
||||
"collapsed": true
|
||||
},
|
||||
"active": "5b8b6fab2d3ff4a9",
|
||||
"lastOpenFiles": [
|
||||
"content/portfolio/Snake.md",
|
||||
"content/portfolio/Hole.md",
|
||||
"content/portfolio/AnkiLan.md",
|
||||
"content/portfolio/snake/snake-desktop 1.png",
|
||||
"content/portfolio/Pasted image 20210606223013.png"
|
||||
]
|
||||
}
|
||||
|
|
@ -1,2 +1,2 @@
|
|||
# [god.redeyes.club](https://god.redeyes.club)
|
||||
# Horhik.xyz
|
||||
My personal site
|
||||
|
|
|
|||
|
|
@ -1,9 +0,0 @@
|
|||
---
|
||||
title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
type: portfolio
|
||||
description: ""
|
||||
githug: ""
|
||||
site: ""
|
||||
---
|
||||
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
type: post
|
||||
---
|
||||
|
||||
|
|
@ -1,66 +0,0 @@
|
|||
@import "variables";
|
||||
@import "fonts";
|
||||
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
background-color: var(--background);
|
||||
color: var(--foreground);
|
||||
font-family: 'Mononoki', 'Ubuntu', 'Twemoji' sans-serif;
|
||||
max-width: 1000px;
|
||||
margin: 0 auto;
|
||||
box-shadow: 0px -30px 20px rgba(0, 0, 0, 0.5);
|
||||
border-bottom-left-radius: 5px;
|
||||
border-bottom-right-radius: 5px;
|
||||
padding:10px 0;
|
||||
|
||||
|
||||
|
||||
|
||||
}
|
||||
|
||||
p {
|
||||
font-family: sans-serif;
|
||||
}
|
||||
a, .link{
|
||||
transition: 0.3s;
|
||||
color: $link-color;
|
||||
text-decoration: none;
|
||||
&:hover, &:focus{
|
||||
color: var(--pink)
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 1000px) {
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
}
|
||||
|
||||
.h1{
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold', 'Twemoji', monospace ;
|
||||
font-size: 2em;
|
||||
}
|
||||
|
||||
// Highlighting one line code (which uses ` not ```)
|
||||
p code, quote code, q code{
|
||||
font-family: $main-font;
|
||||
background: var(--selection);
|
||||
color: var(--cyan);
|
||||
border-radius: 3px;
|
||||
padding: 0 6px;
|
||||
}
|
||||
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
audio {height:200px; width:300px; background:yellow;}
|
||||
|
||||
@import "logo";
|
||||
@import "page-404";
|
||||
@import "elements/page-links";
|
||||
@import "elements/recent-list";
|
||||
@import "elements/contacts";
|
||||
@import "elements/portfolio-project";
|
||||
@import "elements/blog-post-preview";
|
||||
@import "elements/blog-post";
|
||||
|
|
@ -7,7 +7,7 @@ body {
|
|||
padding: 0;
|
||||
background-color: var(--background);
|
||||
color: var(--foreground);
|
||||
font-family: 'Mononoki', 'Ubuntu', 'Twemoji' sans-serif;
|
||||
font-family: 'Ubuntu', sans-serif;
|
||||
max-width: 1000px;
|
||||
margin: 0 auto;
|
||||
box-shadow: 0px -30px 20px rgba(0, 0, 0, 0.5);
|
||||
|
|
@ -33,28 +33,14 @@ a, .link{
|
|||
}
|
||||
|
||||
.h1{
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold', 'Twemoji' ;
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold' ;
|
||||
font-size: 2em;
|
||||
}
|
||||
|
||||
// Highlighting one line code (which uses ` not ```)
|
||||
p code, quote code, q code{
|
||||
font-family: $main-font;
|
||||
background: var(--selection);
|
||||
color: var(--cyan);
|
||||
border-radius: 3px;
|
||||
padding: 0 6px;
|
||||
}
|
||||
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
@import "logo";
|
||||
@import "page-404";
|
||||
@import "elements/page-links";
|
||||
@import "elements/recent-list";
|
||||
@import "elements/contacts";
|
||||
@import "elements/portfolio-project";
|
||||
@import "elements/blog-post-preview";
|
||||
@import "elements/blog-post";
|
||||
|
|
|
|||
|
|
@ -1,24 +0,0 @@
|
|||
.blog-header{
|
||||
color: $header-color;
|
||||
font-family: "Mononoki Bold", "Twitter Color Emoji", "Twemoji", sans-serif;
|
||||
font-size: 2em;
|
||||
display: inline-flex;
|
||||
justify-content: center;
|
||||
text-align:center;
|
||||
margin: 0 auto;
|
||||
margin-top: 32px;
|
||||
|
||||
}
|
||||
|
||||
.blog-post{
|
||||
time{
|
||||
font-family: $blog-font, sans-serif;
|
||||
display: flex;
|
||||
align-content: center;
|
||||
justify-content: center;
|
||||
font-size: 0.9em;
|
||||
}
|
||||
padding: 0px 30px;
|
||||
font-size: 22px;
|
||||
font-family: Ubuntu, sans-serif;
|
||||
}
|
||||
|
|
@ -9,7 +9,7 @@
|
|||
|
||||
.contact-link{
|
||||
text-decoration: none;
|
||||
font-size: 1em;
|
||||
font-size: 0.3em;
|
||||
color: var(--cyan);
|
||||
line-height: 0.8em;
|
||||
margin:10px 15px;
|
||||
|
|
@ -20,4 +20,4 @@
|
|||
.copyright{
|
||||
font-family: $main-font;
|
||||
margin-left: 20px;
|
||||
}
|
||||
}
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
list-style: none;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
width: 400px;
|
||||
width: 300px;
|
||||
margin: 0 auto;
|
||||
font-family: Mononoki;
|
||||
padding: 0;
|
||||
|
|
@ -11,8 +11,8 @@
|
|||
.page-link{
|
||||
font-size: 0.4em;
|
||||
line-height: $ascii-line-height;
|
||||
width: 100px;
|
||||
transition: 0.3s;
|
||||
margin: 0px 10px;
|
||||
& a{
|
||||
color: $header-color;
|
||||
text-decoration: none;
|
||||
|
|
@ -21,22 +21,4 @@
|
|||
color: var(--pink)
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
@media screen and (max-width: 420px) {
|
||||
.page-link {
|
||||
line-height: $ascii-line-height-mobile;
|
||||
white-space: pre-line;
|
||||
margin-bottom: 5px;
|
||||
|
||||
}
|
||||
.page-list{
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
width: auto;
|
||||
}
|
||||
.toilet-logo{
|
||||
font-size: 0.6em;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -21,10 +21,7 @@
|
|||
max-width: 70vw;
|
||||
transition: 0.3s;
|
||||
&:hover, &:focus{
|
||||
box-shadow: 4px 4px 24px rgba(0, 0, 0, 0.6);
|
||||
}
|
||||
& h2 {
|
||||
margin-bottom: 0;
|
||||
box-shadow: 4px 4px 18px rgba(0, 0, 0, 0.5);
|
||||
}
|
||||
|
||||
}
|
||||
|
|
@ -51,12 +48,6 @@
|
|||
|
||||
}
|
||||
|
||||
.project-icon{
|
||||
width: 35px;
|
||||
height: auto;
|
||||
margin-right: 10px;
|
||||
}
|
||||
|
||||
.project-link{
|
||||
margin-right: 10px;
|
||||
display: flex;
|
||||
|
|
@ -68,22 +59,22 @@
|
|||
}
|
||||
&--github{
|
||||
&::before{
|
||||
content: url("./github-icon.svg");
|
||||
content: url("../../svg/github-icon.svg");
|
||||
}
|
||||
}
|
||||
&--iphone{
|
||||
&::before{
|
||||
content: url("./appstore.svg");
|
||||
content: url("../../svg/appstore.svg");
|
||||
}
|
||||
}
|
||||
&--android{
|
||||
&::before{
|
||||
content: url("./googleplay.svg");
|
||||
content: url("../../svg/googleplay.svg");
|
||||
}
|
||||
}
|
||||
&--app-page{
|
||||
&::before{
|
||||
content: url("./app-page.svg");
|
||||
content: url("../../svg/app-page.svg");
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -91,4 +82,4 @@
|
|||
.project-link__logo{
|
||||
margin-right: 10px;
|
||||
width: 30px;
|
||||
}
|
||||
}
|
||||
|
|
@ -15,7 +15,7 @@
|
|||
.recent-block{
|
||||
|
||||
text-decoration: none;
|
||||
font-family: $main-font;
|
||||
font-family: Mononoki, monospace;
|
||||
font-size: 1.3em;
|
||||
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
|
|
|
|||
|
|
@ -24,10 +24,3 @@ url('../fonts/mononoki-Regular.ttf') format('truetype'),
|
|||
url('../fonts/mononoki-Regular.woff2') format('woff2'),
|
||||
url('../fonts/mononoki-Regular.woff') format('woff');
|
||||
}
|
||||
|
||||
|
||||
@font-face {
|
||||
font-family: 'Twemoji';
|
||||
src: url('../fonts/Twemoji.ttf') format('truetype');
|
||||
}
|
||||
@import url('https://fonts.googleapis.com/css2?family=Cuprum:ital,wght@0,400;0,700;1,400;1,700&display=swap');
|
||||
|
|
|
|||
|
|
@ -26,5 +26,4 @@
|
|||
line-height: $ascii-line-height;
|
||||
margin: 0;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu;
|
||||
white-space: pre-line;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
.not-found{
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
font-size: 25px;
|
||||
line-height: 28px;
|
||||
color: var(--selection);
|
||||
tansition: 0.3s;
|
||||
}
|
||||
|
||||
|
||||
@media screen and (max-width: 500px) {
|
||||
.not-found {
|
||||
font-size: 14px;
|
||||
line-height: 14px;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
|
@ -1,5 +1,3 @@
|
|||
/* Dracula theme */
|
||||
/*
|
||||
:root {
|
||||
--background: #282A36 ;
|
||||
--comment: #6272A4 ;
|
||||
|
|
@ -13,25 +11,8 @@
|
|||
--red: #FF5555 ;
|
||||
--yellow: #F1FA8C;
|
||||
}
|
||||
*/
|
||||
/* Gruvbox theme */
|
||||
:root {
|
||||
--background: #282828 ;
|
||||
--comment: #458588 ;
|
||||
--selection: #665c54 ;
|
||||
--foreground: #ebdbb2 ;
|
||||
--cyan: #83a598 ;
|
||||
--orange: #fe8019;
|
||||
--green: #98971a ;
|
||||
--pink: #d3869b ;
|
||||
--purple: #b16286 ;
|
||||
--red: #cc241d ;
|
||||
--yellow: #F1FA8C;
|
||||
}
|
||||
|
||||
$ascii-line-height: 1.115em;
|
||||
$ascii-line-height-mobile: 1.112em;
|
||||
$header-color: var(--green);
|
||||
$main-font: 'Mononoki', 'Twemoji', monospace;
|
||||
$blog-font: 'Cuprum', 'Mononoki', 'Twemoji', monospace;
|
||||
$main-font: 'Mononoki', monospace;
|
||||
$link-color: var(--cyan);
|
||||
|
|
|
|||
|
|
@ -1,33 +0,0 @@
|
|||
@font-face { //
|
||||
font-family: 'Mononoki';
|
||||
src: url('../fonts/mononoki-Regular.eot');
|
||||
src: url('../fonts/mononoki-Regular.eot') format('embedded-opentype'),
|
||||
url('../fonts/mononoki-Regular.ttf') format('truetype'),
|
||||
url('../fonts/mononoki-Regular.woff2') format('woff2'),
|
||||
url('../fonts/mononoki-Regular.woff') format('woff');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: 'Mononoki Bold';
|
||||
src: url('../fonts/mononoki-Bold.eot');
|
||||
src: url('../fonts/mononoki-Bold.eot') format('embedded-opentype'),
|
||||
url('../fonts/mononoki-Bold.ttf') format('truetype'),
|
||||
url('../fonts/mononoki-Bold.woff2') format('woff2'),
|
||||
url('../fonts/mononoki-Bold.woff') format('woff');
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: 'Mononoki';
|
||||
src: url('../fonts/mononoki-Regular.eot');
|
||||
src: url('../fonts/mononoki-Regular.eot') format('embedded-opentype'),
|
||||
url('../fonts/mononoki-Regular.ttf') format('truetype'),
|
||||
url('../fonts/mononoki-Regular.woff2') format('woff2'),
|
||||
url('../fonts/mononoki-Regular.woff') format('woff');
|
||||
}
|
||||
|
||||
|
||||
@font-face {
|
||||
font-family: 'Twemoji';
|
||||
src: url('../fonts/Twemoji.ttf') format('truetype');
|
||||
}
|
||||
@import url('https://fonts.googleapis.com/css2?family=Cuprum:ital,wght@0,400;0,700;1,400;1,700&display=swap');
|
||||
|
|
@ -1,30 +0,0 @@
|
|||
|
||||
.logo--wrapper {
|
||||
display: grid;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu;
|
||||
}
|
||||
.logo-quote {
|
||||
text-align: center;
|
||||
color: var(--foreground);
|
||||
margin: 10px auto 28px;
|
||||
max-width: 300px;
|
||||
|
||||
}
|
||||
.logo{
|
||||
margin: 0 auto;
|
||||
margin-top: 30px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
align-content: center;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu;
|
||||
}
|
||||
|
||||
.toilet-logo{
|
||||
color: var(--orange);
|
||||
font-size: 0.9em;
|
||||
line-height: $ascii-line-height;
|
||||
margin: 0;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu;
|
||||
white-space: pre-line;
|
||||
}
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
.not-found{
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
font-size: 25px;
|
||||
line-height: 28px;
|
||||
color: var(--selection);
|
||||
tansition: 0.3s;
|
||||
}
|
||||
|
||||
|
||||
@media screen and (max-width: 500px) {
|
||||
.not-found {
|
||||
font-size: 14px;
|
||||
line-height: 14px;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
|
@ -1,37 +0,0 @@
|
|||
/* Dracula theme */
|
||||
/*
|
||||
:root {
|
||||
--background: #282A36 ;
|
||||
--comment: #6272A4 ;
|
||||
--selection: #44475A ;
|
||||
--foreground: #F8F8F2 ;
|
||||
--cyan: #8BE9FD ;
|
||||
--orange: #FFB86C;
|
||||
--green: #50FA7B ;
|
||||
--pink: #FF79C6 ;
|
||||
--purple: #BD93F9 ;
|
||||
--red: #FF5555 ;
|
||||
--yellow: #F1FA8C;
|
||||
}
|
||||
*/
|
||||
/* Gruvbox theme */
|
||||
:root {
|
||||
--background: #282828 ;
|
||||
--comment: #458588 ;
|
||||
--selection: #665c54 ;
|
||||
--foreground: #ebdbb2 ;
|
||||
--cyan: #83a598 ;
|
||||
--orange: #fe8019;
|
||||
--green: #98971a ;
|
||||
--pink: #d3869b ;
|
||||
--purple: #b16286 ;
|
||||
--red: #cc241d ;
|
||||
--yellow: #F1FA8C;
|
||||
}
|
||||
|
||||
$ascii-line-height: 1.115em;
|
||||
$ascii-line-height-mobile: 1.112em;
|
||||
$header-color: var(--green);
|
||||
$main-font: 'Mononoki', 'Twemoji', monospace;
|
||||
$blog-font: 'Cuprum', 'Mononoki', 'Twemoji', monospace;
|
||||
$link-color: var(--cyan);
|
||||
42
config.toml
42
config.toml
|
|
@ -1,42 +1,4 @@
|
|||
#baseURL = "https://horhik.xyz/"
|
||||
baseURL = "https://redeyes.club/"
|
||||
baseURL = "https://site.horhik.xyz/"
|
||||
languageCode = "en-us"
|
||||
title = "Horhik's redeyes reason"
|
||||
title = "Horhik.xyz"
|
||||
summaryLength=10
|
||||
enableEmoji = true
|
||||
|
||||
[markup]
|
||||
[markup.highlight]
|
||||
anchorLineNos = false
|
||||
codeFences = true
|
||||
guessSyntax = true
|
||||
hl_Lines = ""
|
||||
lineAnchors = ""
|
||||
lineNoStart = 1
|
||||
lineNos = true
|
||||
lineNumbersInTable = true
|
||||
noClasses = true
|
||||
style = "fruity"
|
||||
tabWidth = 2
|
||||
[markup.goldmark.renderer]
|
||||
unsafe= true
|
||||
|
||||
[[menu.social]]
|
||||
name = "Mastodon"
|
||||
url = "https://mastodon.ml/web/accounts/74403"
|
||||
weight = 1
|
||||
[[menu.social]]
|
||||
name = "GitHub"
|
||||
url = "https://github.com/horhik"
|
||||
weight = 10
|
||||
[[menu.social]]
|
||||
name = "LinkedIn"
|
||||
url = "https://www.linkedin.com/in/horhik"
|
||||
weight = 100
|
||||
|
||||
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
tag = "tags"
|
||||
site = "site"
|
||||
github = "github"
|
||||
|
|
|
|||
|
|
@ -1,4 +0,0 @@
|
|||
---
|
||||
title: "Horhik's music"
|
||||
date: 2021-06-06
|
||||
---
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
title: "Kek"
|
||||
date: 2021-11-13T20:00:32+03:00
|
||||
draft: true
|
||||
---
|
||||
|
||||
Binary file not shown.
|
|
@ -1,15 +0,0 @@
|
|||
---
|
||||
title: "Software should work (ru)"
|
||||
date: 2021-11-13T19:22:35+03:00
|
||||
image_url: https://pixelfed-prod.nyc3.cdn.digitaloceanspaces.com/public/m/_v2/319616208418770944/1672d1d81-1ab3fb/vnRYg4ZEMivr/4Q5oENJ9gwjBtTwrFBeo0RXPc1fml1h4ObzTSMAz.jpg
|
||||
type: post
|
||||
---
|
||||
|
||||
*"софт должен просто работать"*
|
||||
|
||||
Made with [BespokeSynth](https://www.bespokesynth.com/)
|
||||
|
||||
<audio controls>
|
||||
<source src="../software_should_work.mp3" type="audio/mp3">
|
||||
Your browser does not support the audio tag.
|
||||
</audio>
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
---
|
||||
title: "AnkiLan ⭐"
|
||||
date: 2020-05-01T00:00:00+03:00
|
||||
type: portfolio
|
||||
description: "App for creating Anki flashcards"
|
||||
github: "https://github.com/Horhik/ankilan"
|
||||
---
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
---
|
||||
title: "Ankilan"
|
||||
date: 2021-06-06T16:06:34+03:00
|
||||
draft: true
|
||||
---
|
||||
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
---
|
||||
title: "Hole chat 🐰"
|
||||
date: 2021-05-01T00:00:00+03:00
|
||||
type: portfolio
|
||||
description: "Decentralized messenger over Freenet network"
|
||||
github: "https://github.com/hole-chat/"
|
||||
site: "https://github.com/hole-chat/core/blob/master/README.md"
|
||||
icon: "https://avatars.githubusercontent.com/u/80746081?s=400&u=941f96e2a43c02b36318c4efabcb36430467fc31&v=4"
|
||||
---
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
---
|
||||
title: "Snake game 🐍 "
|
||||
date: 2019-11-01T00:00:00+03:00
|
||||
type: portfolio
|
||||
description: "Snake game written with P5js"
|
||||
tags: ["game", "javascript"]
|
||||
github: "https://github.com/horhik/snake"
|
||||
site: "https://snake.horhik.xyz/"
|
||||
---
|
||||
|
||||
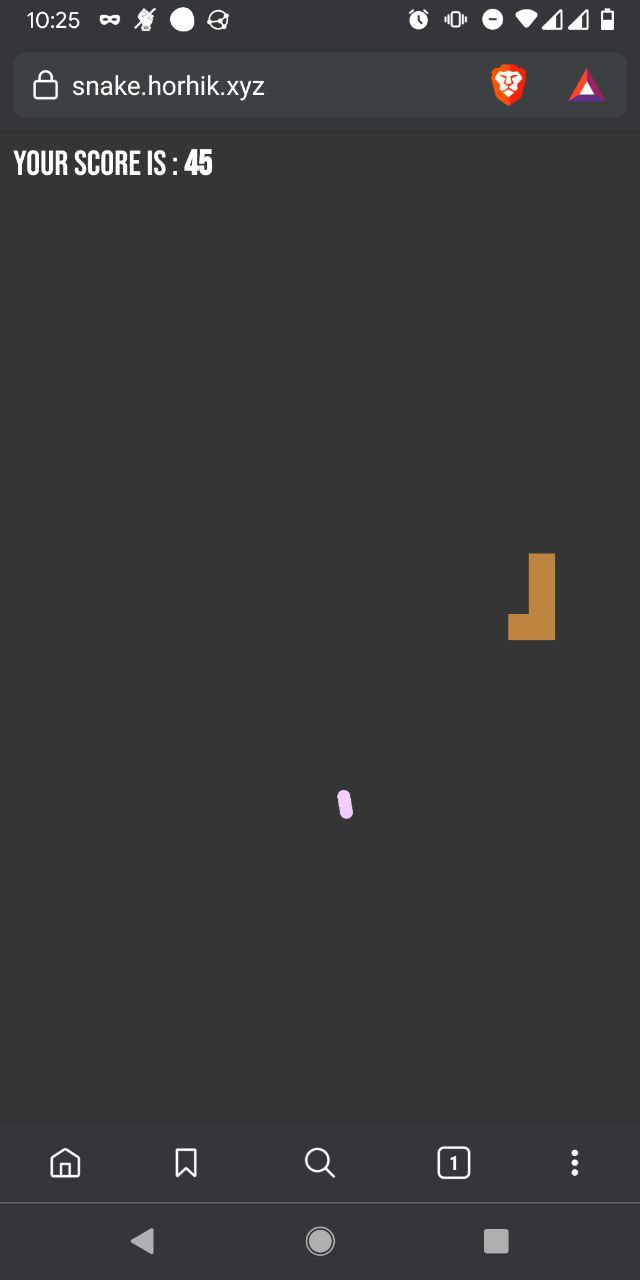
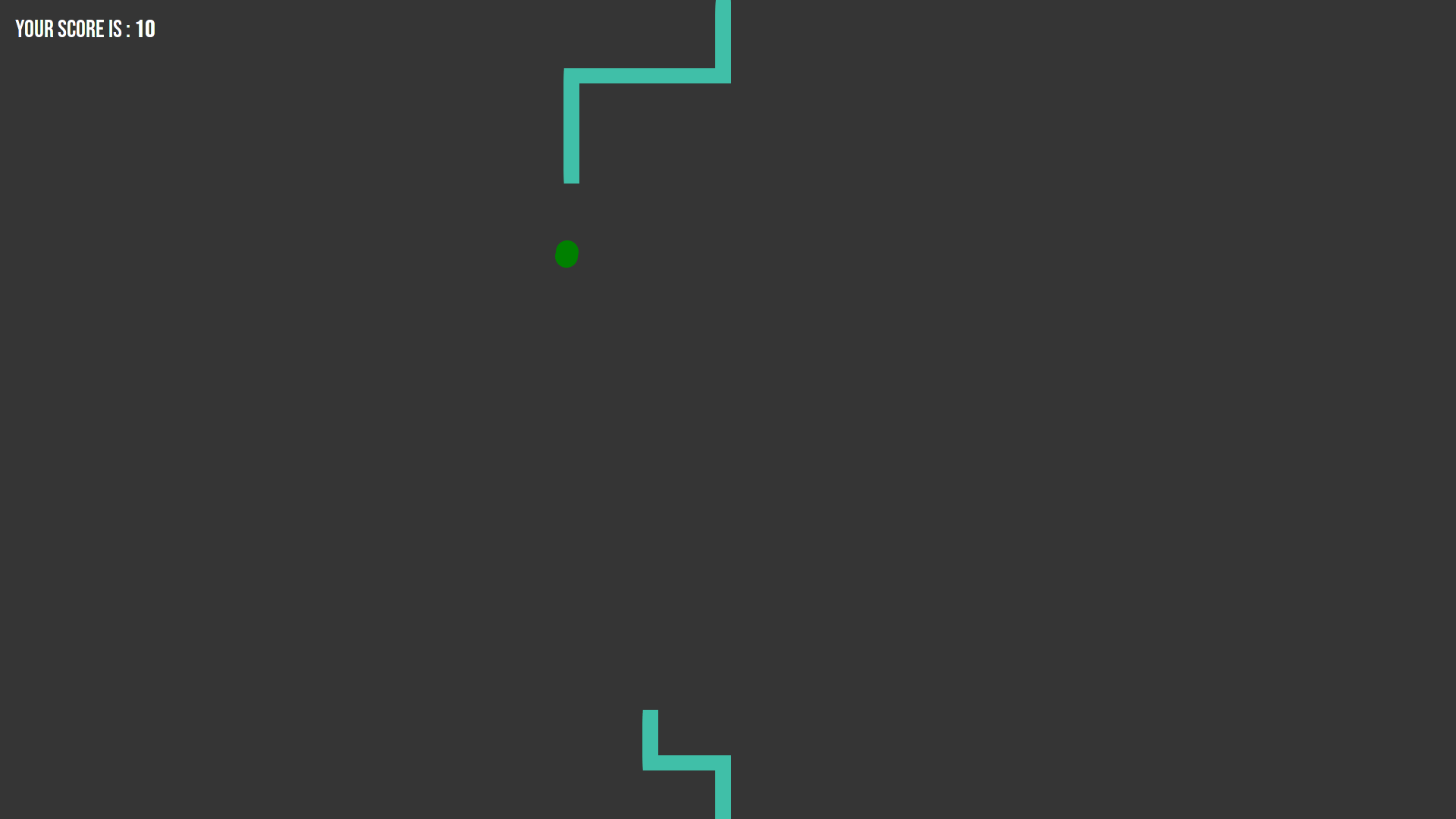
The simple snake game which working on both desktop 🖥 and mobile 📲
|
||||
|
||||
|
||||
<div class="with-images" style="display: flex; flex-wrap: wrap; justify-content: center;" >
|
||||
<img src="./snake-desktop.png"style="max-width: 600px; height: max-content;" alt="snake on desktop screenshot">
|
||||
<img src="./snake-mobile.png" style="max-width: 250px" alt="snake on mobile screenshot">
|
||||
</div>
|
||||
|
||||
On mobile there's a support for playing via swipes 👆
|
||||
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
---
|
||||
title: "Tasquare ☑"
|
||||
date: 2020-01-01T00:00:00+03:00
|
||||
type: portfolio
|
||||
description: "TODO app with timer written on React"
|
||||
github: "https://github.com/horhik/tasquare"
|
||||
site: "https://tasquare.horhik.xyz/"
|
||||
icon: "https://raw.githubusercontent.com/Horhik/tasquare/master/src/svg/logo.svg"
|
||||
---
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
---
|
||||
title: "O. George's portfolio"
|
||||
date: 2021-06-06
|
||||
---
|
||||
Binary file not shown.
|
Before 
(image error) Size: 17 KiB |
Binary file not shown.
|
Before 
(image error) Size: 80 KiB |
|
|
@ -1,52 +0,0 @@
|
|||
---
|
||||
title: "PyAutoGUI for simplifying anki routine"
|
||||
date: 2021-01-21T10:26:19+03:00
|
||||
description: "How i used PyAutoGUI wit my WM"
|
||||
type: draft
|
||||
---
|
||||
|
||||
|
||||
I had been adding some cards to Anki.
|
||||
It was lowercase word and word with stress in russian. like *торты тОрты.*
|
||||
|
||||
I'm lazy and i wrote two simple scripts. All what i have to do is input words with stress into a file.
|
||||
First script for creating file with list of sequence of word with stress and lowercase word
|
||||
|
||||
```python
|
||||
import os
|
||||
f = open("/home/horhik/text.txt", 'r+')
|
||||
lines = f.readlines()
|
||||
for ind, line in enumerate(lines):
|
||||
print(line.lower(), " ", line)
|
||||
```
|
||||
|
||||
After, i just pushed output to file and opened it it Emacs.
|
||||
|
||||
Second script automatizing adding cards to A**nki**.
|
||||
I split my window by **Anki** "add card" window and **Emacs**. As i use `evil` mode in Emacs, script looks like that:
|
||||
|
||||
```python
|
||||
import pyautogui
|
||||
|
||||
import os
|
||||
while(True):
|
||||
pyautogui.hotkey("winleft", 'j') # toggle window
|
||||
pyautogui.press(["v", "$", "y"]) # copy string
|
||||
pyautogui.hotkey("winleft", 'j') # toggle window
|
||||
pyautogui.hotkey("ctrl", 'v') # past text
|
||||
pyautogui.press("tab") # next input field
|
||||
pyautogui.hotkey("winleft", 'j') # toggle window
|
||||
pyautogui.press(["j","0", "w", "v" , "$", "y", "0", "j", "j" ])
|
||||
# move to next line beginning, copy it and go to next occurence
|
||||
pyautogui.hotkey("winleft", 'j') # toggle window
|
||||
pyautogui.hotkey("ctrl", 'v') # paste text
|
||||
pyautogui.press("tab") # ...
|
||||
pyautogui.press("tab") # ...
|
||||
pyautogui.press("tab") # ...
|
||||
pyautogui.press("tab") # ... way to submit button
|
||||
pyautogui.press("space") # pressing submit button
|
||||
```
|
||||
|
||||
`while(true)` was my mistake. I launched script in terminal, with `sleep` 3 seconds before.
|
||||
But i couldn't shut script down without any strange effect when i opening not only 2 windows in my Window Manager.
|
||||
Some strange things happen before I cached terminal and pressed `Ctrl+C`
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
---
|
||||
title: "Still nothing"
|
||||
date: 2021-01-21T10:26:19+03:00
|
||||
description: "Nothing"
|
||||
type: post
|
||||
---
|
||||
|
||||
# NOTHING
|
||||
55
content/posts/my-first-post.md
Normal file
55
content/posts/my-first-post.md
Normal file
|
|
@ -0,0 +1,55 @@
|
|||
---
|
||||
title: "My First Post"
|
||||
date: 2021-01-02T17:36:19+02:00
|
||||
draft: true
|
||||
---
|
||||
|
||||
# Test
|
||||
**nice**
|
||||
*nice*
|
||||
``` Rust
|
||||
println!("nice nice");
|
||||
println!("nice nice");
|
||||
```
|
||||
|
||||
|
||||
|
||||
Lorem Ipsum
|
||||
Images
|
||||
Plugins
|
||||
Generators
|
||||
English
|
||||
Deutsch
|
||||
Español
|
||||
Français
|
||||
Русский
|
||||
|
||||
Lorem Ipsum Generator
|
||||
|
||||
Generate Lorem I
|
||||
psum placeholder text. Select the number of characters, words, sentences or paragraphs
|
||||
, and hit generate!
|
||||
Generated Lorem Ipsum
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit
|
||||
, sed do eiusmod tempor incididunt ut labore et d
|
||||
olore magna aliqua. Fringilla phasellus faucibus scelerisque eleifend d
|
||||
onec pretium. Nec nam aliquam sem et tortor consequat id. Pellentesque massa placerat duis ultricies lacus sed turpis tincidunt. Cras semper auctor neque vitae. Enim sit amet venenatis urna cursus eget nunc scelerisque viverra. Gravida in fermentum et sollicitudin. Potenti nullam ac tortor vitae. Pretium nibh ipsum consequat nisl vel pretium. Purus semper eget duis at tellus at urna. Duis ultricies lacus sed turpis tincidunt id. Ut tristique et egestas quis ipsum suspendisse. Rhoncus urna neque viverra justo. Nisl tincidunt eget nullam non nisi est sit amet. Semper feugiat nibh sed pulvinar proin.
|
||||
Posuere sollicitudin aliquam ultrices sagittis orci a scelerisque purus. Enim ut sem viverra aliquet eget sit amet tellus cras. Pharetra magna ac placerat vestibulum lectus mauris ultrices. Tincidunt lobortis feugiat vivamus at augue eget. Arcu ac tortor dignissim convallis aenean et tortor. Pulvinar pellentesque habitant morbi tristique senectus et netus et. Sed turpis tincidunt id aliquet risus. Vel pretium lectus quam id leo in. Laoreet non curabitur gravida arcu ac tortor dignissim convallis aenean. Vulputate eu scelerisque felis imperdiet proin fermentum leo vel orci. Molestie at elementum eu facilisis sed. Lectus arcu bibendum at varius vel pharetra vel turpis nunc. Dignissim cras tincidunt lobortis feugiat vivamus at augue eget arcu. Fringilla phasellus faucibus scelerisque eleifend. Vitae aliquet nec ullamcorper sit amet risus nullam eget. Elementum nibh tellus molestie nunc. A diam maecenas sed enim ut sem viverra.
|
||||
|
||||
Mattis aliquam faucibus purus in massa. Id leo in vitae turpis massa sed elementum tempus egestas. Velit sed ullamcorper morbi tincidunt ornare. Ante metus dictum at tempor commodo ullamcorper a lacus. In vitae turpis massa sed elementum tempus egestas sed. Nisi vitae suscipit tellus mauris. Accumsan sit amet nulla facilisi morbi tempus iaculis urna. Pulvinar pellentesque habitant morbi tristique. Sit amet dictum sit amet. Consequat mauris nunc congue nisi vitae suscipit tellus. Donec pretium vulputate sapien nec sagittis. Dignissim suspendisse in est ante in nibh mauris cursus. Non diam phasellus vestibulum lorem. Urna porttitor rhoncus dolor purus non. Mauris vitae ultricies leo integer malesuada nunc. Et leo duis ut diam quam. Laoreet non curabitur gravida arcu. Id ornare arcu odio ut sem. Dui nunc mattis enim ut tellus elementum sagittis. Ac odio tempor orci dapibus ultrices in iaculis nunc.
|
||||
|
||||
Maecenas ultricies mi eget mauris pharetra et ultrices neque. Amet dictum sit amet justo donec enim diam vulputate ut. Aliquet risus feugiat in ante. Ut sem nulla pharetra diam sit amet. Sollicitudin ac orci phasellus egestas tellus rutrum tellus. Sit amet volutpat consequat mauris. A diam maecenas sed enim ut sem viverra. Nunc consequat interdum varius sit amet. Duis at consectetur lorem donec massa sapien faucibus et molestie. Commodo viverra maecenas accumsan lacus vel facilisis. Malesuada pellentesque elit eget gravida cum. Sit amet nulla facilisi morbi tempus iaculis urna id.
|
||||
|
||||
Pretium nibh ipsum consequat nisl vel pretium lectus. Orci dapibus ultrices in iaculis nunc sed augue lacus. Lacus laoreet non curabitur gravida arcu ac tortor dignissim convallis. Ipsum dolor sit amet consectetur adipiscing elit. Id neque aliquam vestibulum morbi blandit cursus risus at. Sed tempus urna et pharetra pharetra massa massa ultricies mi. Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi. Donec massa sapien faucibus et molestie ac feugiat. Dictum non consectetur a erat nam at lectus urna. Ultrices vitae auctor eu augue ut lectus arcu. Porttitor rhoncus dolor purus non enim. Semper feugiat nibh sed pulvinar proin gravida hendrerit lectus a. Consectetur libero id faucibus nisl tincidunt eget.
|
||||
© 2015 — 2020
|
||||
Privacy Policy
|
||||
Sitemap
|
||||
|
||||
Images
|
||||
Plugins
|
||||
Generators
|
||||
|
||||
Share the Lorem
|
||||
|
||||
Wasai
|
||||
|
||||
7
content/posts/second-test-post.md
Normal file
7
content/posts/second-test-post.md
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
title: "Second Test Post"
|
||||
date: 2021-01-03T01:24:34+02:00
|
||||
---
|
||||
|
||||
# heeeya
|
||||
|
||||
|
|
@ -1,15 +0,0 @@
|
|||
|
||||
{{ define "main"}}
|
||||
<main id="main">
|
||||
<div class="not-found" >
|
||||
<pre>
|
||||
░░░░░░░░░░░█░█░▄▀▄░█░█░░░░░░░░░░░░░
|
||||
░░░░░░░░░░░░▀█░█░█░░▀█░░░░░░░░░░░░░
|
||||
░░░░░░░░░░░░░▀░░▀░░░░▀░░░░░░░░░░░░░
|
||||
░█▀█░█▀█░▀█▀░░░█▀▀░█▀█░█░█░█▀█░█▀▄░
|
||||
░█░█░█░█░░█░░░░█▀▀░█░█░█░█░█░█░█░█░
|
||||
░▀░▀░▀▀▀░░▀░░░░▀░░░▀▀▀░▀▀▀░▀░▀░▀▀░░
|
||||
</pre>
|
||||
</div>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
@ -12,8 +12,6 @@
|
|||
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
|
|
|
|||
|
|
@ -1,29 +1,20 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<style>
|
||||
audio {height:200px;
|
||||
width:300px;
|
||||
background-image:url("{{.Params.image_url}}");
|
||||
background-position: center;
|
||||
background-size: 550px 425px;
|
||||
border-radius: 10px;
|
||||
}
|
||||
</style>
|
||||
<article class="blog-post">
|
||||
<h1 class="blog-header">{{ .Title }}</h1>
|
||||
<sub><small><time>{{ .Date.Format "02.01.2006 15:04" }}</time></small></sub>
|
||||
<article>
|
||||
<h1>{{ .Title }}</h1>
|
||||
<time>{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
<div>
|
||||
{{ .Content }}
|
||||
</div>
|
||||
<!-- {{ with .Params.tags }} -->
|
||||
<!-- <div> -->
|
||||
<!-- <ul id="tags"> -->
|
||||
<!-- {{ range . }} -->
|
||||
<!-- <li><a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a></li> -->
|
||||
<!-- {{ end }} -->
|
||||
<!-- </ul> -->
|
||||
<!-- </div> -->
|
||||
<!-- {{ end }} -->
|
||||
{{ with .Params.tags }}
|
||||
<div>
|
||||
<ul id="tags">
|
||||
{{ range . }}
|
||||
<li><a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
{{ end }}
|
||||
{{ with .Site.DisqusShortname }}
|
||||
<div>
|
||||
{{ template "_internal/disqus.html" . }}
|
||||
|
|
@ -31,4 +22,5 @@
|
|||
{{ end }}
|
||||
</article>
|
||||
</main>
|
||||
{{ partial "sidebar.html" . }}
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@
|
|||
<a class="article__link" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</div>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
<!-- {{ range .Params.tags }} -->
|
||||
<!-- <\!-- <a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a> -\-> -->
|
||||
<!-- {{ end }} -->
|
||||
{{ range .Params.tags }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a>
|
||||
{{ end }}
|
||||
</article>
|
||||
|
|
|
|||
|
|
@ -1,4 +0,0 @@
|
|||
<li>
|
||||
<a href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
<div class="meta">{{ .Date.Format "Mon, Jan 2, 2006" }}</div>
|
||||
</li>
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>{{ .Title }}</title>
|
||||
{{ $style := resources.Get "css/basic.scss" }}
|
||||
{{ $style = $style | toCSS }}
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
|
||||
{{- end }}
|
||||
</head>
|
||||
{{ partial "header" . }}
|
||||
<main id="main">
|
||||
<div>
|
||||
{{ range .Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
</div>
|
||||
</main>
|
||||
{{ partial "footer" . }}
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
<article class="recent-block recent-block--right">
|
||||
<div>
|
||||
<a class="article__link" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</div>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
{{ range .Params.tags }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a>
|
||||
{{ end }}
|
||||
</article>
|
||||
|
|
@ -1,20 +1,32 @@
|
|||
<footer>
|
||||
<ul class="contacts">
|
||||
<li><a href="https://github.com/horhik" class=" contact-link" title="github">
|
||||
<pre>
|
||||
┏━╸╻╺┳╸╻ ╻╻ ╻┏┓
|
||||
┃╺┓┃ ┃ ┣━┫┃ ┃┣┻┓
|
||||
┗━┛╹ ╹ ╹ ╹┗━┛┗━┛</pre></a></li>
|
||||
<li><a href="https://mastodon.ml/web/accounts/74403" class=" contact-link" title="mastodon: @horhik@mastodon.ml">
|
||||
<pre>
|
||||
┏━╸┏━╸╺┳┓╻╻ ╻┏━╸┏━┓┏━┓┏━╸
|
||||
┣╸ ┣╸ ┃┃┃┃┏┛┣╸ ┣┳┛┗━┓┣╸
|
||||
╹ ┗━╸╺┻┛╹┗┛ ┗━╸╹┗╸┗━┛┗━╸</pre></a></li>
|
||||
<li><a href="mailto:horhik@tuta.io" class=" contact-link" title="Mail">
|
||||
<pre>
|
||||
┏┳┓┏━┓╻╻
|
||||
┃┃┃┣━┫┃┃
|
||||
╹ ╹╹ ╹╹┗━╸</pre></a></li>
|
||||
<li><a href="https://github.com/horhik" class=" contact-link">
|
||||
<pre> oo dP dP dP
|
||||
88 88 88
|
||||
.d8888b. dP d8888P 88d888b. dP dP 88d888b.
|
||||
88' `88 88 88 88' `88 88 88 88' `88
|
||||
88. .88 88 88 88 88 88. .88 88. .88
|
||||
`8888P88 dP dP dP dP `88888P' 88Y8888'
|
||||
.88
|
||||
d8888P </pre></a></li>
|
||||
<li><a href="https://twitter.com/HORHl" class=" contact-link">
|
||||
<pre> dP oo dP dP
|
||||
88 88 88
|
||||
d8888P dP dP dP dP d8888P d8888P .d8888b. 88d888b.
|
||||
88 88 88 88 88 88 88 88ooood8 88' `88
|
||||
88 88.88b.88' 88 88 88 88. ... 88
|
||||
dP 8888P Y8P dP dP dP `88888P' dP
|
||||
|
||||
</pre></a></li>
|
||||
<li><a href="mailto:horhik@tuta.io" class=" contact-link">
|
||||
<pre> oo dP
|
||||
88
|
||||
88d8b.d8b. .d8888b. dP 88
|
||||
88'`88'`88 88' `88 88 88
|
||||
88 88 88 88. .88 88 88
|
||||
dP dP dP `88888P8 dP dP
|
||||
|
||||
</pre></a></li>
|
||||
</ul>
|
||||
<p class="copyright">©{{ now.Year }} <a href="{{ .Site.BaseURL }}">Horhik</a></p>
|
||||
</footer>
|
||||
<p class="copyright">©{{ now.Year }} <a href="{{ .Site.BaseURL }}">{{ .Site.Title }}</a></p>
|
||||
</footer>
|
||||
|
|
@ -1,40 +1,16 @@
|
|||
|
||||
{{$horhik := "░█░█░▀█▀░░░░░░░▀█▀░▀░█▄█░░░█▀█░░░█░█░█▀█░█▀▄░█░█░▀█▀░█░█\n░█▀█░░█░░░░░░░░░█░░░░█░█░░░█▀█░░░█▀█░█░█░█▀▄░█▀█░░█░░█▀▄\n░▀░▀░▀▀▀░▄▀░░░░▀▀▀░░░▀░▀░░░▀░▀░░░▀░▀░▀▀▀░▀░▀░▀░▀░▀▀▀░▀░▀"}}
|
||||
{{$home := "░█▄█░█▀█░▀█▀░█▀█░▄▀░░▀▄░\n░█░█░█▀█░░█░░█░█░█░░░░█░\n░▀░▀░▀░▀░▀▀▀░▀░▀░░▀░░▀░░"}}
|
||||
{{$portfolio := "░█▀█░█▀█░█▀▄░▀█▀░█▀▀░█▀█░█░░░▀█▀░█▀█\n░█▀▀░█░█░█▀▄░░█░░█▀▀░█░█░█░░░░█░░█░█\n░▀░░░▀▀▀░▀░▀░░▀░░▀░░░▀▀▀░▀▀▀░▀▀▀░▀▀"}}
|
||||
{{$blog := "░█▀▄░█░░░█▀█░█▀▀\n ░█▀▄░█░░░█░█░█░█\n ░▀▀░░▀▀▀░▀▀▀░▀▀▀"}}
|
||||
{{$music := "░█▄█░█░█░█▀▀░▀█▀░█▀▀\n░█░█░█░█░▀▀█░░█░░█░░\n░▀░▀░▀▀▀░▀▀▀░▀▀▀░▀▀▀"}}
|
||||
{{$sec := .FirstSection}}
|
||||
<header class="logo--wrapper">
|
||||
<a href="{{ .Page.URL }}"><pre class="logo toilet-logo" title="Home">{{if eq .Section "portfolio"}}
|
||||
{{$portfolio}}
|
||||
<!-- <span class="logo-quote">O. George’s works</span> -->
|
||||
{{else if eq .Section "posts"}}
|
||||
{{$blog}}
|
||||
{{else if eq .Section "music"}}
|
||||
{{$music}}
|
||||
<!--<span class="logo-quote">O. George’s thoughts</span> -->
|
||||
{{else}}
|
||||
{{$horhik}}
|
||||
<!-- <span class="logo-quote">O. George’s site</span> -->
|
||||
{{end}}
|
||||
</pre></a>
|
||||
<a href="{{ .Site.BaseURL }}"><pre class="logo toilet-logo">
|
||||
░█░█░█▀█░█▀▄░█░█░▀█▀░█░█░░░░█░█░█░█░▀▀█
|
||||
░█▀█░█░█░█▀▄░█▀█░░█░░█▀▄░░░░▄▀▄░░█░░▄▀░
|
||||
░▀░▀░▀▀▀░▀░▀░▀░▀░▀▀▀░▀░▀░▀░░▀░▀░░▀░░▀▀▀</pre></a>
|
||||
<span class="logo-quote">O. George’s site</span>
|
||||
{{ with .Site.Menus.main }}
|
||||
<nav>
|
||||
<ul class="page-list">
|
||||
{{ range .Site.Sections }}
|
||||
<li class="page-link"><a href="{{ .URL | relURL }}">
|
||||
{{ if eq (title .Section) "Portfolio" }}{{$portfolio}}
|
||||
{{ else if eq (title .Section) "Posts"}}{{$blog}}
|
||||
{{ else if eq (title .Section) "Music"}}{{$music}}
|
||||
{{end}}
|
||||
</a></li>
|
||||
<ul>
|
||||
{{ range . }}
|
||||
<li><a href="{{ .URL | relURL }}">{{ .Name }}</a></li>
|
||||
{{ end }}
|
||||
{{if ne (title .FirstSection) "Horhik.xyz"}}
|
||||
<li class="page-link"><a href="{{.Site.BaseURL}}">
|
||||
{{$home}}
|
||||
</a></li>
|
||||
{{end}}
|
||||
|
||||
</ul>
|
||||
</nav>
|
||||
{{ end }}
|
||||
</header>
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@
|
|||
</div>
|
||||
<div>
|
||||
<ul class="recent-list">
|
||||
{{ range first 5 (where .Site.Pages "Type" "post") }}
|
||||
{{ range first 5 (where .Site.RegularPages "Type" "in" .Site.Params.mainSections) }}
|
||||
<li class="recent-block recent-block--right">
|
||||
<a href="{{ .RelPermalink }}">{{ .Title }}</a> <br>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006" }}</time>
|
||||
|
|
|
|||
|
|
@ -1,4 +0,0 @@
|
|||
<li>
|
||||
<a href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
<div class="meta">{{ .Date.Format "Mon, Jan 2, 2006" }}</div>
|
||||
</li>
|
||||
|
|
@ -1,30 +0,0 @@
|
|||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>{{ .Title }}</title>
|
||||
{{ $style := resources.Get "css/basic.scss" }}
|
||||
{{ $style = $style | toCSS }}
|
||||
|
||||
|
||||
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
|
||||
{{- end }}
|
||||
</head>
|
||||
|
||||
{{ partial "header" . }}
|
||||
<main id="main">
|
||||
<ul class="portfolio">
|
||||
{{ range .Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
</ul>
|
||||
</main>
|
||||
{{ partial "footer" . }}
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
<main id="main">
|
||||
<div>
|
||||
<h1 id="title">{{ .Title }}</h1>
|
||||
{{ range .Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
</div>
|
||||
</main>
|
||||
|
|
@ -1,29 +0,0 @@
|
|||
<li class="project">
|
||||
<h2>
|
||||
<a class="project-name" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</h2>
|
||||
<p class="project-description">{{.Description}}</p>
|
||||
<ul class="project-links">
|
||||
{{if in .Params.github ""}}
|
||||
<li class="project-link project-link--github" >
|
||||
<a href="{{.Params.github}}">
|
||||
Github
|
||||
</a>
|
||||
</li>
|
||||
{{end}}
|
||||
{{if in .Params.site ""}}
|
||||
<li class="project-link" >
|
||||
<img class="project-icon" src="{{.Params.icon}}">
|
||||
<a href="{{.Params.site}}">
|
||||
Site
|
||||
</a>
|
||||
</li>
|
||||
|
||||
{{end}}
|
||||
</ul>
|
||||
|
||||
|
||||
{{ range .Params.tags }}
|
||||
<!-- <a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a> -->
|
||||
{{ end }}
|
||||
</li>
|
||||
|
|
@ -1,30 +0,0 @@
|
|||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>{{ .Title }}</title>
|
||||
{{ $style := resources.Get "css/basic.scss" }}
|
||||
{{ $style = $style | toCSS }}
|
||||
|
||||
|
||||
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
|
||||
{{- end }}
|
||||
</head>
|
||||
|
||||
<article class="recent-block recent-block--right">
|
||||
<div>
|
||||
<a class="article__link" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</div>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
{{ range .Params.tags }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a>
|
||||
{{ end }}
|
||||
</article>
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
<li>
|
||||
<a href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
<div class="meta">{{ .Date.Format "Mon, Jan 2, 2006" }}</div>
|
||||
</li>
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>{{ .Title }}</title>
|
||||
{{ $style := resources.Get "css/basic.scss" }}
|
||||
{{ $style = $style | toCSS }}
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
|
||||
{{- end }}
|
||||
</head>
|
||||
{{ partial "header" . }}
|
||||
<main id="main">
|
||||
<div>
|
||||
{{ range .Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
</div>
|
||||
</main>
|
||||
{{ partial "footer" . }}
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
<main id="main">
|
||||
<div>
|
||||
<h1 id="title">{{ .Title }}</h1>
|
||||
{{ range .Pages }}
|
||||
{{ .Render "summary"}}
|
||||
{{ end }}
|
||||
</div>
|
||||
</main>
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
<article class="recent-block recent-block--right">
|
||||
<div>
|
||||
<a class="article__link" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</div>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
{{ range .Params.tags }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a>
|
||||
{{ end }}
|
||||
</article>
|
||||
|
|
@ -1,30 +0,0 @@
|
|||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>{{ .Title }}</title>
|
||||
{{ $style := resources.Get "css/basic.scss" }}
|
||||
{{ $style = $style | toCSS }}
|
||||
|
||||
|
||||
|
||||
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
|
||||
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com">
|
||||
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,400;0,500;0,700;1,300&display=swap" rel="stylesheet">
|
||||
<link rel="stylesheet" href="{{ $style.Permalink }}">
|
||||
|
||||
{{ with .OutputFormats.Get "RSS" -}}
|
||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
|
||||
{{- end }}
|
||||
</head>
|
||||
|
||||
<article class="recent-block recent-block--right">
|
||||
<div>
|
||||
<a class="article__link" href="{{ .Permalink }}">{{ .Title }}</a>
|
||||
</div>
|
||||
<time class="recent-block__time">{{ .Date.Format "02.01.2006 15:04" }}</time>
|
||||
{{ range .Params.tags }}
|
||||
<a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a>
|
||||
{{ end }}
|
||||
</article>
|
||||
93
public/categories/index.html
Normal file
93
public/categories/index.html
Normal file
|
|
@ -0,0 +1,93 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en-us">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>Categories</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="stylesheet" href="http://new.horhik.xyz/css/basic.css">
|
||||
|
||||
<link rel="alternate" type="application/rss+xml" href="/categories/index.xml" title="Horhik.xyz">
|
||||
</head>
|
||||
<body>
|
||||
<header class="logo--wrapper">
|
||||
<a href="http://new.horhik.xyz/"><pre class="logo toilet-logo">
|
||||
░█░█░█▀█░█▀▄░█░█░▀█▀░█░█░░░░█░█░█░█░▀▀█
|
||||
░█▀█░█░█░█▀▄░█▀█░░█░░█▀▄░░░░▄▀▄░░█░░▄▀░
|
||||
░▀░▀░▀▀▀░▀░▀░▀░▀░▀▀▀░▀░▀░▀░░▀░▀░░▀░░▀▀▀</pre></a>
|
||||
<span class="logo-quote">O. George’s site</span>
|
||||
|
||||
</header>
|
||||
|
||||
|
||||
<main>
|
||||
|
||||
<div>
|
||||
<h1>Categories</h1>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<div>
|
||||
|
||||
1 of 0
|
||||
|
||||
</div>
|
||||
|
||||
</main>
|
||||
<aside>
|
||||
<div class="recent">
|
||||
<div >
|
||||
<h2 class="h1 recent-header">LATEST POSTS</h3>
|
||||
</div>
|
||||
<div>
|
||||
<ul class="recent-list">
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
|
||||
|
||||
<footer>
|
||||
<ul class="contacts">
|
||||
<li><a href="https://github.com/horhik" class=" contact-link">
|
||||
<pre> oo dP dP dP
|
||||
88 88 88
|
||||
.d8888b. dP d8888P 88d888b. dP dP 88d888b.
|
||||
88' `88 88 88 88' `88 88 88 88' `88
|
||||
88. .88 88 88 88 88 88. .88 88. .88
|
||||
`8888P88 dP dP dP dP `88888P' 88Y8888'
|
||||
.88
|
||||
d8888P </pre></a></li>
|
||||
<li><a href="https://twitter.com/HORHl" class=" contact-link">
|
||||
<pre> dP oo dP dP
|
||||
88 88 88
|
||||
d8888P dP dP dP dP d8888P d8888P .d8888b. 88d888b.
|
||||
88 88 88 88 88 88 88 88ooood8 88' `88
|
||||
88 88.88b.88' 88 88 88 88. ... 88
|
||||
dP 8888P Y8P dP dP dP `88888P' dP
|
||||
|
||||
</pre></a></li>
|
||||
<li><a href="mailto:horhik@tuta.io" class=" contact-link">
|
||||
<pre> oo dP
|
||||
88
|
||||
88d8b.d8b. .d8888b. dP 88
|
||||
88'`88'`88 88' `88 88 88
|
||||
88 88 88 88. .88 88 88
|
||||
dP dP dP `88888P8 dP dP
|
||||
|
||||
</pre></a></li>
|
||||
</ul>
|
||||
<p class="copyright">©2021 <a href="http://new.horhik.xyz/">Horhik.xyz</a></p>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
10
public/categories/index.xml
Normal file
10
public/categories/index.xml
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Categories on Horhik.xyz</title>
|
||||
<link>http://new.horhik.xyz/categories/</link>
|
||||
<description>Recent content in Categories on Horhik.xyz</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language><atom:link href="http://new.horhik.xyz/categories/index.xml" rel="self" type="application/rss+xml" />
|
||||
</channel>
|
||||
</rss>
|
||||
1
public/categories/page/1/index.html
Normal file
1
public/categories/page/1/index.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<!DOCTYPE html><html><head><title>http://new.horhik.xyz/categories/</title><link rel="canonical" href="http://new.horhik.xyz/categories/"/><meta name="robots" content="noindex"><meta charset="utf-8" /><meta http-equiv="refresh" content="0; url=http://new.horhik.xyz/categories/" /></head></html>
|
||||
291
public/css/basic.css
Normal file
291
public/css/basic.css
Normal file
|
|
@ -0,0 +1,291 @@
|
|||
@charset "UTF-8";
|
||||
:root {
|
||||
--background: #282A36 ;
|
||||
--comment: #6272A4 ;
|
||||
--selection: #44475A ;
|
||||
--foreground: #F8F8F2 ;
|
||||
--cyan: #8BE9FD ;
|
||||
--orange: #FFB86C;
|
||||
--green: #50FA7B ;
|
||||
--pink: #FF79C6 ;
|
||||
--purple: #BD93F9 ;
|
||||
--red: #FF5555 ;
|
||||
--yellow: #F1FA8C; }
|
||||
|
||||
@font-face {
|
||||
font-family: 'Mononoki';
|
||||
src: url("../fonts/mononoki-Regular.eot");
|
||||
src: url("../fonts/mononoki-Regular.eot") format("embedded-opentype"), url("../fonts/mononoki-Regular.ttf") format("truetype"), url("../fonts/mononoki-Regular.woff2") format("woff2"), url("../fonts/mononoki-Regular.woff") format("woff"); }
|
||||
|
||||
@font-face {
|
||||
font-family: 'Mononoki Bold';
|
||||
src: url("../fonts/mononoki-Bold.eot");
|
||||
src: url("../fonts/mononoki-Bold.eot") format("embedded-opentype"), url("../fonts/mononoki-Bold.ttf") format("truetype"), url("../fonts/mononoki-Bold.woff2") format("woff2"), url("../fonts/mononoki-Bold.woff") format("woff"); }
|
||||
|
||||
@font-face {
|
||||
font-family: 'Mononoki';
|
||||
src: url("../fonts/mononoki-Regular.eot");
|
||||
src: url("../fonts/mononoki-Regular.eot") format("embedded-opentype"), url("../fonts/mononoki-Regular.ttf") format("truetype"), url("../fonts/mononoki-Regular.woff2") format("woff2"), url("../fonts/mononoki-Regular.woff") format("woff"); }
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
background-color: var(--background);
|
||||
color: var(--foreground);
|
||||
font-family: 'Ubuntu', sans-serif;
|
||||
max-width: 1000px;
|
||||
margin: 0 auto;
|
||||
box-shadow: 0px -30px 20px rgba(0, 0, 0, 0.5);
|
||||
border-bottom-left-radius: 5px;
|
||||
border-bottom-right-radius: 5px;
|
||||
padding: 10px 0; }
|
||||
|
||||
a, .link {
|
||||
transition: 0.3s;
|
||||
color: var(--cyan);
|
||||
text-decoration: none; }
|
||||
a:hover, a:focus, .link:hover, .link:focus {
|
||||
color: var(--pink); }
|
||||
|
||||
@media (min-width: 1000px) {
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34); }
|
||||
|
||||
.h1 {
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold';
|
||||
font-size: 2em; }
|
||||
|
||||
.logo--wrapper {
|
||||
display: grid;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu; }
|
||||
|
||||
.logo-quote {
|
||||
text-align: center;
|
||||
color: var(--foreground);
|
||||
margin: 10px auto 28px;
|
||||
max-width: 300px; }
|
||||
|
||||
.logo {
|
||||
margin: 0 auto;
|
||||
margin-top: 30px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
align-content: center;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu; }
|
||||
|
||||
.toilet-logo {
|
||||
color: var(--orange);
|
||||
font-size: 0.9em;
|
||||
line-height: 1.115em;
|
||||
margin: 0;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu; }
|
||||
|
||||
.page-list {
|
||||
list-style: none;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
width: 300px;
|
||||
margin: 0 auto;
|
||||
font-family: Mononoki;
|
||||
padding: 0; }
|
||||
|
||||
.page-link {
|
||||
font-size: 0.4em;
|
||||
line-height: 1.115em;
|
||||
width: 100px;
|
||||
transition: 0.3s; }
|
||||
.page-link a {
|
||||
color: var(--green);
|
||||
text-decoration: none;
|
||||
display: block; }
|
||||
.page-link a:hover, .page-link a:focus {
|
||||
color: var(--pink); }
|
||||
|
||||
.recent {
|
||||
margin: 0 auto; }
|
||||
|
||||
.recent-header {
|
||||
text-align: center; }
|
||||
|
||||
.recent-list {
|
||||
list-style: none;
|
||||
margin: 0;
|
||||
padding: 0; }
|
||||
|
||||
.recent-block {
|
||||
text-decoration: none;
|
||||
font-family: Mononoki, monospace;
|
||||
font-size: 1.3em;
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
background: var(--background);
|
||||
border-radius: 10px;
|
||||
word-break: break-word;
|
||||
display: block;
|
||||
align-items: center;
|
||||
align-content: center;
|
||||
margin: 20px 0;
|
||||
padding: 10px 20px;
|
||||
width: max-content;
|
||||
max-width: 80vw;
|
||||
color: var(--cyan);
|
||||
transition: 0.2s; }
|
||||
.recent-block--left {
|
||||
border-bottom-left-radius: 0;
|
||||
border-top-left-radius: 0;
|
||||
margin-right: auto; }
|
||||
.recent-block--left::before {
|
||||
content: '📜';
|
||||
margin: 5px;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
align-content: center; }
|
||||
.recent-block--left:hover, .recent-block--left:focus {
|
||||
padding-left: 40px; }
|
||||
.recent-block--left:active {
|
||||
padding-left: 0; }
|
||||
.recent-block--right {
|
||||
border-bottom-right-radius: 0;
|
||||
border-top-right-radius: 0;
|
||||
margin-left: auto; }
|
||||
.recent-block--right::after {
|
||||
content: url("../../../src/svg/github-icon.svg");
|
||||
margin: 5px;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
align-content: center; }
|
||||
.recent-block--right:hover, .recent-block--right:focus {
|
||||
padding-right: 40px; }
|
||||
.recent-block--right:active {
|
||||
padding-right: 0; }
|
||||
|
||||
.recent-block__time {
|
||||
float: right;
|
||||
font-size: 12px;
|
||||
color: var(--purple); }
|
||||
|
||||
.contacts {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
display: flex;
|
||||
justify-content: space-around;
|
||||
flex-wrap: wrap;
|
||||
margin: 0 auto; }
|
||||
|
||||
.contact-link {
|
||||
text-decoration: none;
|
||||
font-size: 0.3em;
|
||||
color: var(--cyan);
|
||||
line-height: 0.8em;
|
||||
margin: 10px 15px;
|
||||
display: block; }
|
||||
|
||||
.copyright {
|
||||
font-family: "Mononoki", monospace;
|
||||
margin-left: 20px; }
|
||||
|
||||
.portfolio {
|
||||
list-style: none;
|
||||
padding: 20px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-content: center;
|
||||
align-items: center;
|
||||
justify-content: center; }
|
||||
|
||||
.project {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
padding: 26px;
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
border-radius: 10px;
|
||||
background: var(--background);
|
||||
font-family: "Mononoki", monospace;
|
||||
text-align: center;
|
||||
margin: 20px 0;
|
||||
max-width: 70vw;
|
||||
transition: 0.3s; }
|
||||
.project:hover, .project:focus {
|
||||
box-shadow: 4px 4px 18px rgba(0, 0, 0, 0.5); }
|
||||
|
||||
.project-name {
|
||||
color: var(--green);
|
||||
margin: 0; }
|
||||
.project-name a {
|
||||
color: var(--green);
|
||||
text-decoration: none; }
|
||||
|
||||
.project-gallery {
|
||||
list-style: none;
|
||||
padding: 0; }
|
||||
|
||||
.project-links {
|
||||
padding: 0;
|
||||
list-style: none;
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
justify-content: space-around; }
|
||||
|
||||
.project-link {
|
||||
margin-right: 10px;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
align-content: center;
|
||||
vertical-align: center; }
|
||||
.project-link::before {
|
||||
margin-right: 10px; }
|
||||
.project-link--github::before {
|
||||
content: url("../../svg/github-icon.svg"); }
|
||||
.project-link--iphone::before {
|
||||
content: url("../../svg/appstore.svg"); }
|
||||
.project-link--android::before {
|
||||
content: url("../../svg/googleplay.svg"); }
|
||||
.project-link--app-page::before {
|
||||
content: url("../../svg/app-page.svg"); }
|
||||
|
||||
.project-link__logo {
|
||||
margin-right: 10px;
|
||||
width: 30px; }
|
||||
|
||||
.blog-posts {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
font-family: 'Cuprum', sans-serif;
|
||||
transition: 0.5s; }
|
||||
|
||||
.blog-posts__item {
|
||||
font-family: 'Cuprum', sans-serif;
|
||||
color: var(--foreground); }
|
||||
.blog-posts__item::before, .blog-posts__item::after {
|
||||
content: '' !important; }
|
||||
.blog-posts__item--right p {
|
||||
text-align: right; }
|
||||
.blog-posts__item--right ul {
|
||||
flex-direction: row-reverse; }
|
||||
.blog-posts__item--left {
|
||||
text-align: left; }
|
||||
|
||||
.nothing {
|
||||
font-family: 'Mononoki Bold', monospace;
|
||||
text-align: center; }
|
||||
|
||||
.blog-post__header {
|
||||
color: var(--green); }
|
||||
.blog-post__header a {
|
||||
color: var(--green); }
|
||||
|
||||
.blog-info__list {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
display: flex; }
|
||||
|
||||
.blog-info__item {
|
||||
margin-right: 20px;
|
||||
color: var(--orange);
|
||||
display: flex;
|
||||
align-items: center; }
|
||||
.blog-info__item--created::before {
|
||||
content: url("../../svg/watch.svg");
|
||||
margin-right: 10px; }
|
||||
.blog-info__item--reading-time::before {
|
||||
content: url("../../svg/stopwatch.svg");
|
||||
margin-right: 10px; }
|
||||
File diff suppressed because one or more lines are too long
BIN
public/fonts/mononoki-Bold.eot
Normal file
BIN
public/fonts/mononoki-Bold.eot
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Bold.ttf
Normal file
BIN
public/fonts/mononoki-Bold.ttf
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Bold.woff
Normal file
BIN
public/fonts/mononoki-Bold.woff
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Bold.woff2
Normal file
BIN
public/fonts/mononoki-Bold.woff2
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-BoldItalic.eot
Normal file
BIN
public/fonts/mononoki-BoldItalic.eot
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-BoldItalic.ttf
Normal file
BIN
public/fonts/mononoki-BoldItalic.ttf
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-BoldItalic.woff
Normal file
BIN
public/fonts/mononoki-BoldItalic.woff
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-BoldItalic.woff2
Normal file
BIN
public/fonts/mononoki-BoldItalic.woff2
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Italic.eot
Normal file
BIN
public/fonts/mononoki-Italic.eot
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Italic.ttf
Normal file
BIN
public/fonts/mononoki-Italic.ttf
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Italic.woff
Normal file
BIN
public/fonts/mononoki-Italic.woff
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Italic.woff2
Normal file
BIN
public/fonts/mononoki-Italic.woff2
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Regular.eot
Normal file
BIN
public/fonts/mononoki-Regular.eot
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Regular.ttf
Normal file
BIN
public/fonts/mononoki-Regular.ttf
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Regular.woff
Normal file
BIN
public/fonts/mononoki-Regular.woff
Normal file
Binary file not shown.
BIN
public/fonts/mononoki-Regular.woff2
Normal file
BIN
public/fonts/mononoki-Regular.woff2
Normal file
Binary file not shown.
81
public/index.html
Normal file
81
public/index.html
Normal file
|
|
@ -0,0 +1,81 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en-us">
|
||||
<head>
|
||||
<meta name="generator" content="Hugo 0.79.1" />
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>Horhik.xyz</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="stylesheet" href="http://new.horhik.xyz/css/basic.css">
|
||||
|
||||
<link rel="alternate" type="application/rss+xml" href="/index.xml" title="Horhik.xyz">
|
||||
</head>
|
||||
<body>
|
||||
<header class="logo--wrapper">
|
||||
<a href="http://new.horhik.xyz/"><pre class="logo toilet-logo">
|
||||
░█░█░█▀█░█▀▄░█░█░▀█▀░█░█░░░░█░█░█░█░▀▀█
|
||||
░█▀█░█░█░█▀▄░█▀█░░█░░█▀▄░░░░▄▀▄░░█░░▄▀░
|
||||
░▀░▀░▀▀▀░▀░▀░▀░▀░▀▀▀░▀░▀░▀░░▀░▀░░▀░░▀▀▀</pre></a>
|
||||
<span class="logo-quote">O. George’s site</span>
|
||||
|
||||
</header>
|
||||
|
||||
|
||||
<main>
|
||||
|
||||
<aside>
|
||||
<div class="recent">
|
||||
<div >
|
||||
<h2 class="h1 recent-header">LATEST POSTS</h3>
|
||||
</div>
|
||||
<div>
|
||||
<ul class="recent-list">
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
|
||||
</main>
|
||||
|
||||
<footer>
|
||||
<ul class="contacts">
|
||||
<li><a href="https://github.com/horhik" class=" contact-link">
|
||||
<pre> oo dP dP dP
|
||||
88 88 88
|
||||
.d8888b. dP d8888P 88d888b. dP dP 88d888b.
|
||||
88' `88 88 88 88' `88 88 88 88' `88
|
||||
88. .88 88 88 88 88 88. .88 88. .88
|
||||
`8888P88 dP dP dP dP `88888P' 88Y8888'
|
||||
.88
|
||||
d8888P </pre></a></li>
|
||||
<li><a href="https://twitter.com/HORHl" class=" contact-link">
|
||||
<pre> dP oo dP dP
|
||||
88 88 88
|
||||
d8888P dP dP dP dP d8888P d8888P .d8888b. 88d888b.
|
||||
88 88 88 88 88 88 88 88ooood8 88' `88
|
||||
88 88.88b.88' 88 88 88 88. ... 88
|
||||
dP 8888P Y8P dP dP dP `88888P' dP
|
||||
|
||||
</pre></a></li>
|
||||
<li><a href="mailto:horhik@tuta.io" class=" contact-link">
|
||||
<pre> oo dP
|
||||
88
|
||||
88d8b.d8b. .d8888b. dP 88
|
||||
88'`88'`88 88' `88 88 88
|
||||
88 88 88 88. .88 88 88
|
||||
dP dP dP `88888P8 dP dP
|
||||
|
||||
</pre></a></li>
|
||||
</ul>
|
||||
<p class="copyright">©2021 <a href="http://new.horhik.xyz/">Horhik.xyz</a></p>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
10
public/index.xml
Normal file
10
public/index.xml
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Horhik.xyz</title>
|
||||
<link>http://new.horhik.xyz/</link>
|
||||
<description>Recent content on Horhik.xyz</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language><atom:link href="http://new.horhik.xyz/index.xml" rel="self" type="application/rss+xml" />
|
||||
</channel>
|
||||
</rss>
|
||||
1
public/page/1/index.html
Normal file
1
public/page/1/index.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<!DOCTYPE html><html><head><title>http://new.horhik.xyz/</title><link rel="canonical" href="http://new.horhik.xyz/"/><meta name="robots" content="noindex"><meta charset="utf-8" /><meta http-equiv="refresh" content="0; url=http://new.horhik.xyz/" /></head></html>
|
||||
17
public/sitemap.xml
Normal file
17
public/sitemap.xml
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
|
||||
xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||
|
||||
<url>
|
||||
<loc>http://new.horhik.xyz/categories/</loc>
|
||||
</url>
|
||||
|
||||
<url>
|
||||
<loc>http://new.horhik.xyz/</loc>
|
||||
</url>
|
||||
|
||||
<url>
|
||||
<loc>http://new.horhik.xyz/tags/</loc>
|
||||
</url>
|
||||
|
||||
</urlset>
|
||||
93
public/tags/index.html
Normal file
93
public/tags/index.html
Normal file
|
|
@ -0,0 +1,93 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en-us">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<title>Tags</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="stylesheet" href="http://new.horhik.xyz/css/basic.css">
|
||||
|
||||
<link rel="alternate" type="application/rss+xml" href="/tags/index.xml" title="Horhik.xyz">
|
||||
</head>
|
||||
<body>
|
||||
<header class="logo--wrapper">
|
||||
<a href="http://new.horhik.xyz/"><pre class="logo toilet-logo">
|
||||
░█░█░█▀█░█▀▄░█░█░▀█▀░█░█░░░░█░█░█░█░▀▀█
|
||||
░█▀█░█░█░█▀▄░█▀█░░█░░█▀▄░░░░▄▀▄░░█░░▄▀░
|
||||
░▀░▀░▀▀▀░▀░▀░▀░▀░▀▀▀░▀░▀░▀░░▀░▀░░▀░░▀▀▀</pre></a>
|
||||
<span class="logo-quote">O. George’s site</span>
|
||||
|
||||
</header>
|
||||
|
||||
|
||||
<main>
|
||||
|
||||
<div>
|
||||
<h1>Tags</h1>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<div>
|
||||
|
||||
1 of 0
|
||||
|
||||
</div>
|
||||
|
||||
</main>
|
||||
<aside>
|
||||
<div class="recent">
|
||||
<div >
|
||||
<h2 class="h1 recent-header">LATEST POSTS</h3>
|
||||
</div>
|
||||
<div>
|
||||
<ul class="recent-list">
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</aside>
|
||||
|
||||
|
||||
<footer>
|
||||
<ul class="contacts">
|
||||
<li><a href="https://github.com/horhik" class=" contact-link">
|
||||
<pre> oo dP dP dP
|
||||
88 88 88
|
||||
.d8888b. dP d8888P 88d888b. dP dP 88d888b.
|
||||
88' `88 88 88 88' `88 88 88 88' `88
|
||||
88. .88 88 88 88 88 88. .88 88. .88
|
||||
`8888P88 dP dP dP dP `88888P' 88Y8888'
|
||||
.88
|
||||
d8888P </pre></a></li>
|
||||
<li><a href="https://twitter.com/HORHl" class=" contact-link">
|
||||
<pre> dP oo dP dP
|
||||
88 88 88
|
||||
d8888P dP dP dP dP d8888P d8888P .d8888b. 88d888b.
|
||||
88 88 88 88 88 88 88 88ooood8 88' `88
|
||||
88 88.88b.88' 88 88 88 88. ... 88
|
||||
dP 8888P Y8P dP dP dP `88888P' dP
|
||||
|
||||
</pre></a></li>
|
||||
<li><a href="mailto:horhik@tuta.io" class=" contact-link">
|
||||
<pre> oo dP
|
||||
88
|
||||
88d8b.d8b. .d8888b. dP 88
|
||||
88'`88'`88 88' `88 88 88
|
||||
88 88 88 88. .88 88 88
|
||||
dP dP dP `88888P8 dP dP
|
||||
|
||||
</pre></a></li>
|
||||
</ul>
|
||||
<p class="copyright">©2021 <a href="http://new.horhik.xyz/">Horhik.xyz</a></p>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
10
public/tags/index.xml
Normal file
10
public/tags/index.xml
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Tags on Horhik.xyz</title>
|
||||
<link>http://new.horhik.xyz/tags/</link>
|
||||
<description>Recent content in Tags on Horhik.xyz</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language><atom:link href="http://new.horhik.xyz/tags/index.xml" rel="self" type="application/rss+xml" />
|
||||
</channel>
|
||||
</rss>
|
||||
1
public/tags/page/1/index.html
Normal file
1
public/tags/page/1/index.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<!DOCTYPE html><html><head><title>http://new.horhik.xyz/tags/</title><link rel="canonical" href="http://new.horhik.xyz/tags/"/><meta name="robots" content="noindex"><meta charset="utf-8" /><meta http-equiv="refresh" content="0; url=http://new.horhik.xyz/tags/" /></head></html>
|
||||
File diff suppressed because one or more lines are too long
|
|
@ -0,0 +1 @@
|
|||
{"Target":"css/basic.min.1c7d0df3f4d862d66ca5b3d7d7f36b014bcff9f92ca85b340ba9b72a51495819.css","MediaType":"text/css","Data":{"Integrity":"sha256-HH0N8/TYYtZspbPX1/NrAUvP+fksqFs0C6m3KlFJWBk="}}
|
||||
|
|
@ -1,6 +1,4 @@
|
|||
@charset "UTF-8";
|
||||
/* Dracula theme */
|
||||
/*
|
||||
:root {
|
||||
--background: #282A36 ;
|
||||
--comment: #6272A4 ;
|
||||
|
|
@ -12,22 +10,6 @@
|
|||
--pink: #FF79C6 ;
|
||||
--purple: #BD93F9 ;
|
||||
--red: #FF5555 ;
|
||||
--yellow: #F1FA8C;
|
||||
}
|
||||
*/
|
||||
/* Gruvbox theme */
|
||||
@import url("https://fonts.googleapis.com/css2?family=Cuprum:ital,wght@0,400;0,700;1,400;1,700&display=swap");
|
||||
:root {
|
||||
--background: #282828 ;
|
||||
--comment: #458588 ;
|
||||
--selection: #665c54 ;
|
||||
--foreground: #ebdbb2 ;
|
||||
--cyan: #83a598 ;
|
||||
--orange: #fe8019;
|
||||
--green: #98971a ;
|
||||
--pink: #d3869b ;
|
||||
--purple: #b16286 ;
|
||||
--red: #cc241d ;
|
||||
--yellow: #F1FA8C; }
|
||||
|
||||
@font-face {
|
||||
|
|
@ -45,16 +27,12 @@
|
|||
src: url("../fonts/mononoki-Regular.eot");
|
||||
src: url("../fonts/mononoki-Regular.eot") format("embedded-opentype"), url("../fonts/mononoki-Regular.ttf") format("truetype"), url("../fonts/mononoki-Regular.woff2") format("woff2"), url("../fonts/mononoki-Regular.woff") format("woff"); }
|
||||
|
||||
@font-face {
|
||||
font-family: 'Twemoji';
|
||||
src: url("../fonts/Twemoji.ttf") format("truetype"); }
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
background-color: var(--background);
|
||||
color: var(--foreground);
|
||||
font-family: 'Mononoki', 'Ubuntu', 'Twemoji' sans-serif;
|
||||
font-family: 'Ubuntu', sans-serif;
|
||||
max-width: 1000px;
|
||||
margin: 0 auto;
|
||||
box-shadow: 0px -30px 20px rgba(0, 0, 0, 0.5);
|
||||
|
|
@ -73,19 +51,9 @@ a, .link {
|
|||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34); }
|
||||
|
||||
.h1 {
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold', 'Twemoji';
|
||||
font-family: 'Mononoki Bold', 'Fira Code SemiBold';
|
||||
font-size: 2em; }
|
||||
|
||||
p code, quote code, q code {
|
||||
font-family: "Mononoki", "Twemoji", monospace;
|
||||
background: var(--selection);
|
||||
color: var(--cyan);
|
||||
border-radius: 3px;
|
||||
padding: 0 6px; }
|
||||
|
||||
img {
|
||||
width: 100%; }
|
||||
|
||||
.logo--wrapper {
|
||||
display: grid;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu; }
|
||||
|
|
@ -110,27 +78,13 @@ img {
|
|||
font-size: 0.9em;
|
||||
line-height: 1.115em;
|
||||
margin: 0;
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu;
|
||||
white-space: pre-line; }
|
||||
|
||||
.not-found {
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
font-size: 25px;
|
||||
line-height: 28px;
|
||||
color: var(--selection);
|
||||
tansition: 0.3s; }
|
||||
|
||||
@media screen and (max-width: 500px) {
|
||||
.not-found {
|
||||
font-size: 14px;
|
||||
line-height: 14px; } }
|
||||
font-family: Mononoki, 'Fira Code',monospace, Ubuntu; }
|
||||
|
||||
.page-list {
|
||||
list-style: none;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
width: 400px;
|
||||
width: 300px;
|
||||
margin: 0 auto;
|
||||
font-family: Mononoki;
|
||||
padding: 0; }
|
||||
|
|
@ -138,8 +92,8 @@ img {
|
|||
.page-link {
|
||||
font-size: 0.4em;
|
||||
line-height: 1.115em;
|
||||
transition: 0.3s;
|
||||
margin: 0px 10px; }
|
||||
width: 100px;
|
||||
transition: 0.3s; }
|
||||
.page-link a {
|
||||
color: var(--green);
|
||||
text-decoration: none;
|
||||
|
|
@ -147,18 +101,6 @@ img {
|
|||
.page-link a:hover, .page-link a:focus {
|
||||
color: var(--pink); }
|
||||
|
||||
@media screen and (max-width: 420px) {
|
||||
.page-link {
|
||||
line-height: 1.112em;
|
||||
white-space: pre-line;
|
||||
margin-bottom: 5px; }
|
||||
.page-list {
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
width: auto; }
|
||||
.toilet-logo {
|
||||
font-size: 0.6em; } }
|
||||
|
||||
.recent {
|
||||
margin: 0 auto; }
|
||||
|
||||
|
|
@ -172,7 +114,7 @@ img {
|
|||
|
||||
.recent-block {
|
||||
text-decoration: none;
|
||||
font-family: "Mononoki", "Twemoji", monospace;
|
||||
font-family: Mononoki, monospace;
|
||||
font-size: 1.3em;
|
||||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
background: var(--background);
|
||||
|
|
@ -231,14 +173,14 @@ img {
|
|||
|
||||
.contact-link {
|
||||
text-decoration: none;
|
||||
font-size: 1em;
|
||||
font-size: 0.3em;
|
||||
color: var(--cyan);
|
||||
line-height: 0.8em;
|
||||
margin: 10px 15px;
|
||||
display: block; }
|
||||
|
||||
.copyright {
|
||||
font-family: "Mononoki", "Twemoji", monospace;
|
||||
font-family: "Mononoki", monospace;
|
||||
margin-left: 20px; }
|
||||
|
||||
.portfolio {
|
||||
|
|
@ -257,15 +199,13 @@ img {
|
|||
box-shadow: 4px 4px 32px rgba(0, 0, 0, 0.34);
|
||||
border-radius: 10px;
|
||||
background: var(--background);
|
||||
font-family: "Mononoki", "Twemoji", monospace;
|
||||
font-family: "Mononoki", monospace;
|
||||
text-align: center;
|
||||
margin: 20px 0;
|
||||
max-width: 70vw;
|
||||
transition: 0.3s; }
|
||||
.project:hover, .project:focus {
|
||||
box-shadow: 4px 4px 24px rgba(0, 0, 0, 0.6); }
|
||||
.project h2 {
|
||||
margin-bottom: 0; }
|
||||
box-shadow: 4px 4px 18px rgba(0, 0, 0, 0.5); }
|
||||
|
||||
.project-name {
|
||||
color: var(--green);
|
||||
|
|
@ -285,11 +225,6 @@ img {
|
|||
flex-wrap: wrap;
|
||||
justify-content: space-around; }
|
||||
|
||||
.project-icon {
|
||||
width: 35px;
|
||||
height: auto;
|
||||
margin-right: 10px; }
|
||||
|
||||
.project-link {
|
||||
margin-right: 10px;
|
||||
display: flex;
|
||||
|
|
@ -299,13 +234,13 @@ img {
|
|||
.project-link::before {
|
||||
margin-right: 10px; }
|
||||
.project-link--github::before {
|
||||
content: url("./github-icon.svg"); }
|
||||
content: url("../../svg/github-icon.svg"); }
|
||||
.project-link--iphone::before {
|
||||
content: url("./appstore.svg"); }
|
||||
content: url("../../svg/appstore.svg"); }
|
||||
.project-link--android::before {
|
||||
content: url("./googleplay.svg"); }
|
||||
content: url("../../svg/googleplay.svg"); }
|
||||
.project-link--app-page::before {
|
||||
content: url("./app-page.svg"); }
|
||||
content: url("../../svg/app-page.svg"); }
|
||||
|
||||
.project-link__logo {
|
||||
margin-right: 10px;
|
||||
|
|
@ -354,24 +289,3 @@ img {
|
|||
.blog-info__item--reading-time::before {
|
||||
content: url("../../svg/stopwatch.svg");
|
||||
margin-right: 10px; }
|
||||
|
||||
.blog-header {
|
||||
color: var(--green);
|
||||
font-family: "Mononoki Bold", "Twitter Color Emoji", "Twemoji", sans-serif;
|
||||
font-size: 2em;
|
||||
display: inline-flex;
|
||||
justify-content: center;
|
||||
text-align: center;
|
||||
margin: 0 auto;
|
||||
margin-top: 32px; }
|
||||
|
||||
.blog-post {
|
||||
padding: 0px 30px;
|
||||
font-size: 22px;
|
||||
font-family: Ubuntu; }
|
||||
.blog-post time {
|
||||
font-family: "Cuprum", "Mononoki", "Twemoji", monospace;
|
||||
display: flex;
|
||||
align-content: center;
|
||||
justify-content: center;
|
||||
font-size: 0.9em; }
|
||||
|
|
|
|||
Binary file not shown.
|
Before 
(image error) Size: 13 KiB |
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Reference in a new issue