Updated multiple themes with fixes.
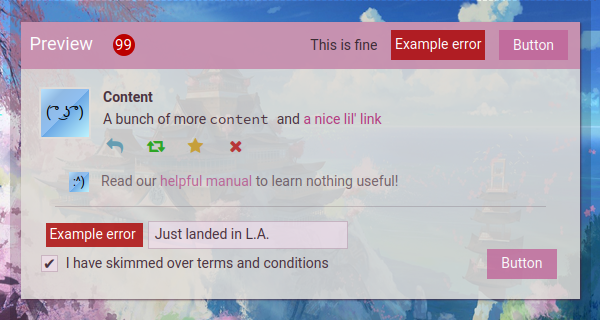
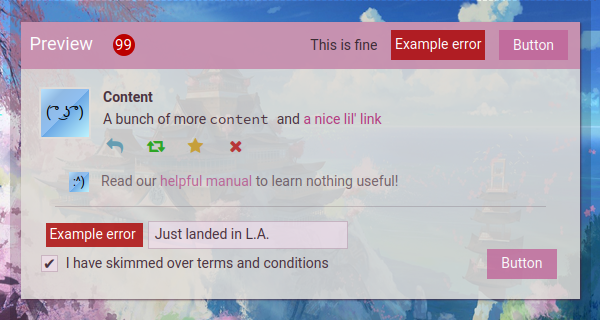
Affected themes: - Charred Coal (newly added) - Chocolate Milk Series (various fixes) - Eternal Carrot (overhauled) - Fantasy Scroll Series (screenshots updated and fixes for cherry theme) - Hina Kagiyama (renamed to Yaku Series, overhauled + new dark theme)
12
Charred Coal/README.md
Normal file
|
|
@ -0,0 +1,12 @@
|
|||
##Charred Coal
|
||||
A dark monochrome theme based on the Fantasy Scroll series.
|
||||
|
||||
**Type:** Dark theme
|
||||
|
||||
**Screenshots:**
|
||||
|
||||

|
||||
|
||||
**Backgrounds:**
|
||||
|
||||

|
||||
BIN
Charred Coal/background.jpg
Normal file
|
After 
(image error) Size: 88 KiB |
376
Charred Coal/charred_coal.json
Normal file
|
|
@ -0,0 +1,376 @@
|
|||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Charred Coal",
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"avatar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 8,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.7
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"panelHeader": [],
|
||||
"button": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#888888",
|
||||
"alpha": "0.35",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#888888",
|
||||
"alpha": "0.1"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#888888",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#353535",
|
||||
"fg": "#525252",
|
||||
"cRed": "#a56969",
|
||||
"cOrange": "#afae7a",
|
||||
"cGreen": "#6ca569",
|
||||
"cBlue": "#a4bec8",
|
||||
"accent": "#ffffff",
|
||||
"link": "#ffffff",
|
||||
"text": "#b9b9b9",
|
||||
"badgeNotification": "#a56969",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#525252",
|
||||
"panelText": "#ffffff",
|
||||
"alertNeutral": "#b9b9b9",
|
||||
"alertNeutralPanelText": "#000000",
|
||||
"alertNeutralText": "#ffffff",
|
||||
"alertWarning": "#afae7a",
|
||||
"alertWarningPanelText": "#000000",
|
||||
"alertWarningText": "#ffffff",
|
||||
"alertError": "#a56969",
|
||||
"alertErrorPanelText": "#ffffff",
|
||||
"alertErrorText": "#ffffff",
|
||||
"fgText": "#ffffff",
|
||||
"topBar": "#373737",
|
||||
"topBarText": "#ffffff",
|
||||
"input": "#676767",
|
||||
"inputTopbarText": "#ffffff",
|
||||
"inputPanelText": "#ffffff",
|
||||
"inputText": "#b9b9b9",
|
||||
"btn": "#676767",
|
||||
"btnText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnDisabled": "#424242",
|
||||
"btnDisabledTopBarText": "#717171",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnDisabledPanelText": "#717171",
|
||||
"btnDisabledText": "#717171",
|
||||
"btnToggled": "#9a9a9a",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnPressed": "#676767",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBar": "#676767",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanel": "#676767",
|
||||
"btnPressedText": "#ffffff",
|
||||
"tabActiveText": "#b9b9b9",
|
||||
"tabText": "#ffffff",
|
||||
"tab": "#676767",
|
||||
"fgLink": "#ffffff",
|
||||
"topBarLink": "#b9b9b9",
|
||||
"panelLink": "#ffffff",
|
||||
"panelFaint": "#ffffff",
|
||||
"icon": "#777777",
|
||||
"poll": "#868686",
|
||||
"pollText": "#000000",
|
||||
"border": "#585858",
|
||||
"postLink": "#ffffff",
|
||||
"lightText": "#ececec",
|
||||
"popover": "#353535",
|
||||
"selectedMenuPopover": "#424242",
|
||||
"highlight": "#424242",
|
||||
"highlightText": "#b9b9b9",
|
||||
"selectedMenu": "#424242",
|
||||
"selectedMenuText": "#b9b9b9",
|
||||
"selectedMenuPopoverIcon": "#7e7e7e",
|
||||
"highlightLink": "#ffffff",
|
||||
"selectedMenuLink": "#ffffff",
|
||||
"selectedMenuPopoverLink": "#ffffff",
|
||||
"selectedMenuPopoverText": "#b9b9b9",
|
||||
"faintLink": "#ffffff",
|
||||
"highlightFaintLink": "#ffffff",
|
||||
"selectedMenuFaintLink": "#ffffff",
|
||||
"selectedMenuPopoverFaintLink": "#ffffff",
|
||||
"faint": "#b9b9b9",
|
||||
"highlightFaintText": "#b9b9b9",
|
||||
"selectedMenuFaintText": "#b9b9b9",
|
||||
"selectedMenuPopoverFaintText": "#b9b9b9",
|
||||
"highlightLightText": "#ececec",
|
||||
"selectedMenuLightText": "#ececec",
|
||||
"selectedMenuPopoverLightText": "#ececec",
|
||||
"selectedMenuIcon": "#7e7e7e",
|
||||
"selectedPost": "#424242",
|
||||
"selectedPostText": "#b9b9b9",
|
||||
"selectedPostIcon": "#7e7e7e",
|
||||
"selectedPostLink": "#ffffff",
|
||||
"selectedPostFaintLink": "#ffffff",
|
||||
"highlightPostLink": "#ffffff",
|
||||
"selectedPostPostLink": "#ffffff",
|
||||
"selectedPostLightText": "#ececec",
|
||||
"selectedPostFaintText": "#b9b9b9",
|
||||
"popoverText": "#b9b9b9",
|
||||
"popoverIcon": "#777777",
|
||||
"popoverLink": "#ffffff",
|
||||
"postFaintLink": "#ffffff",
|
||||
"popoverPostFaintLink": "#ffffff",
|
||||
"popoverFaintLink": "#ffffff",
|
||||
"popoverFaintText": "#b9b9b9",
|
||||
"popoverPostLink": "#ffffff",
|
||||
"popoverLightText": "#ececec",
|
||||
"highlightIcon": "#7e7e7e",
|
||||
"highlightPostFaintLink": "#ffffff",
|
||||
"profileTint": "#353535",
|
||||
"profileBg": "#1c1d1f"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.15,
|
||||
"bg": 0.9,
|
||||
"panel": 0,
|
||||
"alert": 0.5,
|
||||
"input": 0.35,
|
||||
"btn": 0.35,
|
||||
"faint": 0.5,
|
||||
"border": 0,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
"input": "0",
|
||||
"checkbox": "0",
|
||||
"panel": "0",
|
||||
"avatar": "0",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": "0",
|
||||
"attachment": "0"
|
||||
},
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
},
|
||||
"input": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"post": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"postCode": {
|
||||
"family": "monospace"
|
||||
}
|
||||
}
|
||||
},
|
||||
"source": {
|
||||
"themeEngineVersion": 3,
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
}
|
||||
},
|
||||
"shadows": {
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"button": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#888888",
|
||||
"alpha": "0.35",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#888888",
|
||||
"alpha": "0.1"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#888888",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"panelHeader": [],
|
||||
"popup": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.9",
|
||||
"faint": "0.75",
|
||||
"border": "0",
|
||||
"panel": "0",
|
||||
"btn": "0.35",
|
||||
"input": "0.35"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#353535",
|
||||
"fg": "#525252",
|
||||
"text": "#b9b9b9",
|
||||
"link": "#ffffff",
|
||||
"cBlue": "#a4bec8",
|
||||
"cRed": "#a56969",
|
||||
"cGreen": "#6ca569",
|
||||
"cOrange": "#afae7a",
|
||||
"topBar": "#373737",
|
||||
"topBarLink": "#b9b9b9",
|
||||
"btn": "#676767",
|
||||
"input": "#676767",
|
||||
"inputText": "#b9b9b9"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
"input": "0",
|
||||
"checkbox": "0",
|
||||
"panel": "0",
|
||||
"avatar": "0",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": "0",
|
||||
"attachment": "0"
|
||||
}
|
||||
}
|
||||
}
|
||||
BIN
Charred Coal/screenshot.png
Normal file
|
After 
(image error) Size: 138 KiB |
|
|
@ -6,8 +6,8 @@
|
|||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "4",
|
||||
"y": "4",
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
|
|
@ -41,10 +41,20 @@
|
|||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.5"
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [],
|
||||
"panelHeader": [],
|
||||
"button": [
|
||||
{
|
||||
|
|
@ -135,12 +145,12 @@
|
|||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.15",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
|
|
@ -149,17 +159,17 @@
|
|||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"blur": "1",
|
||||
"inset": true,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 1
|
||||
"alpha": "0.3"
|
||||
}
|
||||
]
|
||||
},
|
||||
|
|
@ -174,56 +184,56 @@
|
|||
"accent": "#ad343a",
|
||||
"link": "#ad343a",
|
||||
"text": "#202020",
|
||||
"badgeNotification": "#d33030",
|
||||
"badgeNotification": "#c60909",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#5f3637",
|
||||
"panelText": "#dddddd",
|
||||
"panelText": "#dfdfdf",
|
||||
"alertNeutral": "#202020",
|
||||
"alertNeutralPanelText": "#dddddd",
|
||||
"alertNeutralText": "#ffffff",
|
||||
"alertNeutralPanelText": "#dfdfdf",
|
||||
"alertNeutralText": "#dfdfdf",
|
||||
"alertWarning": "#e0a10e",
|
||||
"alertWarningPanelText": "#ffffff",
|
||||
"alertWarningPanelText": "#202020",
|
||||
"alertWarningText": "#202020",
|
||||
"alertError": "#d33030",
|
||||
"alertErrorPanelText": "#dddddd",
|
||||
"alertErrorText": "#202020",
|
||||
"alertError": "#c60909",
|
||||
"alertErrorPanelText": "#dfdfdf",
|
||||
"alertErrorText": "#ffffff",
|
||||
"fgText": "#dfdfdf",
|
||||
"topBar": "#4d3536",
|
||||
"topBarText": "#dddddd",
|
||||
"topBarText": "#dfdfdf",
|
||||
"input": "#ffffff",
|
||||
"inputTopbarText": "#222222",
|
||||
"inputPanelText": "#222222",
|
||||
"inputTopbarText": "#202020",
|
||||
"inputPanelText": "#202020",
|
||||
"inputText": "#202020",
|
||||
"btn": "#5f3637",
|
||||
"btnText": "#b28c8d",
|
||||
"btnTopBarText": "#b28c8d",
|
||||
"btnText": "#dfdfdf",
|
||||
"btnTopBarText": "#dfdfdf",
|
||||
"btnDisabled": "#c8bebe",
|
||||
"btnDisabledTopBarText": "#c3b2b2",
|
||||
"btnPanelText": "#b28c8d",
|
||||
"btnDisabledPanelText": "#c3b2b2",
|
||||
"btnDisabledText": "#c3b2b2",
|
||||
"btnDisabledTopBarText": "#cec7c7",
|
||||
"btnPanelText": "#dfdfdf",
|
||||
"btnDisabledPanelText": "#cec7c7",
|
||||
"btnDisabledText": "#cec7c7",
|
||||
"btnToggled": "#a15b5d",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnPressed": "#5f3637",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBarText": "#dfdfdf",
|
||||
"btnPressedTopBar": "#5f3637",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanelText": "#dfdfdf",
|
||||
"btnPressedPanel": "#5f3637",
|
||||
"btnPressedText": "#ffffff",
|
||||
"btnPressedText": "#dfdfdf",
|
||||
"tabActiveText": "#202020",
|
||||
"tabText": "#ffffff",
|
||||
"tabText": "#dfdfdf",
|
||||
"tab": "#5f3637",
|
||||
"fgLink": "#cb5358",
|
||||
"topBarLink": "#dddddd",
|
||||
"panelLink": "#f0cecf",
|
||||
"panelFaint": "#dddddd",
|
||||
"topBarLink": "#dfdfdf",
|
||||
"panelLink": "#ad3539",
|
||||
"panelFaint": "#dfdfdf",
|
||||
"icon": "#868686",
|
||||
"poll": "#d3a2a5",
|
||||
"pollText": "#202020",
|
||||
"border": "#4d3536",
|
||||
"postLink": "#ad343a",
|
||||
"postLink": "#cb5358",
|
||||
"lightText": "#000000",
|
||||
"popover": "#ebebeb",
|
||||
"selectedMenuPopover": "#dfdfdf",
|
||||
|
|
@ -236,10 +246,10 @@
|
|||
"selectedMenuLink": "#ad343a",
|
||||
"selectedMenuPopoverLink": "#ad343a",
|
||||
"selectedMenuPopoverText": "#202020",
|
||||
"faintLink": "#b35555",
|
||||
"highlightFaintLink": "#ab4d4d",
|
||||
"selectedMenuFaintLink": "#b35555",
|
||||
"selectedMenuPopoverFaintLink": "#ab4d4d",
|
||||
"faintLink": "#ad343a",
|
||||
"highlightFaintLink": "#ad343a",
|
||||
"selectedMenuFaintLink": "#ad343a",
|
||||
"selectedMenuPopoverFaintLink": "#ad343a",
|
||||
"faint": "#202020",
|
||||
"highlightFaintText": "#202020",
|
||||
"selectedMenuFaintText": "#202020",
|
||||
|
|
@ -252,30 +262,30 @@
|
|||
"selectedPostText": "#202020",
|
||||
"selectedPostIcon": "#808080",
|
||||
"selectedPostLink": "#ad343a",
|
||||
"selectedPostFaintLink": "#b35555",
|
||||
"highlightPostLink": "#ad343a",
|
||||
"selectedPostPostLink": "#ad343a",
|
||||
"selectedPostFaintLink": "#ad343a",
|
||||
"highlightPostLink": "#ad3539",
|
||||
"selectedPostPostLink": "#ad3539",
|
||||
"selectedPostLightText": "#000000",
|
||||
"selectedPostFaintText": "#202020",
|
||||
"popoverText": "#202020",
|
||||
"popoverIcon": "#868686",
|
||||
"popoverLink": "#ad343a",
|
||||
"postFaintLink": "#ad343a",
|
||||
"popoverPostFaintLink": "#ad343a",
|
||||
"popoverFaintLink": "#ab4d4d",
|
||||
"postFaintLink": "#cb5358",
|
||||
"popoverPostFaintLink": "#ad3539",
|
||||
"popoverFaintLink": "#ad343a",
|
||||
"popoverFaintText": "#202020",
|
||||
"popoverPostLink": "#ad343a",
|
||||
"popoverPostLink": "#ad3539",
|
||||
"popoverLightText": "#000000",
|
||||
"highlightIcon": "#808080",
|
||||
"highlightPostFaintLink": "#ad343a",
|
||||
"highlightPostFaintLink": "#ad3539",
|
||||
"profileTint": "#ebebeb",
|
||||
"profileBg": "#7c838a"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.15,
|
||||
"bg": 0.85,
|
||||
"panel": 0.9,
|
||||
"alert": 0.5,
|
||||
"bg": 0.8,
|
||||
"panel": 1,
|
||||
"alert": 0.7,
|
||||
"input": 0.9,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
|
|
@ -405,8 +415,8 @@
|
|||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "4",
|
||||
"y": "4",
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
|
|
@ -425,12 +435,12 @@
|
|||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.15",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
|
|
@ -439,17 +449,17 @@
|
|||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"blur": "1",
|
||||
"inset": true,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 1
|
||||
"alpha": "0.3"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
|
|
@ -469,49 +479,43 @@
|
|||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.5"
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.85",
|
||||
"bg": "0.8",
|
||||
"faint": "1",
|
||||
"border": "0.3",
|
||||
"panel": "0.9",
|
||||
"input": "0.9"
|
||||
"input": "0.9",
|
||||
"alert": "0.7"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#ebebeb",
|
||||
"fg": "#5f3637",
|
||||
"text": "#202020",
|
||||
"link": "#ad343a",
|
||||
"accent": "#ad343a",
|
||||
"faint": "#202020",
|
||||
"faintLink": "#b35555",
|
||||
"cBlue": "#1a9fcc",
|
||||
"cRed": "#c60909",
|
||||
"cGreen": "#22b21a",
|
||||
"cOrange": "#e0a10e",
|
||||
"highlightLink": "#ad343a",
|
||||
"popoverLink": "#ad343a",
|
||||
"selectedPostLink": "#ad343a",
|
||||
"selectedMenuLink": "#ad343a",
|
||||
"postLink": "#ad343a",
|
||||
"border": "#4d3536",
|
||||
"panel": "#5f3637",
|
||||
"panelText": "#dddddd",
|
||||
"panelFaint": "#dddddd",
|
||||
"panelLink": "#f0cecf",
|
||||
"topBar": "#4d3536",
|
||||
"topBarText": "#dddddd",
|
||||
"topBarLink": "#dddddd",
|
||||
"btn": "#5f3637",
|
||||
"btnText": "#b28c8d",
|
||||
"btnPanelText": "#b28c8d",
|
||||
"btnTopBarText": "#b28c8d",
|
||||
"topBarText": "#dfdfdf",
|
||||
"topBarLink": "#dfdfdf",
|
||||
"input": "#ffffff",
|
||||
"alertError": "#d33030",
|
||||
"badgeNotification": "#d33030"
|
||||
"alertErrorText": "#ffffff"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
|
|
@ -524,4 +528,4 @@
|
|||
"attachment": "0"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -6,8 +6,8 @@
|
|||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "4",
|
||||
"y": "4",
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
|
|
@ -41,10 +41,20 @@
|
|||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.5"
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [],
|
||||
"panelHeader": [],
|
||||
"button": [
|
||||
{
|
||||
|
|
@ -135,12 +145,12 @@
|
|||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.15",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
|
|
@ -149,137 +159,137 @@
|
|||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"blur": "2",
|
||||
"inset": true,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 1
|
||||
"alpha": "0.3"
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#4d3536",
|
||||
"fg": "#dda2a3",
|
||||
"cRed": "#c64646",
|
||||
"cOrange": "#cacf67",
|
||||
"cGreen": "#3db843",
|
||||
"cBlue": "#66c1cc",
|
||||
"accent": "#d88c8e",
|
||||
"link": "#d88c8e",
|
||||
"text": "#dddddd",
|
||||
"badgeNotification": "#d33030",
|
||||
"fg": "#5f3637",
|
||||
"cRed": "#c60909",
|
||||
"cOrange": "#e0a10e",
|
||||
"cGreen": "#22b21a",
|
||||
"cBlue": "#1a9fcc",
|
||||
"accent": "#f2a4a7",
|
||||
"link": "#f2a4a7",
|
||||
"text": "#efefef",
|
||||
"badgeNotification": "#c60909",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#5f3637",
|
||||
"panelText": "#dddddd",
|
||||
"alertNeutral": "#dddddd",
|
||||
"alertNeutralPanelText": "#222222",
|
||||
"alertNeutralText": "#222222",
|
||||
"alertWarning": "#cacf67",
|
||||
"alertWarningPanelText": "#000000",
|
||||
"alertWarningText": "#000000",
|
||||
"alertError": "#d33030",
|
||||
"alertErrorPanelText": "#dddddd",
|
||||
"alertErrorText": "#dddddd",
|
||||
"fgText": "#222222",
|
||||
"panelText": "#efefef",
|
||||
"alertNeutral": "#efefef",
|
||||
"alertNeutralPanelText": "#111111",
|
||||
"alertNeutralText": "#111111",
|
||||
"alertWarning": "#e0a10e",
|
||||
"alertWarningPanelText": "#111111",
|
||||
"alertWarningText": "#111111",
|
||||
"alertError": "#c60909",
|
||||
"alertErrorPanelText": "#efefef",
|
||||
"alertErrorText": "#ffffff",
|
||||
"fgText": "#efefef",
|
||||
"topBar": "#4d3536",
|
||||
"topBarText": "#dddddd",
|
||||
"input": "#bfa9aa",
|
||||
"inputTopbarText": "#222222",
|
||||
"inputPanelText": "#222222",
|
||||
"inputText": "#222222",
|
||||
"topBarText": "#dfdfdf",
|
||||
"input": "#ccadae",
|
||||
"inputTopbarText": "#202020",
|
||||
"inputPanelText": "#111111",
|
||||
"inputText": "#111111",
|
||||
"btn": "#5f3637",
|
||||
"btnText": "#eaabad",
|
||||
"btnTopBarText": "#eaabad",
|
||||
"btnText": "#efefef",
|
||||
"btnTopBarText": "#efefef",
|
||||
"btnDisabled": "#523637",
|
||||
"btnDisabledTopBarText": "#785354",
|
||||
"btnPanelText": "#eaabad",
|
||||
"btnDisabledPanelText": "#785354",
|
||||
"btnDisabledText": "#785354",
|
||||
"btnDisabledTopBarText": "#796465",
|
||||
"btnPanelText": "#efefef",
|
||||
"btnDisabledPanelText": "#796465",
|
||||
"btnDisabledText": "#796465",
|
||||
"btnToggled": "#a15b5d",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnPressed": "#5f3637",
|
||||
"btnPressedTopBarText": "#eaabad",
|
||||
"btnPressedTopBarText": "#efefef",
|
||||
"btnPressedTopBar": "#5f3637",
|
||||
"btnPressedPanelText": "#eaabad",
|
||||
"btnPressedPanelText": "#efefef",
|
||||
"btnPressedPanel": "#5f3637",
|
||||
"btnPressedText": "#eaabad",
|
||||
"tabActiveText": "#dddddd",
|
||||
"tabText": "#eaabad",
|
||||
"btnPressedText": "#efefef",
|
||||
"tabActiveText": "#efefef",
|
||||
"tabText": "#efefef",
|
||||
"tab": "#5f3637",
|
||||
"fgLink": "#742729",
|
||||
"topBarLink": "#dddddd",
|
||||
"panelLink": "#d88c8e",
|
||||
"panelFaint": "#dddddd",
|
||||
"icon": "#95898a",
|
||||
"poll": "#85585a",
|
||||
"fgLink": "#f2a4a7",
|
||||
"topBarLink": "#dfdfdf",
|
||||
"panelLink": "#f2a4a7",
|
||||
"panelFaint": "#efefef",
|
||||
"icon": "#9e9293",
|
||||
"poll": "#8f6264",
|
||||
"pollText": "#ffffff",
|
||||
"border": "#dda2a3",
|
||||
"postLink": "#d88c8e",
|
||||
"border": "#4d3536",
|
||||
"postLink": "#f2a4a7",
|
||||
"lightText": "#ffffff",
|
||||
"popover": "#4d3536",
|
||||
"selectedMenuPopover": "#5d4041",
|
||||
"highlight": "#5d4041",
|
||||
"highlightText": "#dddddd",
|
||||
"highlightText": "#efefef",
|
||||
"selectedMenu": "#5d4041",
|
||||
"selectedMenuText": "#dddddd",
|
||||
"selectedMenuPopoverIcon": "#9d8f8f",
|
||||
"highlightLink": "#d88c8e",
|
||||
"selectedMenuLink": "#d88c8e",
|
||||
"selectedMenuPopoverLink": "#742729",
|
||||
"selectedMenuPopoverText": "#dddddd",
|
||||
"faintLink": "#dda2a3",
|
||||
"highlightFaintLink": "#5e2323",
|
||||
"selectedMenuFaintLink": "#dda2a3",
|
||||
"selectedMenuPopoverFaintLink": "#5e2322",
|
||||
"faint": "#dddddd",
|
||||
"highlightFaintText": "#dddddd",
|
||||
"selectedMenuFaintText": "#dddddd",
|
||||
"selectedMenuPopoverFaintText": "#dddddd",
|
||||
"selectedMenuText": "#efefef",
|
||||
"selectedMenuPopoverIcon": "#a69898",
|
||||
"highlightLink": "#f2a4a7",
|
||||
"selectedMenuLink": "#f2a4a7",
|
||||
"selectedMenuPopoverLink": "#f2a4a7",
|
||||
"selectedMenuPopoverText": "#efefef",
|
||||
"faintLink": "#f2a4a7",
|
||||
"highlightFaintLink": "#f2a4a7",
|
||||
"selectedMenuFaintLink": "#f2a4a7",
|
||||
"selectedMenuPopoverFaintLink": "#f2a4a7",
|
||||
"faint": "#efefef",
|
||||
"highlightFaintText": "#efefef",
|
||||
"selectedMenuFaintText": "#efefef",
|
||||
"selectedMenuPopoverFaintText": "#efefef",
|
||||
"highlightLightText": "#ffffff",
|
||||
"selectedMenuLightText": "#ffffff",
|
||||
"selectedMenuPopoverLightText": "#ffffff",
|
||||
"selectedMenuIcon": "#9d8f8f",
|
||||
"selectedMenuIcon": "#a69898",
|
||||
"selectedPost": "#5d4041",
|
||||
"selectedPostText": "#dddddd",
|
||||
"selectedPostIcon": "#9d8f8f",
|
||||
"selectedPostLink": "#d88c8e",
|
||||
"selectedPostFaintLink": "#dda2a3",
|
||||
"highlightPostLink": "#742729",
|
||||
"selectedPostPostLink": "#d88c8e",
|
||||
"selectedPostText": "#efefef",
|
||||
"selectedPostIcon": "#a69898",
|
||||
"selectedPostLink": "#f2a4a7",
|
||||
"selectedPostFaintLink": "#f2a4a7",
|
||||
"highlightPostLink": "#f2a4a7",
|
||||
"selectedPostPostLink": "#f2a4a7",
|
||||
"selectedPostLightText": "#ffffff",
|
||||
"selectedPostFaintText": "#dddddd",
|
||||
"popoverText": "#dddddd",
|
||||
"popoverIcon": "#95898a",
|
||||
"popoverLink": "#d88c8e",
|
||||
"postFaintLink": "#d88c8e",
|
||||
"popoverPostFaintLink": "#742729",
|
||||
"popoverFaintLink": "#dda2a3",
|
||||
"popoverFaintText": "#dddddd",
|
||||
"popoverPostLink": "#742729",
|
||||
"selectedPostFaintText": "#efefef",
|
||||
"popoverText": "#efefef",
|
||||
"popoverIcon": "#9e9293",
|
||||
"popoverLink": "#f2a4a7",
|
||||
"postFaintLink": "#f2a4a7",
|
||||
"popoverPostFaintLink": "#f2a4a7",
|
||||
"popoverFaintLink": "#f2a4a7",
|
||||
"popoverFaintText": "#efefef",
|
||||
"popoverPostLink": "#f2a4a7",
|
||||
"popoverLightText": "#ffffff",
|
||||
"highlightIcon": "#9d8f8f",
|
||||
"highlightPostFaintLink": "#742729",
|
||||
"highlightIcon": "#a69898",
|
||||
"highlightPostFaintLink": "#f2a4a7",
|
||||
"profileTint": "#4d3536",
|
||||
"profileBg": "#281d1f"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.15,
|
||||
"bg": 0.9,
|
||||
"panel": 0.9,
|
||||
"alert": 0.5,
|
||||
"input": 0.8,
|
||||
"bg": 0.85,
|
||||
"panel": 1,
|
||||
"alert": 0.7,
|
||||
"input": 0.9,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
"border": 0.15,
|
||||
"border": 0.3,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
|
|
@ -405,8 +415,8 @@
|
|||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "4",
|
||||
"y": "4",
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
|
|
@ -425,12 +435,12 @@
|
|||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.15",
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
|
|
@ -439,17 +449,17 @@
|
|||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"alpha": "0",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"blur": "2",
|
||||
"inset": true,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 1
|
||||
"alpha": "0.3"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
|
|
@ -469,49 +479,43 @@
|
|||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.5"
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.9",
|
||||
"bg": "0.85",
|
||||
"faint": "1",
|
||||
"border": "0.15",
|
||||
"panel": "0.9",
|
||||
"input": "0.8"
|
||||
"border": "0.3",
|
||||
"input": "0.9",
|
||||
"alert": "0.7"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#4d3536",
|
||||
"fg": "#dda2a3",
|
||||
"text": "#dddddd",
|
||||
"link": "#d88c8e",
|
||||
"accent": "#d88c8e",
|
||||
"faint": "#dddddd",
|
||||
"faintLink": "#dda2a3",
|
||||
"cBlue": "#66c1cc",
|
||||
"cRed": "#c64646",
|
||||
"cGreen": "#3db843",
|
||||
"cOrange": "#cacf67",
|
||||
"highlightLink": "#d88c8e",
|
||||
"popoverLink": "#d88c8e",
|
||||
"selectedPostLink": "#d88c8e",
|
||||
"selectedMenuLink": "#d88c8e",
|
||||
"postLink": "#d88c8e",
|
||||
"border": "#dda2a3",
|
||||
"panel": "#5f3637",
|
||||
"panelText": "#dddddd",
|
||||
"panelFaint": "#dddddd",
|
||||
"panelLink": "#d88c8e",
|
||||
"fg": "#5f3637",
|
||||
"text": "#efefef",
|
||||
"link": "#f2a4a7",
|
||||
"cBlue": "#1a9fcc",
|
||||
"cRed": "#c60909",
|
||||
"cGreen": "#22b21a",
|
||||
"cOrange": "#e0a10e",
|
||||
"border": "#4d3536",
|
||||
"topBar": "#4d3536",
|
||||
"topBarText": "#dddddd",
|
||||
"topBarLink": "#dddddd",
|
||||
"btn": "#5f3637",
|
||||
"btnText": "#eaabad",
|
||||
"btnPanelText": "#eaabad",
|
||||
"btnTopBarText": "#eaabad",
|
||||
"input": "#bfa9aa",
|
||||
"alertError": "#d33030",
|
||||
"badgeNotification": "#d33030"
|
||||
"topBarText": "#dfdfdf",
|
||||
"topBarLink": "#dfdfdf",
|
||||
"input": "#ccadae",
|
||||
"alertErrorText": "#ffffff"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
|
|
@ -524,4 +528,4 @@
|
|||
"attachment": "0"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
Before 
(image error) Size: 254 KiB After 
(image error) Size: 249 KiB 

|
|
Before 
(image error) Size: 235 KiB After 
(image error) Size: 237 KiB 

|
|
|
@ -5,7 +5,7 @@ Orange colored theme that goes well with rabbits.
|
|||
|
||||
**Screenshots:**
|
||||
|
||||

|
||||

|
||||
|
||||
**Backgrounds:**
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Eternal Carrot",
|
||||
"name": "Eternal Carrot"
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
|
|
@ -114,17 +114,17 @@
|
|||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#eebaa4",
|
||||
"fg": "#cb592e",
|
||||
"fg": "#e25b28",
|
||||
"cRed": "#dd0000",
|
||||
"cOrange": "#f98f00",
|
||||
"cGreen": "#1eb531",
|
||||
"cGreen": "#1ba32c",
|
||||
"cBlue": "#00c9d9",
|
||||
"accent": "#b44000",
|
||||
"link": "#b44000",
|
||||
"accent": "#d15425",
|
||||
"link": "#d15425",
|
||||
"text": "#222222",
|
||||
"badgeNotification": "#df001c",
|
||||
"badgeNotification": "#dd0000",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#cb592e",
|
||||
"panel": "#e25b28",
|
||||
"panelText": "#ffffff",
|
||||
"alertNeutral": "#222222",
|
||||
"alertNeutralPanelText": "#ffffff",
|
||||
|
|
@ -132,46 +132,46 @@
|
|||
"alertWarning": "#f98f00",
|
||||
"alertWarningPanelText": "#000000",
|
||||
"alertWarningText": "#222222",
|
||||
"alertError": "#e1001d",
|
||||
"alertError": "#dd0000",
|
||||
"alertErrorPanelText": "#ffffff",
|
||||
"alertErrorText": "#222222",
|
||||
"fgText": "#ffede3",
|
||||
"topBar": "#cb592e",
|
||||
"topBarText": "#ffede3",
|
||||
"topBar": "#e25b28",
|
||||
"topBarText": "#ffffff",
|
||||
"input": "#ffffff",
|
||||
"inputTopbarText": "#1d0b00",
|
||||
"inputTopbarText": "#000000",
|
||||
"inputPanelText": "#000000",
|
||||
"inputText": "#222222",
|
||||
"btn": "#ad4d27",
|
||||
"btnText": "#ffede3",
|
||||
"btnTopBarText": "#ffede3",
|
||||
"btnDisabled": "#de9f85",
|
||||
"btnDisabledTopBarText": "#e7b39d",
|
||||
"btnPanelText": "#ffede3",
|
||||
"btnDisabledPanelText": "#e7b39d",
|
||||
"btnDisabledText": "#e7b39d",
|
||||
"btnToggled": "#db8360",
|
||||
"btnToggledTopBarText": "#1d0b00",
|
||||
"btnToggledPanelText": "#1d0b00",
|
||||
"btnToggledText": "#1d0b00",
|
||||
"btnPressed": "#ad4d27",
|
||||
"btnPressedTopBarText": "#ffede3",
|
||||
"btnPressedTopBar": "#ad4d27",
|
||||
"btnPressedPanelText": "#ffede3",
|
||||
"btnPressedPanel": "#ad4d27",
|
||||
"btnPressedText": "#ffede3",
|
||||
"btn": "#ce4924",
|
||||
"btnText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnDisabled": "#e69e84",
|
||||
"btnDisabledTopBarText": "#edb7a3",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnDisabledPanelText": "#edb7a3",
|
||||
"btnDisabledText": "#edb7a3",
|
||||
"btnToggled": "#e78c72",
|
||||
"btnToggledTopBarText": "#000000",
|
||||
"btnToggledPanelText": "#000000",
|
||||
"btnToggledText": "#000000",
|
||||
"btnPressed": "#ce4924",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBar": "#ce4924",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanel": "#ce4924",
|
||||
"btnPressedText": "#ffffff",
|
||||
"tabActiveText": "#222222",
|
||||
"tabText": "#ffede3",
|
||||
"tab": "#ad4d27",
|
||||
"fgLink": "#ff8b4b",
|
||||
"topBarLink": "#ffdbb9",
|
||||
"panelLink": "#ffb48a",
|
||||
"tabText": "#ffffff",
|
||||
"tab": "#ce4924",
|
||||
"fgLink": "#da5e2f",
|
||||
"topBarLink": "#ffffff",
|
||||
"panelLink": "#d15425",
|
||||
"panelFaint": "#1d0b00",
|
||||
"icon": "#886e63",
|
||||
"poll": "#d78a63",
|
||||
"poll": "#e39272",
|
||||
"pollText": "#222222",
|
||||
"border": "#c3562d",
|
||||
"postLink": "#b44000",
|
||||
"border": "#e15520",
|
||||
"postLink": "#da5e2f",
|
||||
"lightText": "#000000",
|
||||
"popover": "#eebaa4",
|
||||
"selectedMenuPopover": "#eaaa8f",
|
||||
|
|
@ -180,14 +180,14 @@
|
|||
"selectedMenu": "#eaaa8f",
|
||||
"selectedMenuText": "#222222",
|
||||
"selectedMenuPopoverIcon": "#866659",
|
||||
"highlightLink": "#b44000",
|
||||
"selectedMenuLink": "#b44000",
|
||||
"selectedMenuPopoverLink": "#ff8b4b",
|
||||
"highlightLink": "#da5e2f",
|
||||
"selectedMenuLink": "#d15425",
|
||||
"selectedMenuPopoverLink": "#da5e2f",
|
||||
"selectedMenuPopoverText": "#222222",
|
||||
"faintLink": "#b44000",
|
||||
"highlightFaintLink": "#ff8b4b",
|
||||
"selectedMenuFaintLink": "#b44000",
|
||||
"selectedMenuPopoverFaintLink": "#ff8b4b",
|
||||
"faintLink": "#d15425",
|
||||
"highlightFaintLink": "#da5e2f",
|
||||
"selectedMenuFaintLink": "#d15425",
|
||||
"selectedMenuPopoverFaintLink": "#da5e2f",
|
||||
"faint": "#222222",
|
||||
"highlightFaintText": "#222222",
|
||||
"selectedMenuFaintText": "#222222",
|
||||
|
|
@ -199,23 +199,23 @@
|
|||
"selectedPost": "#eaaa8f",
|
||||
"selectedPostText": "#222222",
|
||||
"selectedPostIcon": "#866659",
|
||||
"selectedPostLink": "#b44000",
|
||||
"selectedPostFaintLink": "#b44000",
|
||||
"highlightPostLink": "#ff8b4b",
|
||||
"selectedPostPostLink": "#b44000",
|
||||
"selectedPostLink": "#d15425",
|
||||
"selectedPostFaintLink": "#d15425",
|
||||
"highlightPostLink": "#d15425",
|
||||
"selectedPostPostLink": "#da5e2f",
|
||||
"selectedPostLightText": "#000000",
|
||||
"selectedPostFaintText": "#222222",
|
||||
"popoverText": "#222222",
|
||||
"popoverIcon": "#886e63",
|
||||
"popoverLink": "#b44000",
|
||||
"postFaintLink": "#b44000",
|
||||
"popoverPostFaintLink": "#ff8b4b",
|
||||
"popoverFaintLink": "#ff8b4b",
|
||||
"popoverLink": "#da5e2f",
|
||||
"postFaintLink": "#da5e2f",
|
||||
"popoverPostFaintLink": "#d15425",
|
||||
"popoverFaintLink": "#da5e2f",
|
||||
"popoverFaintText": "#222222",
|
||||
"popoverPostLink": "#ff8b4b",
|
||||
"popoverPostLink": "#d15425",
|
||||
"popoverLightText": "#000000",
|
||||
"highlightIcon": "#866659",
|
||||
"highlightPostFaintLink": "#ff8b4b",
|
||||
"highlightPostFaintLink": "#d15425",
|
||||
"profileTint": "#eebaa4",
|
||||
"profileBg": "#7e6860"
|
||||
},
|
||||
|
|
@ -227,7 +227,7 @@
|
|||
"input": 0.5,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
"border": 0.4,
|
||||
"border": 0.2,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
|
|
@ -347,33 +347,23 @@
|
|||
]
|
||||
},
|
||||
"opacity": {
|
||||
"faint": "0.65",
|
||||
"border": "0.4"
|
||||
"faint": "0.7",
|
||||
"border": "0.2"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#eebaa4",
|
||||
"fg": "#cb592e",
|
||||
"fg": "#e25b28",
|
||||
"text": "#222222",
|
||||
"link": "#b44000",
|
||||
"accent": "#b44000",
|
||||
"faintLink": "#b44000",
|
||||
"link": "#d15425",
|
||||
"cBlue": "#00c9d9",
|
||||
"cRed": "#dd0000",
|
||||
"cGreen": "#1eb531",
|
||||
"cGreen": "#1ba32c",
|
||||
"cOrange": "#f98f00",
|
||||
"highlightLink": "#b44000",
|
||||
"popoverLink": "#b44000",
|
||||
"selectedPostLink": "#b44000",
|
||||
"selectedMenuLink": "#b44000",
|
||||
"postLink": "#b44000",
|
||||
"fgText": "#ffede3",
|
||||
"panelLink": "#ffb48a",
|
||||
"topBarText": "#ffede3",
|
||||
"topBarLink": "#ffdbb9",
|
||||
"btn": "#ad4d27",
|
||||
"input": "#ffffff",
|
||||
"alertError": "#e1001d",
|
||||
"badgeNotification": "#df001c"
|
||||
"topBarText": "#ffffff",
|
||||
"topBarLink": "#ffffff",
|
||||
"btn": "#ce4924",
|
||||
"input": "#ffffff"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "16",
|
||||
|
|
@ -386,4 +376,4 @@
|
|||
"attachment": "4"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
Before 
(image error) Size: 42 KiB |
BIN
Eternal Carrot/screenshot.png
Normal file
|
After 
(image error) Size: 98 KiB |
|
|
@ -1 +1,419 @@
|
|||
{"_pleroma_theme_version":2,"theme":{"fonts":{"interface":{"family":"sans-serif"}},"shadows":{"avatarStatus":[{"x":"2","y":"2","blur":"0","spread":0,"inset":false,"color":"#615057","alpha":"0.6"},{"x":"2","y":"-2","blur":"0","spread":0,"inset":false,"color":"#615057","alpha":"0.6"},{"x":"-2","y":"-2","blur":"0","spread":0,"inset":false,"color":"#615057","alpha":"0.6"},{"x":"-2","y":"2","blur":"0","spread":0,"inset":false,"color":"#615057","alpha":"0.6"}],"button":[],"buttonHover":[{"x":0,"y":0,"blur":"1","spread":"2","color":"#eea2b9","alpha":"0.5","inset":false}],"buttonPressed":[{"x":0,"y":0,"blur":"1","spread":"2","color":"#eea2b9","alpha":"0.2"}],"input":[{"x":"0","y":"0","blur":"0","spread":"1","color":"#425571","alpha":"0.2","inset":true}],"panel":[{"x":"1","y":"1","blur":"2","spread":"0","color":"#462637","alpha":"0.7"}],"panelHeader":[],"popup":[{"x":"3","y":"3","blur":"2","spread":"0","color":"#462637","alpha":"0.5"}],"topBar":[{"x":0,"y":"3","blur":"3","spread":"1","color":"#000000","alpha":"0.35"}]},"opacity":{"bg":"0.85","btn":"0.8","input":"0.6","panel":"0.9","border":"0.2","faint":"0.75"},"colors":{"bg":"#614953","text":"#eee6ea","link":"#eea2b9","fg":"#cc7088","panelText":"#eee6ea","input":"#f2dbed","inputText":"#462838","topBarText":"#eee6ea","topBarLink":"#eee6ea","btn":"#bc4966","btnText":"#eee6ea","alertError":"#cc0000","badgeNotification":"#c10000","border":"#cea6b7","cRed":"#cf3f3f","cBlue":"#3bb0dd","cGreen":"#2cd822","cOrange":"#d7d353"},"radii":{"btn":"0","input":"0","checkbox":"0","panel":"0","avatar":"0","avatarAlt":"0","tooltip":"0","attachment":"0"}}}
|
||||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Fantasy Scroll - Cherry",
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "2",
|
||||
"spread": "0",
|
||||
"color": "#462637",
|
||||
"alpha": "0.7"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "3",
|
||||
"blur": "3",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "2",
|
||||
"spread": "0",
|
||||
"color": "#462637",
|
||||
"alpha": "0.5"
|
||||
}
|
||||
],
|
||||
"avatar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 8,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.7
|
||||
}
|
||||
],
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "-2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "-2",
|
||||
"y": "-2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "-2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
}
|
||||
],
|
||||
"panelHeader": [],
|
||||
"button": [],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#eea2b9",
|
||||
"alpha": "0.5",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#eea2b9",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#425571",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#614953",
|
||||
"fg": "#ce5f7c",
|
||||
"cRed": "#cf3f3f",
|
||||
"cOrange": "#d7d353",
|
||||
"cGreen": "#2cd822",
|
||||
"cBlue": "#3bb0dd",
|
||||
"accent": "#ffb5cb",
|
||||
"link": "#ffb5cb",
|
||||
"text": "#eee6ea",
|
||||
"badgeNotification": "#c10000",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#ce5f7c",
|
||||
"panelText": "#eee6ea",
|
||||
"alertNeutral": "#eee6ea",
|
||||
"alertNeutralPanelText": "#191115",
|
||||
"alertNeutralText": "#191115",
|
||||
"alertWarning": "#d7d353",
|
||||
"alertWarningPanelText": "#191115",
|
||||
"alertWarningText": "#191115",
|
||||
"alertError": "#cc0000",
|
||||
"alertErrorPanelText": "#ffffff",
|
||||
"alertErrorText": "#eee6ea",
|
||||
"fgText": "#191115",
|
||||
"topBar": "#ce5f7c",
|
||||
"topBarText": "#ffffff",
|
||||
"input": "#f2dbed",
|
||||
"inputTopbarText": "#000000",
|
||||
"inputPanelText": "#191115",
|
||||
"inputText": "#462838",
|
||||
"btn": "#bc4966",
|
||||
"btnText": "#eee6ea",
|
||||
"btnTopBarText": "#eee6ea",
|
||||
"btnDisabled": "#784958",
|
||||
"btnDisabledTopBarText": "#96717d",
|
||||
"btnPanelText": "#eee6ea",
|
||||
"btnDisabledPanelText": "#96717d",
|
||||
"btnDisabledText": "#96717d",
|
||||
"btnToggled": "#d894a5",
|
||||
"btnToggledTopBarText": "#191115",
|
||||
"btnToggledPanelText": "#191115",
|
||||
"btnToggledText": "#191115",
|
||||
"btnPressed": "#bc4966",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBar": "#bc4966",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanel": "#bc4966",
|
||||
"btnPressedText": "#ffffff",
|
||||
"tabActiveText": "#eee6ea",
|
||||
"tabText": "#ffffff",
|
||||
"tab": "#bc4966",
|
||||
"fgLink": "#4a0016",
|
||||
"topBarLink": "#ffffff",
|
||||
"panelLink": "#eee6ea",
|
||||
"panelFaint": "#ffffff",
|
||||
"icon": "#a8989f",
|
||||
"poll": "#a17583",
|
||||
"pollText": "#191115",
|
||||
"border": "#cea6b7",
|
||||
"postLink": "#ffb5cb",
|
||||
"lightText": "#ffffff",
|
||||
"popover": "#614953",
|
||||
"selectedMenuPopover": "#705460",
|
||||
"highlight": "#705460",
|
||||
"highlightText": "#eee6ea",
|
||||
"selectedMenu": "#705460",
|
||||
"selectedMenuText": "#eee6ea",
|
||||
"selectedMenuPopoverIcon": "#af9da5",
|
||||
"highlightLink": "#4a0016",
|
||||
"selectedMenuLink": "#ffb6cb",
|
||||
"selectedMenuPopoverLink": "#4a0015",
|
||||
"selectedMenuPopoverText": "#eee6ea",
|
||||
"faintLink": "#ffb5cb",
|
||||
"highlightFaintLink": "#4a0016",
|
||||
"selectedMenuFaintLink": "#ffb6cb",
|
||||
"selectedMenuPopoverFaintLink": "#4a0015",
|
||||
"faint": "#eee6ea",
|
||||
"highlightFaintText": "#eee6ea",
|
||||
"selectedMenuFaintText": "#eee6ea",
|
||||
"selectedMenuPopoverFaintText": "#eee6ea",
|
||||
"highlightLightText": "#ffffff",
|
||||
"selectedMenuLightText": "#ffffff",
|
||||
"selectedMenuPopoverLightText": "#ffffff",
|
||||
"selectedMenuIcon": "#af9da5",
|
||||
"selectedPost": "#705460",
|
||||
"selectedPostText": "#eee6ea",
|
||||
"selectedPostIcon": "#af9da5",
|
||||
"selectedPostLink": "#ffb6cb",
|
||||
"selectedPostFaintLink": "#ffb6cb",
|
||||
"highlightPostLink": "#4a0016",
|
||||
"selectedPostPostLink": "#ffb6cb",
|
||||
"selectedPostLightText": "#ffffff",
|
||||
"selectedPostFaintText": "#eee6ea",
|
||||
"popoverText": "#eee6ea",
|
||||
"popoverIcon": "#a8989f",
|
||||
"popoverLink": "#ffb5cb",
|
||||
"postFaintLink": "#ffb5cb",
|
||||
"popoverPostFaintLink": "#ffb5cb",
|
||||
"popoverFaintLink": "#ffb5cb",
|
||||
"popoverFaintText": "#eee6ea",
|
||||
"popoverPostLink": "#ffb5cb",
|
||||
"popoverLightText": "#ffffff",
|
||||
"highlightIcon": "#af9da5",
|
||||
"highlightPostFaintLink": "#4a0016",
|
||||
"profileTint": "#614953",
|
||||
"profileBg": "#332830"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.15,
|
||||
"bg": 0.85,
|
||||
"panel": 0.9,
|
||||
"alert": 0.5,
|
||||
"input": 0.6,
|
||||
"btn": 0.8,
|
||||
"faint": 0.5,
|
||||
"border": 0.2,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
"input": "0",
|
||||
"checkbox": "0",
|
||||
"panel": "0",
|
||||
"avatar": "0",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": "0",
|
||||
"attachment": "0"
|
||||
},
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
},
|
||||
"input": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"post": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"postCode": {
|
||||
"family": "monospace"
|
||||
}
|
||||
}
|
||||
},
|
||||
"source": {
|
||||
"themeEngineVersion": 3,
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
}
|
||||
},
|
||||
"shadows": {
|
||||
"avatarStatus": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "-2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "-2",
|
||||
"y": "-2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
},
|
||||
{
|
||||
"x": "-2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#615057",
|
||||
"alpha": "0.6"
|
||||
}
|
||||
],
|
||||
"button": [],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#eea2b9",
|
||||
"alpha": "0.5",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "1",
|
||||
"spread": "2",
|
||||
"color": "#eea2b9",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#425571",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "2",
|
||||
"spread": "0",
|
||||
"color": "#462637",
|
||||
"alpha": "0.7"
|
||||
}
|
||||
],
|
||||
"panelHeader": [],
|
||||
"popup": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "2",
|
||||
"spread": "0",
|
||||
"color": "#462637",
|
||||
"alpha": "0.5"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "3",
|
||||
"blur": "3",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.85",
|
||||
"faint": "0.75",
|
||||
"border": "0.2",
|
||||
"panel": "0.9",
|
||||
"btn": "0.8",
|
||||
"input": "0.6"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#614953",
|
||||
"fg": "#ce5f7c",
|
||||
"text": "#eee6ea",
|
||||
"link": "#ffb5cb",
|
||||
"cBlue": "#3bb0dd",
|
||||
"cRed": "#cf3f3f",
|
||||
"cGreen": "#2cd822",
|
||||
"cOrange": "#d7d353",
|
||||
"postLink": "#ffb5cb",
|
||||
"border": "#cea6b7",
|
||||
"panelText": "#eee6ea",
|
||||
"panelLink": "#eee6ea",
|
||||
"topBarText": "#ffffff",
|
||||
"topBarLink": "#ffffff",
|
||||
"btn": "#bc4966",
|
||||
"btnText": "#eee6ea",
|
||||
"btnPanelText": "#eee6ea",
|
||||
"btnTopBarText": "#eee6ea",
|
||||
"input": "#f2dbed",
|
||||
"inputText": "#462838",
|
||||
"alertError": "#cc0000",
|
||||
"badgeNotification": "#c10000"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
"input": "0",
|
||||
"checkbox": "0",
|
||||
"panel": "0",
|
||||
"avatar": "0",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": "0",
|
||||
"attachment": "0"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
Before 
(image error) Size: 294 KiB After 
(image error) Size: 200 KiB 

|
|
Before 
(image error) Size: 297 KiB After 
(image error) Size: 200 KiB 

|
|
Before 
(image error) Size: 296 KiB After 
(image error) Size: 200 KiB 

|
|
Before 
(image error) Size: 294 KiB After 
(image error) Size: 201 KiB 

|
|
|
@ -1,12 +0,0 @@
|
|||
##Hina Kagiyama
|
||||
Theme based on Touhou's Hina Kagiyama's color scheme.
|
||||
|
||||
**Type:** Light theme
|
||||
|
||||
**Screenshots:**
|
||||
|
||||

|
||||
|
||||
**Backgrounds:**
|
||||
|
||||

|
||||
|
|
@ -1,210 +0,0 @@
|
|||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Hina Kagiyama",
|
||||
"theme": {
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
}
|
||||
},
|
||||
"shadows": {
|
||||
"button": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0.35",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "4",
|
||||
"y": "4",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": 2,
|
||||
"y": 2,
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.5
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "3",
|
||||
"y": "3",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.15",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"inset": true,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 1
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4"
|
||||
}
|
||||
],
|
||||
"avatar": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.5"
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.85",
|
||||
"input": "0.6",
|
||||
"panel": "0.9",
|
||||
"border": "0.3",
|
||||
"faint": "0.7"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#d2b7b8",
|
||||
"text": "#202020",
|
||||
"link": "#ad343a",
|
||||
"fg": "#a8978f",
|
||||
"panel": "#ad343a",
|
||||
"panelText": "#bbe1c4",
|
||||
"panelFaint": "#000000",
|
||||
"input": "#ffffff",
|
||||
"topBar": "#ad343a",
|
||||
"topBarText": "#bbe1c4",
|
||||
"topBarLink": "#bbe1c4",
|
||||
"btn": "#82ae92",
|
||||
"btnText": "#eaeaea",
|
||||
"alertError": "#ff5e5e",
|
||||
"badgeNotification": "#772428",
|
||||
"faint": "#000000",
|
||||
"faintLink": "#b00000",
|
||||
"border": "#000000",
|
||||
"cRed": "#ff4646",
|
||||
"cBlue": "#59d2fb",
|
||||
"cGreen": "#15df0b",
|
||||
"cOrange": "#f4f946"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "0",
|
||||
"input": "0",
|
||||
"checkbox": "0",
|
||||
"panel": "0",
|
||||
"avatar": "0",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": "0",
|
||||
"attachment": "0"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
Before 
(image error) Size: 54 KiB |
16
Yaku Series/README.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
##Yaku Series
|
||||
Light and dark themes based on Touhou's Hina Kagiyama's color scheme.
|
||||
|
||||
**Type:** Light & Dark theme set
|
||||
|
||||
**Screenshots:**
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
**Backgrounds:**
|
||||
|
||||

|
||||
|
||||

|
||||
|
Before 
(image error) Size: 420 KiB After 
(image error) Size: 420 KiB 

|
BIN
Yaku Series/background_dark.jpg
Normal file
|
After 
(image error) Size: 799 KiB |
BIN
Yaku Series/screenshot_dark_road.png
Normal file
|
After 
(image error) Size: 142 KiB |
BIN
Yaku Series/screenshot_light_side.png
Normal file
|
After 
(image error) Size: 197 KiB |
473
Yaku Series/yaku_dark_road.json
Normal file
|
|
@ -0,0 +1,473 @@
|
|||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Yaku - Dark Road",
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "4",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatar": [],
|
||||
"avatarStatus": [],
|
||||
"panelHeader": [],
|
||||
"button": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "-1",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#191515",
|
||||
"fg": "#b22c33",
|
||||
"cRed": "#ce3838",
|
||||
"cOrange": "#f2f743",
|
||||
"cGreen": "#10aa08",
|
||||
"cBlue": "#4097b5",
|
||||
"accent": "#f23c44",
|
||||
"link": "#f23c44",
|
||||
"text": "#e5e5e5",
|
||||
"badgeNotification": "#de2020",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#b22c33",
|
||||
"panelText": "#ffffff",
|
||||
"alertNeutral": "#e5e5e5",
|
||||
"alertNeutralPanelText": "#000000",
|
||||
"alertNeutralText": "#1a1a1a",
|
||||
"alertWarning": "#f2f743",
|
||||
"alertWarningPanelText": "#000000",
|
||||
"alertWarningText": "#1a1a1a",
|
||||
"alertError": "#de2020",
|
||||
"alertErrorPanelText": "#ffffff",
|
||||
"alertErrorText": "#dfdfdf",
|
||||
"fgText": "#e5e5e5",
|
||||
"topBar": "#b22c33",
|
||||
"topBarText": "#ffffff",
|
||||
"input": "#ffffff",
|
||||
"inputTopbarText": "#000000",
|
||||
"inputPanelText": "#000000",
|
||||
"inputText": "#1a1a1a",
|
||||
"btn": "#5b9962",
|
||||
"btnText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnDisabled": "#2a3629",
|
||||
"btnDisabledTopBarText": "#5f695e",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnDisabledPanelText": "#5f695e",
|
||||
"btnDisabledText": "#5f695e",
|
||||
"btnToggled": "#99c29d",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnPressed": "#5b9962",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBar": "#5b9962",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanel": "#5b9962",
|
||||
"btnPressedText": "#ffffff",
|
||||
"tabActiveText": "#ffffff",
|
||||
"tabText": "#ffffff",
|
||||
"tab": "#5b9962",
|
||||
"fgLink": "#c30e14",
|
||||
"topBarLink": "#ffffff",
|
||||
"panelLink": "#ffffff",
|
||||
"panelFaint": "#e5e5e5",
|
||||
"icon": "#7f7d7d",
|
||||
"poll": "#702528",
|
||||
"pollText": "#e5e5e5",
|
||||
"border": "#aa2a30",
|
||||
"postLink": "#c30e14",
|
||||
"lightText": "#ffffff",
|
||||
"popover": "#191515",
|
||||
"selectedMenuPopover": "#272121",
|
||||
"highlight": "#272121",
|
||||
"highlightText": "#e5e5e5",
|
||||
"selectedMenu": "#272121",
|
||||
"selectedMenuText": "#e5e5e5",
|
||||
"selectedMenuPopoverIcon": "#868383",
|
||||
"highlightLink": "#c30e14",
|
||||
"selectedMenuLink": "#f23d42",
|
||||
"selectedMenuPopoverLink": "#c30e12",
|
||||
"selectedMenuPopoverText": "#e5e5e5",
|
||||
"faintLink": "#f23c44",
|
||||
"highlightFaintLink": "#c30e14",
|
||||
"selectedMenuFaintLink": "#f23d42",
|
||||
"selectedMenuPopoverFaintLink": "#c30e12",
|
||||
"faint": "#e5e5e5",
|
||||
"highlightFaintText": "#e5e5e5",
|
||||
"selectedMenuFaintText": "#e5e5e5",
|
||||
"selectedMenuPopoverFaintText": "#e5e5e5",
|
||||
"highlightLightText": "#ffffff",
|
||||
"selectedMenuLightText": "#ffffff",
|
||||
"selectedMenuPopoverLightText": "#ffffff",
|
||||
"selectedMenuIcon": "#868383",
|
||||
"selectedPost": "#272121",
|
||||
"selectedPostText": "#e5e5e5",
|
||||
"selectedPostIcon": "#868383",
|
||||
"selectedPostLink": "#f23d42",
|
||||
"selectedPostFaintLink": "#f23d42",
|
||||
"highlightPostLink": "#f23d42",
|
||||
"selectedPostPostLink": "#c30e12",
|
||||
"selectedPostLightText": "#ffffff",
|
||||
"selectedPostFaintText": "#e5e5e5",
|
||||
"popoverText": "#e5e5e5",
|
||||
"popoverIcon": "#7f7d7d",
|
||||
"popoverLink": "#f23c44",
|
||||
"postFaintLink": "#c30e14",
|
||||
"popoverPostFaintLink": "#f23d42",
|
||||
"popoverFaintLink": "#f23c44",
|
||||
"popoverFaintText": "#e5e5e5",
|
||||
"popoverPostLink": "#f23d42",
|
||||
"popoverLightText": "#ffffff",
|
||||
"highlightIcon": "#868383",
|
||||
"highlightPostFaintLink": "#f23d42",
|
||||
"profileTint": "#191515",
|
||||
"profileBg": "#0d0b0c"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.25,
|
||||
"bg": 0.75,
|
||||
"panel": 1,
|
||||
"alert": 0.85,
|
||||
"input": 0.6,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
"border": 0.15,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
"radii": {
|
||||
"btn": "4",
|
||||
"input": "4",
|
||||
"checkbox": "4",
|
||||
"panel": "5",
|
||||
"avatar": "200",
|
||||
"avatarAlt": "50",
|
||||
"tooltip": "4",
|
||||
"attachment": "4"
|
||||
},
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
},
|
||||
"input": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"post": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"postCode": {
|
||||
"family": "monospace"
|
||||
}
|
||||
}
|
||||
},
|
||||
"source": {
|
||||
"themeEngineVersion": 3,
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
}
|
||||
},
|
||||
"shadows": {
|
||||
"button": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "-1",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "4",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"avatar": [],
|
||||
"avatarStatus": []
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.75",
|
||||
"underlay": "0.25",
|
||||
"faint": "0.7",
|
||||
"border": "0.15",
|
||||
"input": "0.6",
|
||||
"alert": "0.85"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#191515",
|
||||
"fg": "#b22c33",
|
||||
"text": "#e5e5e5",
|
||||
"link": "#f23c44",
|
||||
"cBlue": "#4097b5",
|
||||
"cRed": "#ce3838",
|
||||
"cGreen": "#10aa08",
|
||||
"cOrange": "#f2f743",
|
||||
"border": "#aa2a30",
|
||||
"panelText": "#ffffff",
|
||||
"panelLink": "#ffffff",
|
||||
"topBarText": "#ffffff",
|
||||
"topBarLink": "#ffffff",
|
||||
"tabText": "#ffffff",
|
||||
"tabActiveText": "#ffffff",
|
||||
"btn": "#5b9962",
|
||||
"btnText": "#ffffff",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnPressedText": "#ffffff",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"input": "#ffffff",
|
||||
"alertError": "#de2020",
|
||||
"alertErrorText": "#dfdfdf",
|
||||
"badgeNotification": "#de2020"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "4",
|
||||
"input": "4",
|
||||
"checkbox": "4",
|
||||
"panel": "5",
|
||||
"avatar": "200",
|
||||
"avatarAlt": "50",
|
||||
"tooltip": "4",
|
||||
"attachment": "4"
|
||||
}
|
||||
}
|
||||
}
|
||||
471
Yaku Series/yaku_light_side.json
Normal file
|
|
@ -0,0 +1,471 @@
|
|||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"name": "Yaku - Light Side",
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "4",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"avatar": [],
|
||||
"avatarStatus": [],
|
||||
"panelHeader": [],
|
||||
"button": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "-1",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35",
|
||||
"inset": true
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#000000",
|
||||
"bg": "#f2c8cc",
|
||||
"fg": "#b22c33",
|
||||
"cRed": "#ce3838",
|
||||
"cOrange": "#f2f743",
|
||||
"cGreen": "#10aa08",
|
||||
"cBlue": "#4097b5",
|
||||
"accent": "#a30008",
|
||||
"link": "#a30008",
|
||||
"text": "#202020",
|
||||
"badgeNotification": "#de2020",
|
||||
"badgeNotificationText": "#ffffff",
|
||||
"panel": "#b22c33",
|
||||
"panelText": "#ffffff",
|
||||
"alertNeutral": "#202020",
|
||||
"alertNeutralPanelText": "#ffffff",
|
||||
"alertNeutralText": "#dfdfdf",
|
||||
"alertWarning": "#f2f743",
|
||||
"alertWarningPanelText": "#000000",
|
||||
"alertWarningText": "#202020",
|
||||
"alertError": "#de2020",
|
||||
"alertErrorPanelText": "#ffffff",
|
||||
"alertErrorText": "#dfdfdf",
|
||||
"fgText": "#dfdfdf",
|
||||
"topBar": "#b22c33",
|
||||
"topBarText": "#ffffff",
|
||||
"input": "#ffffff",
|
||||
"inputTopbarText": "#000000",
|
||||
"inputPanelText": "#000000",
|
||||
"inputText": "#202020",
|
||||
"btn": "#5b9962",
|
||||
"btnText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnDisabled": "#cdbdb2",
|
||||
"btnDisabledTopBarText": "#d9cdc5",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnDisabledPanelText": "#d9cdc5",
|
||||
"btnDisabledText": "#d9cdc5",
|
||||
"btnToggled": "#99c29d",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnPressed": "#5b9962",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnPressedTopBar": "#5b9962",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedPanel": "#5b9962",
|
||||
"btnPressedText": "#ffffff",
|
||||
"tabActiveText": "#ffffff",
|
||||
"tabText": "#ffffff",
|
||||
"tab": "#5b9962",
|
||||
"fgLink": "#ff5d64",
|
||||
"topBarLink": "#ffffff",
|
||||
"panelLink": "#a30007",
|
||||
"panelFaint": "#dfdfdf",
|
||||
"icon": "#897476",
|
||||
"poll": "#d3787e",
|
||||
"pollText": "#202020",
|
||||
"border": "#aa2a30",
|
||||
"postLink": "#a30008",
|
||||
"lightText": "#000000",
|
||||
"popover": "#f2c8cc",
|
||||
"selectedMenuPopover": "#eeb4b9",
|
||||
"highlight": "#eeb4b9",
|
||||
"highlightText": "#202020",
|
||||
"selectedMenu": "#eeb4b9",
|
||||
"selectedMenuText": "#202020",
|
||||
"selectedMenuPopoverIcon": "#876a6d",
|
||||
"highlightLink": "#a30008",
|
||||
"selectedMenuLink": "#a30008",
|
||||
"selectedMenuPopoverLink": "#a30008",
|
||||
"selectedMenuPopoverText": "#202020",
|
||||
"faintLink": "#a30008",
|
||||
"highlightFaintLink": "#a30008",
|
||||
"selectedMenuFaintLink": "#a30008",
|
||||
"selectedMenuPopoverFaintLink": "#a30008",
|
||||
"faint": "#202020",
|
||||
"highlightFaintText": "#202020",
|
||||
"selectedMenuFaintText": "#202020",
|
||||
"selectedMenuPopoverFaintText": "#202020",
|
||||
"highlightLightText": "#000000",
|
||||
"selectedMenuLightText": "#000000",
|
||||
"selectedMenuPopoverLightText": "#000000",
|
||||
"selectedMenuIcon": "#876a6d",
|
||||
"selectedPost": "#eeb4b9",
|
||||
"selectedPostText": "#202020",
|
||||
"selectedPostIcon": "#876a6d",
|
||||
"selectedPostLink": "#a30008",
|
||||
"selectedPostFaintLink": "#a30008",
|
||||
"highlightPostLink": "#a30008",
|
||||
"selectedPostPostLink": "#a30008",
|
||||
"selectedPostLightText": "#000000",
|
||||
"selectedPostFaintText": "#202020",
|
||||
"popoverText": "#202020",
|
||||
"popoverIcon": "#897476",
|
||||
"popoverLink": "#a30008",
|
||||
"postFaintLink": "#a30008",
|
||||
"popoverPostFaintLink": "#a30008",
|
||||
"popoverFaintLink": "#a30008",
|
||||
"popoverFaintText": "#202020",
|
||||
"popoverPostLink": "#a30008",
|
||||
"popoverLightText": "#000000",
|
||||
"highlightIcon": "#876a6d",
|
||||
"highlightPostFaintLink": "#a30008",
|
||||
"profileTint": "#f2c8cc",
|
||||
"profileBg": "#807078"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.15,
|
||||
"bg": 0.9,
|
||||
"panel": 1,
|
||||
"alert": 0.85,
|
||||
"input": 0.6,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
"border": 0.15,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
"radii": {
|
||||
"btn": "4",
|
||||
"input": "4",
|
||||
"checkbox": "4",
|
||||
"panel": "5",
|
||||
"avatar": "200",
|
||||
"avatarAlt": "50",
|
||||
"tooltip": "4",
|
||||
"attachment": "4"
|
||||
},
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
},
|
||||
"input": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"post": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"postCode": {
|
||||
"family": "monospace"
|
||||
}
|
||||
}
|
||||
},
|
||||
"source": {
|
||||
"themeEngineVersion": 3,
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
}
|
||||
},
|
||||
"shadows": {
|
||||
"button": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "0",
|
||||
"color": "#000000",
|
||||
"alpha": "0.4",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": -1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.2,
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": "1",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3",
|
||||
"inset": false
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": "-1",
|
||||
"y": "-1",
|
||||
"blur": 0,
|
||||
"spread": 0,
|
||||
"color": "#FFFFFF",
|
||||
"alpha": "0.2",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "2",
|
||||
"y": "2",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35",
|
||||
"inset": true
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "4",
|
||||
"blur": "2",
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": "0.35"
|
||||
}
|
||||
],
|
||||
"avatar": [],
|
||||
"avatarStatus": []
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.9",
|
||||
"faint": "0.7",
|
||||
"border": "0.15",
|
||||
"input": "0.6",
|
||||
"alert": "0.85"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#f2c8cc",
|
||||
"fg": "#b22c33",
|
||||
"text": "#202020",
|
||||
"link": "#a30008",
|
||||
"cBlue": "#4097b5",
|
||||
"cRed": "#ce3838",
|
||||
"cGreen": "#10aa08",
|
||||
"cOrange": "#f2f743",
|
||||
"border": "#aa2a30",
|
||||
"panelText": "#ffffff",
|
||||
"topBarText": "#ffffff",
|
||||
"topBarLink": "#ffffff",
|
||||
"tabText": "#ffffff",
|
||||
"tabActiveText": "#ffffff",
|
||||
"btn": "#5b9962",
|
||||
"btnText": "#ffffff",
|
||||
"btnPanelText": "#ffffff",
|
||||
"btnTopBarText": "#ffffff",
|
||||
"btnPressedText": "#ffffff",
|
||||
"btnPressedPanelText": "#ffffff",
|
||||
"btnPressedTopBarText": "#ffffff",
|
||||
"btnToggledText": "#ffffff",
|
||||
"btnToggledPanelText": "#ffffff",
|
||||
"btnToggledTopBarText": "#ffffff",
|
||||
"input": "#ffffff",
|
||||
"alertError": "#de2020",
|
||||
"alertErrorText": "#dfdfdf",
|
||||
"badgeNotification": "#de2020"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "4",
|
||||
"input": "4",
|
||||
"checkbox": "4",
|
||||
"panel": "5",
|
||||
"avatar": "200",
|
||||
"avatarAlt": "50",
|
||||
"tooltip": "4",
|
||||
"attachment": "4"
|
||||
}
|
||||
}
|
||||
}
|
||||